Estoy realizando un calendario en la que agregue y visualice las actividades, pero se me ha complicado hacer que se visualicen los datos que subo. Para ello estoy usando laravel con la ruta de api, y obtengo su valor en un js. Cuando le doy console.log() se visualizan los datos, pero al hacerle llamado para que se muestren en la página no se llegan a visualizar.
Aquí dejo mi código
let events = []
$.get('api/calendario/obtenerDatos', function (data){
console.log(data);
data.forEach(element => {
// console.log('descripcion'+`${element.id}`)
events.push({
id: element.id,
url: element.eventoURL,
title: element.titulo,
start: element.fechaInicio,
end: element.fechaFinal,
allDay: false,
extendedProps: {
calendar: 'personal'
}
})
});
})
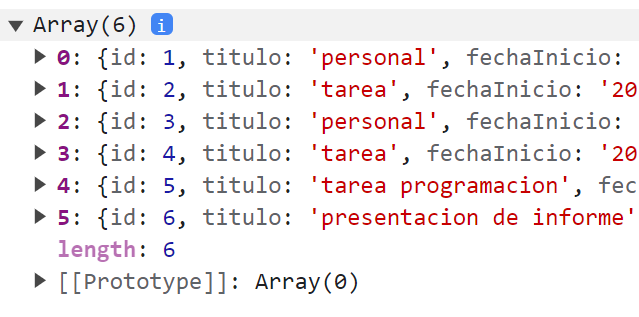
Como se puede observar en las siguientes imágenes, se puede visualizar en el terminal los datos.

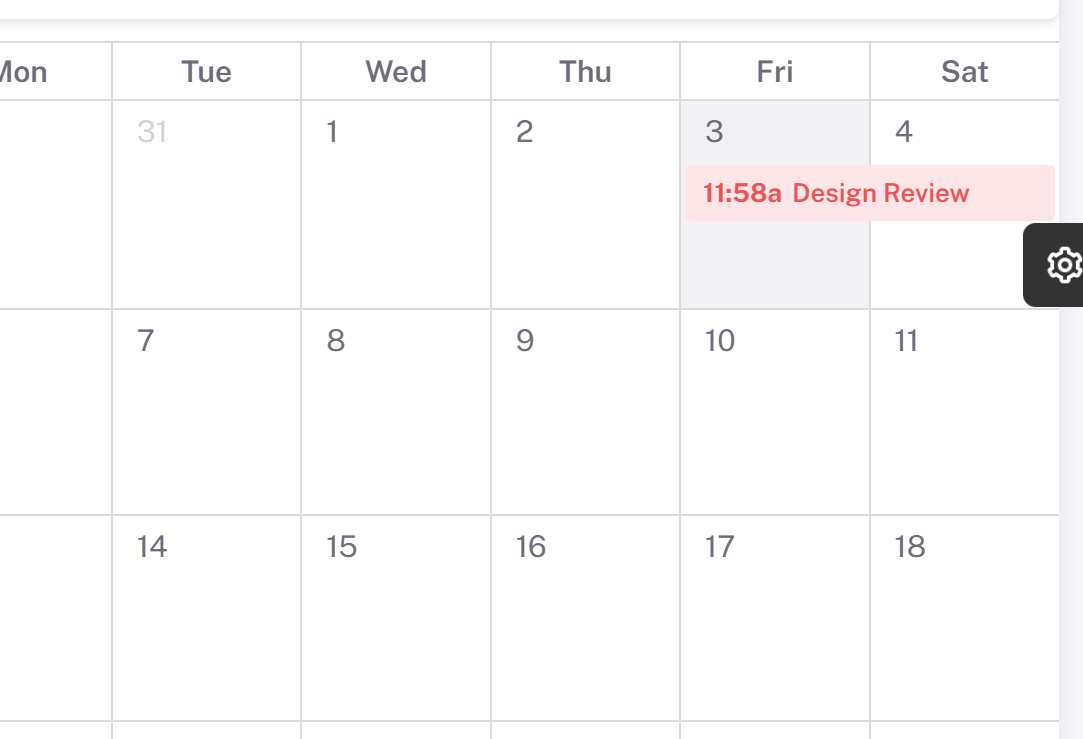
En cambio cuando coloco el siguiente código, sí se llega a visualizar la actividad.
events.push({
id: 0,
url: '',
title: 'Design Review',
start: date,
end: nextDay,
allDay: false,
extendedProps: {
calendar: 'personal'
}
})
Les coloco la imagen de cómo se visualiza este pequeño código.
En cambio si coloco solo el primer código donde traigo los datos, no se visualiza nada.