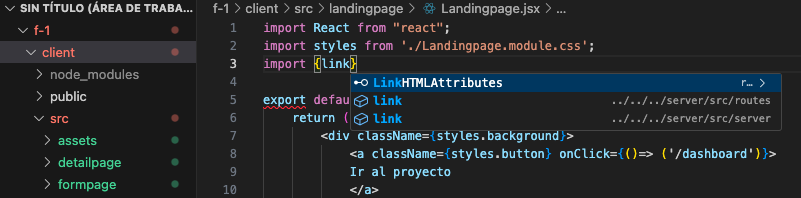
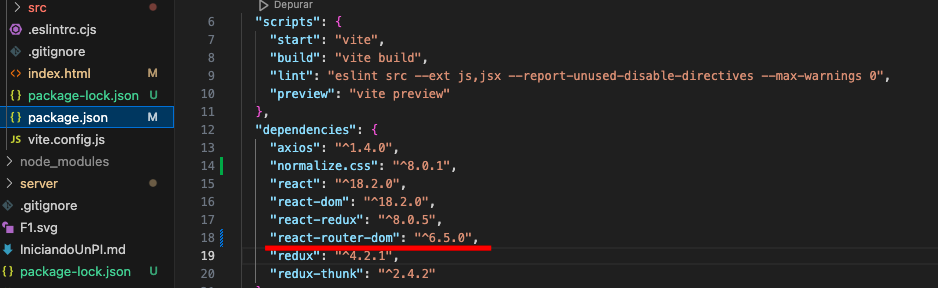
Instalé react-router-dom (6.5.0) entre las dependencias de mi proyecto, pero cuando quiero importar los hooks, no muestra nada de la dependencia.
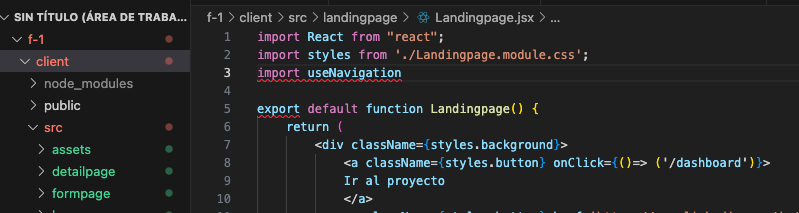
No tengo nada extraño configurado, usando Vite y js. Si copio y pego algo como import {useNavigation} desde 'react-router-dom' y despues uso el hook, toda la pantalla se queda en blanco (el fondo es gris). Intenté instalar una versión anterior, instalar y desinstalar varias veces, incluido npm, pero nada cambia. Instalé inclusive en el root del proyecto los node_modules. Y nada.
Dejo screens tal vez ayude.