estoy creando una subasta en linea y quiero que cada grupo de subastas tenga sus artículos subastados ,ya tengo los grupos de subastas ya están vinculados en base de datos solo me falta como mostrarlos cuando selecciono una subasta en especifico que me salgan solo los artículos de esa subasta
Este código es la consulta que hice en mysql y ahí en la consola si salen los artículos por cada subasta diferente:
SELECT ss.nombre, ss.descripcion, ss.fecha_inicio, ss.fecha_final, s.ID_Subasta, s.incremento, s.Tiempo_Inicio, s.Tiempo_Fin,
s.Estado, s.Username_Vendedor, s.Valor_Minimo,
a.ID_Articulo, a.Ruta_Foto, a.Nombre, a.Descripcion,
c.ID_Categoria, c.Nombre as nombrecategoria, c.Descripcion as descripcioncategoria,
u2.Ruta_Foto as userfoto2, u2.Username
FROM subasta s
INNER JOIN usuario u2 ON u2.Username = s.Username_Vendedor
INNER JOIN articulo a ON a.ID_Articulo = s.ID_Articulo
INNER JOIN categoria c ON c.ID_Categoria = a.ID_Categoria
INNER JOIN subastas ss ON s.id_subastas = ss.id_subasta
WHERE ss.id_subasta = '2'
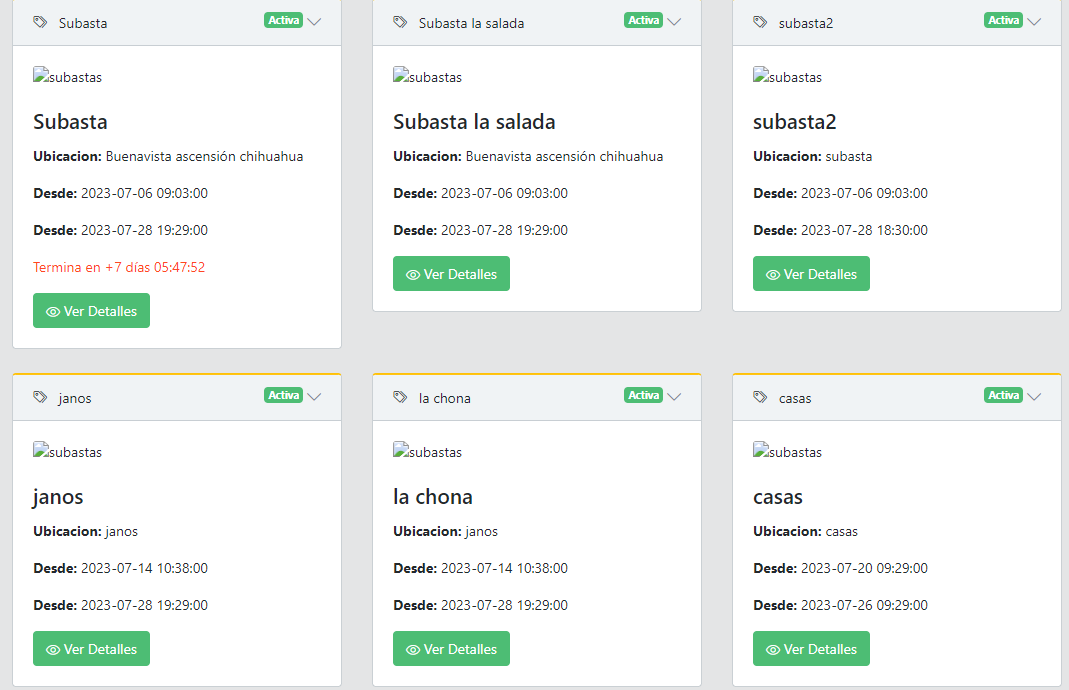
este código es donde tengo los grupos de subastas ya tengo el botón no de me llevara a los artículos de cada subasta pero no se como hacer para que salgan los artículos

<?php
$mysqli = include_once "app/classes/database2.php";
$sqlsubasta = "SELECT * FROM subastas";
$subastas = $mysqli->query($sqlsubasta);
$direcci = "uploads_img/subastas_uploads/";
require_once('app/classes/subastas.php');
$subasta = new Subastas();
$i = 0; //CONTADOR DE IDS DE LAS CARDS
if($user = $_SESSION['rol'] =='Vendedor'){
$var = $subasta->ListarDisponiblesVendedor1( $_SESSION['username']);
}
else{
$var = $subasta->ListarTodasSubastas1('subasta');
}
if(empty($var)){?>
<div class="alert alert-dismissible alert-warning" style="margin-top:20px;">
<button type="button" class="close" data-dismiss="alert">×</button>
NO HAY SUBASTAS AUN
</div>
<?php }
?>
<div class="container-fluid">
<div class="animated fadeIn">
<div class="row">
<?php
foreach ($var as $obj=> $row){
$i++;
$foto='uploads_img/subastas_uploads/'.$row['foto1'];
?>
<?php while ($row = $subastas->fetch_assoc()) { ?>
<div class="col-sm-6 col-md-4">
<div class="card card-accent-warning">
<div class="card-header"><i class="icons cui-tags"></i> <?php echo $row['nombre']; ?>
<div class="card-header-actions">
<span class="badge badge-success float-left">Activa</span>
<a class="card-header-action btn-minimize" href="#" data-toggle="collapse" data-target="#collapse<?php echo $i; ?>" aria-expanded="true">
<i class="icon-arrow-down"></i>
</a>
</div>
</div>
<div class="collapse show" id="collapse<?php echo $i; ?>">
<div class="card-body">
<div class = "thumbnail">
<img class="card-img-top" style="max-height: 250px;max-width: 550px;display:block;margin:auto;" src="<?= $direcci . $row['id'] . '.jpg?n=' . time(); ?>" alt="subastas" ><br>
<h4 class="card-title"><?php echo $row['nombre']; ?></h4>
<p class="card-text"><b>Ubicacion: </b><?php echo $row['descripcion']; ?></p>
<p class="card-text"><b>Desde: </b><?php echo $row['fecha_inicio']; ?></p>
<p class="card-text"><b>Desde: </b><?php echo $row['fecha_final']; ?></p>
<p id="tiempo"></p>
<input type="hidden" id="limite" value="<?php echo $row['fecha_final']; ?>">
<a href="subastas_disponibles.php?id=<?php echo $row['id_subasta']; ?>" class="btn btn-success"><i class="icon icon-eye"></i> Ver Detalles</a>
</div>
</div>
</div>
</div>
</div> <?php } ?>
<!-- /.col-->
<?php
}
unset($subasta); //DESTRUCCION DEL OBJETO
?>
</div>
<!-- /.row-->
</div>```
en esta parte quiero agregar los articulos de cada subasta pero no se como hacerle
<?php
?>
<div class="container-fluid">
<div class="animated fadeIn">
<div class="row">
<div class="col-sm-6 col-md-4">
<div class="card card-accent-warning">
<div class="card-header"><i class="icons cui-tags"></i> <?php echo $row['categ']; ?>
<div class="card-header-actions">
<span class="badge badge-success float-left">Activa</span>
<a class="card-header-action btn-minimize" href="#" data-toggle="collapse" data-target="#collapse<?php echo $i; ?>" aria-expanded="true">
<i class="icon-arrow-down"></i>
</a>
</div>
</div>
<div class="collapse show" id="collapse<?php echo $i; ?>">
<div class="card-body">
<div class = "thumbnail">
<img class="card-img-top" style="max-height: 250px;max-width: 550px;display:block;margin:auto;" src="<?php echo $foto; ?>" alt="Artículo" ><br>
<h4 class="card-title"><?php echo $row['Nombre']; ?></h4>
<p class="card-text"><b>Desde: </b><?php echo $row['Tiempo_Inicio']; ?></p>
<p class="card-text"><b>Desde: </b><?php echo $row['Tiempo_Fin']; ?></p>
<p id="tiempo"></p>
<input type="hidden" id="limite" value="<?php echo $row['Tiempo_Fin']; ?>">
<a href="subasta.php?id=<?php echo $row['ID_Subasta']; ?>" class="btn btn-success"><i class="icon icon-eye"></i> Ver Detalles</a>
</div>
</div>
</div>
</div>
</div>
<!-- /.col-->
</div>
<!-- /.row-->
</div>
</div>```
si me pudieran ayudar muchas gracias soy principiante cualquier ayuda me sirve

y cuando seleccione un grupo de subastas me salgan los artículos pero no se como hacerlo