Buenas colegas tengo una situación en el momento de cargar un proyecto.
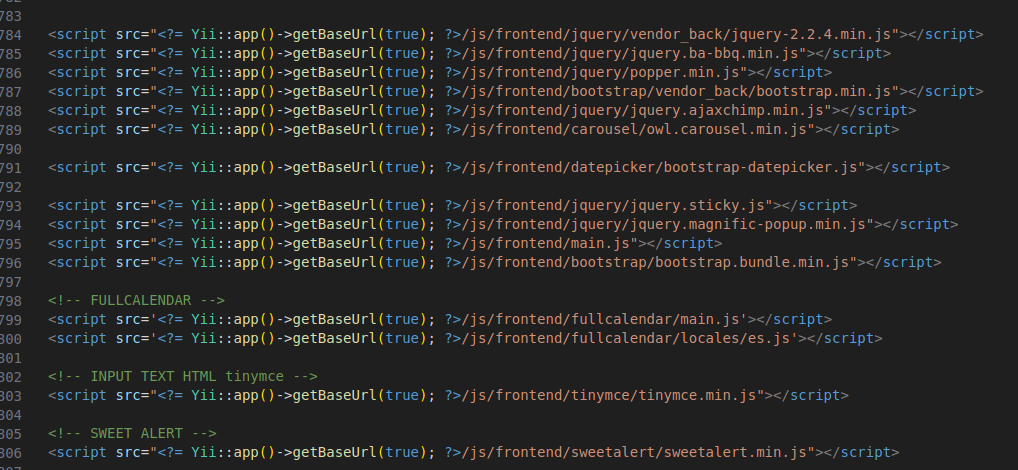
El error radica a la hora de cargar los script (librerias).

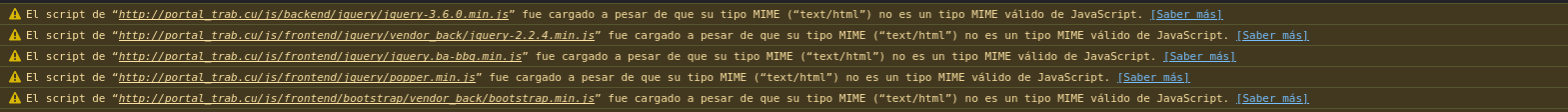
Aqui esta la imagen. que muestra el navegador. Estuve leyendo sobre los typeMimes y no he dado con el error. Les muestro como tengo el codigo de los enlaces.
Debo destacar que se realiza las solicitudes de carga correctamente con success (200). Pero asigna por defecto el tipo mime (text/html) a los archivos js, arrojando el error que anteriormente comente.
No existen dificultades de permisos entre el proyecto. Y la verdad estoy parado en esta situación. Cuando comente que realiza las solicitudes de carga correctamente, es para destacar que no es problema de ubicaciones incorrectas o nombres de carpetas inaccesibles. Intente asignarle la cabecera en php, y tampoco me funciona.
Agradecería el apoyo Colegas.