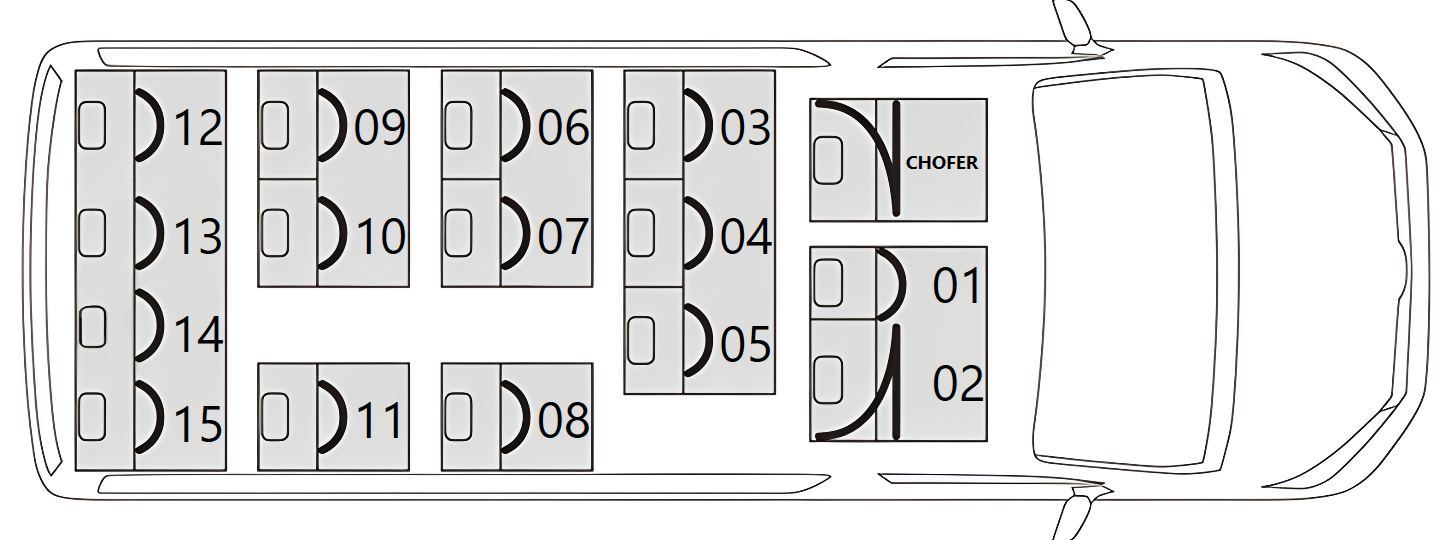
¡Hola!, estoy desarrollando una aplicación de escritorio con WPF, la app trata sobre el registro de pasajeros en una empresa de transportes, aquí está la imagen de la ventana.

Como pueden ver, hay 15 asientos,(el del chofer no cuenta) y lo que quiero hacer es que al dar clic a cualquier asiento se abra la siguiente ventana.

En esta ventana voy a registrar los datos de los pasajeros, el problema aquí es que cuanto cierro esta ultima ventana (RegistrarPasajero) y quiero registrar los datos de otro pasajero en otro asiento dando clic a otro botón, TODO el programa se cierra.
El código que estoy utilizando es el siguiente:
Para la ventana donde se muestra el vehículo con los 15 asientos:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace AppTransporte
{
/// <summary>
/// Lógica de interacción para VehiculoPasajes.xaml
/// </summary>
public partial class VehiculoPasajes : Page
{
RegistrarPasajero regPas = new RegistrarPasajero();
public VehiculoPasajes()
{
InitializeComponent();
}
private void btn_visImpresion_Click(object sender, RoutedEventArgs e)
{
ImprimirViajeActual imprVA = new ImprimirViajeActual();
imprVA.Show();
}
private void boton_abrir_Click(object sender, RoutedEventArgs e)
{
regPas.Show();
}
}
Y este es el código .xaml de los botones:
<Button x:Name="boton_abrir" Content="01" HorizontalAlignment="Left" Margin="736,202,0,0" VerticalAlignment="Top" Height="59" Width="143" BorderBrush="{x:Null}" Background="{x:Null}" FontSize="40" HorizontalContentAlignment="Right" VerticalContentAlignment="Center" Click="boton_abrir_Click"/>
<Button x:Name="boton_abrir2" Content="02" HorizontalAlignment="Left" Margin="736,261,0,0" VerticalAlignment="Top" Height="98" Width="143" BorderBrush="{x:Null}" Background="{x:Null}" FontSize="40" HorizontalContentAlignment="Right" VerticalContentAlignment="Center" Click="boton_abrir_Click"/>
<Button x:Name="btn_03" Content="03" HorizontalAlignment="Left" Margin="587,61,0,0" VerticalAlignment="Top" Height="88" Width="122" BorderBrush="{x:Null}" Background="{x:Null}" FontSize="40" HorizontalContentAlignment="Right" VerticalContentAlignment="Center" Click="boton_abrir_Click"/>
<Button x:Name="btn_04" Content="04" HorizontalAlignment="Left" Margin="587,149,0,0" VerticalAlignment="Top" Height="86" Width="122" BorderBrush="{x:Null}" Background="{x:Null}" FontSize="40" HorizontalContentAlignment="Right" VerticalContentAlignment="Center" Click="boton_abrir_Click"/>
<Button x:Name="btn_05" Content="05" HorizontalAlignment="Left" Margin="587,235,0,0" VerticalAlignment="Top" Height="87" Width="122" BorderBrush="{x:Null}" Background="{x:Null}" FontSize="40" HorizontalContentAlignment="Right" VerticalContentAlignment="Center" Click="boton_abrir_Click"/>
<Button x:Name="btn_06" Content="06" HorizontalAlignment="Left" Margin="441,61,0,0" VerticalAlignment="Top" Height="88" Width="122" BorderBrush="{x:Null}" Background="{x:Null}" FontSize="40" HorizontalContentAlignment="Right" VerticalContentAlignment="Center" Click="boton_abrir_Click"/>
<Button x:Name="btn_07" Content="07" HorizontalAlignment="Left" Margin="441,149,0,0" VerticalAlignment="Top" Height="86" Width="122" BorderBrush="{x:Null}" Background="{x:Null}" FontSize="40" HorizontalContentAlignment="Right" VerticalContentAlignment="Center" Click="boton_abrir_Click"/>
<Button x:Name="btn_08" Content="08" HorizontalAlignment="Left" Margin="441,296,0,0" VerticalAlignment="Top" Height="87" Width="122" BorderBrush="{x:Null}" Background="{x:Null}" FontSize="40" HorizontalContentAlignment="Right" VerticalContentAlignment="Center" Click="boton_abrir_Click"/>
<Button x:Name="btn_09" Content="09" HorizontalAlignment="Left" Margin="294,61,0,0" VerticalAlignment="Top" Height="88" Width="122" BorderBrush="{x:Null}" Background="{x:Null}" FontSize="40" HorizontalContentAlignment="Right" VerticalContentAlignment="Center" Click="boton_abrir_Click"/>
<Button x:Name="btn_10" Content="10" HorizontalAlignment="Left" Margin="294,149,0,0" VerticalAlignment="Top" Height="86" Width="122" BorderBrush="{x:Null}" Background="{x:Null}" FontSize="40" HorizontalContentAlignment="Right" VerticalContentAlignment="Center" Click="boton_abrir_Click"/>
<Button x:Name="btn_11" Content="11" HorizontalAlignment="Left" Margin="294,296,0,0" VerticalAlignment="Top" Height="87" Width="122" BorderBrush="{x:Null}" Background="{x:Null}" FontSize="40" HorizontalContentAlignment="Right" VerticalContentAlignment="Center" Click="boton_abrir_Click"/>
<Button x:Name="btn_12" Content="12" HorizontalAlignment="Left" Margin="148,61,0,0" VerticalAlignment="Top" Height="88" Width="122" BorderBrush="{x:Null}" Background="{x:Null}" FontSize="40" HorizontalContentAlignment="Right" VerticalContentAlignment="Center" Click="boton_abrir_Click"/>
<Button x:Name="btn_13" Content="13" HorizontalAlignment="Left" Margin="148,149,0,0" VerticalAlignment="Top" Height="86" Width="122" BorderBrush="{x:Null}" Background="{x:Null}" FontSize="40" HorizontalContentAlignment="Right" VerticalContentAlignment="Center" Click="boton_abrir_Click"/>
<Button x:Name="btn_15" Content="15" HorizontalAlignment="Left" Margin="148,302,0,0" VerticalAlignment="Top" Height="81" Width="122" BorderBrush="{x:Null}" Background="{x:Null}" FontSize="40" HorizontalContentAlignment="Right" VerticalContentAlignment="Center" Click="boton_abrir_Click"/>
<Button x:Name="btn_14" Content="14" HorizontalAlignment="Left" Margin="148,238,0,0" VerticalAlignment="Top" Height="66" Width="122" BorderBrush="{x:Null}" Background="{x:Null}" FontSize="40" HorizontalContentAlignment="Right" VerticalContentAlignment="Center" Click="boton_abrir_Click"/>
Y esta es la excepción que me aparece cuando quiero abrir la ventana RegistrarPasajero desde otro botón cualquiera:

System.InvalidOperationException: 'No se puede establecer Visibility ni llamar a Show, ShowDialog o WindowInteropHelper.EnsureHandle después de haberse cerrado un elemento Window.'
Aquí está el código de RegistarPasajero:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
namespace AppTransporte
{
/// <summary>
/// Lógica de interacción para RegistrarPasajero.xaml
/// </summary>
public partial class RegistrarPasajero : Window
{
public RegistrarPasajero()
{
InitializeComponent();
}
private void btn_cerrar_Click(object sender, RoutedEventArgs e)
{
this.Close();
}
}
}
Espero que puedan ayudarme :)