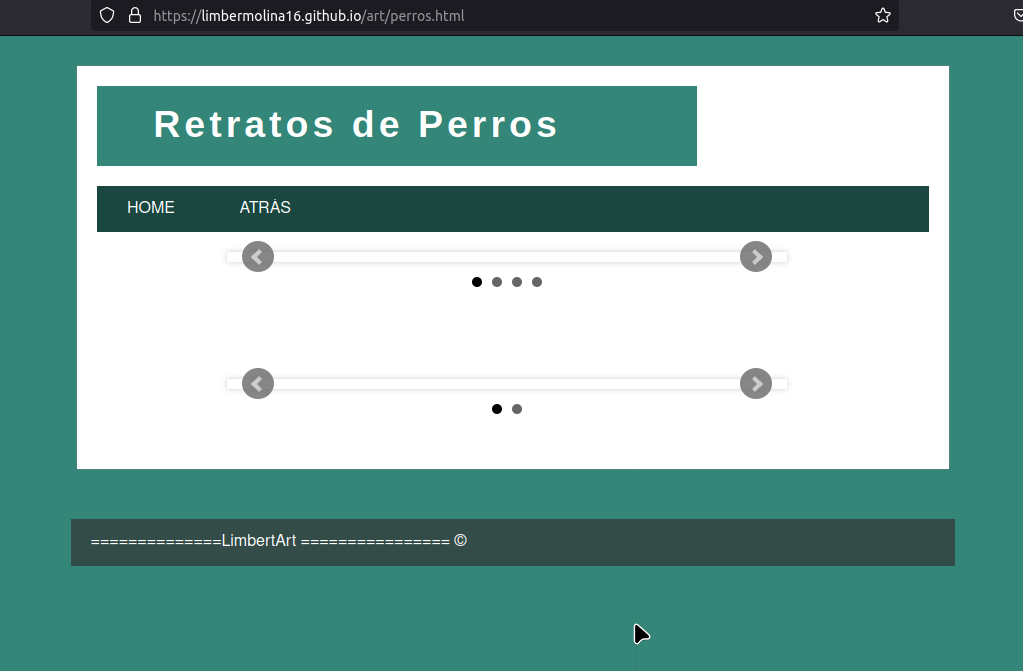
No me cargan las imágenes de la pagina la primera vez que las abro en gitgub pages, la segunda vez que entro ya cargan bien, no se bien a que se deba, e probado: cambiar ruta absoluta por relativa, ponerle un setTimeout, adjunto codigo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Personales</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/bxslider/4.2.12/jquery.bxslider.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/bxslider/4.2.12/jquery.bxslider.css">
<script type="text/javascript" src="js/main.js"></script>
<link rel="stylesheet" type="text/css" href="css/styles.css">
</head>
<body>
<section class="global">
<!--Cabecera-->
<header>
<div class="t_personales">
<h2>Retratos personales</h2>
</div>
<div class="clearfix"></div>
<nav class="menu">
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="personas.html">ATRÁS</a></li>
</ul>
</nav>
</header>
<div class="imagen_pe_b">
<img src="img/personal1.jpg">
<img src="img/personal2.jpg">
<img src="img/personal3.jpg">
<img src="img/personal4.jpeg">
</div>
<br><br><br>
<div class="imagen_pe_c">
<img src="img/personal1c.jpeg">
<img src="img/personal2c.jpeg">
<img src="img/personal3c.jpeg">
<img src="img/personal4c.jpeg">
</div>
</section>
<footer class="foot">
==============LimbertArt ================ ©
</footer>
</body>
</html>
.imagen_pe_b{
display: block !important;
}
.imagen_pe_c{
display: block !important;
}
.imagen_pa_b{
display: block !important;
}
.imagen_pa_c{
display: block !important;
tambien eh probado cargar el archivo main.js al principio y al final, disminuir la cantidad de fotos a 4 por cada bxslider, ponerle un display: block !important; a cada bxslider en el styles.css. Les agradezco de antemano ESte es el codigo javascript..gracias..faltaron 4 bxslider mas en el javascript..no me deja poner mas codigo
$(document).ready(function(){
setTimeout(function(){
$(".imagen_pe_b").bxSlider({
mode: 'fade',
captions: true,
slideWidth: 'auto'
});
$(".imagen_pe_c").bxSlider({
mode: 'fade',
captions: true,
slideWidth: 'auto'
});
$(".imagen_pa_b").bxSlider({
mode: 'fade',
captions: true,
slideWidth: 'auto'
});
$(".imagen_pa_c").bxSlider({
mode: 'fade',
captions: true,
slideWidth: 'auto'
});
$(".imagen_f_b").bxSlider({
mode: 'fade',
captions: true,
slideWidth: 'auto'
});
$(".imagen_f_c").bxSlider({
mode: 'fade',
captions: true,
slideWidth: 'auto'
});
},100);
})