En el siguiente código tengo tres botones con links a diferentes páginas, el problema es que entre los botones no deja de estar el link, yo necesito que el link sólo se muestre cuando paso el puntero por los botones y no por fuera de estos:
<div class="row mb-3" >
<div class ="col d-flex justify-content-center" type="button" routerLink="/registro-diario" >
<img class="img-fluid" src="/assets/img/btn-submenu-regAct/1reg-diario.png" alt="MDB Logo"
loading="lazy" width="100" />
</div>
<div class="col d-flex justify-content-center" type="button" routerLink="/novedades-form" >
<img class="img-fluid d-flex align-items-center " src="/assets/img/btn-submenu-regAct/2novedades.png" alt="MDB Logo"
loading="lazy" width="100" />
</div>
<div class="col d-flex justify-content-center" type="button" routerLink="/dist-horaria" >
<img class="img-fluid" src="/assets/img/btn-submenu-regAct/3distib-horaria.png" alt="MDB Logo"
loading="lazy" width="100" />
</div>
</div>
<div class="row fuente fs-5">
<div class="col d-flex justify-content-center" >
<div >Registro Diario</div>
</div>
<div class="col d-flex justify-content-center" >
<div >Novedades</div>
</div>
<div class="col d-flex justify-content-center" >
<div class="text-center" >Distribucion horaria</div>
</div>
</div>
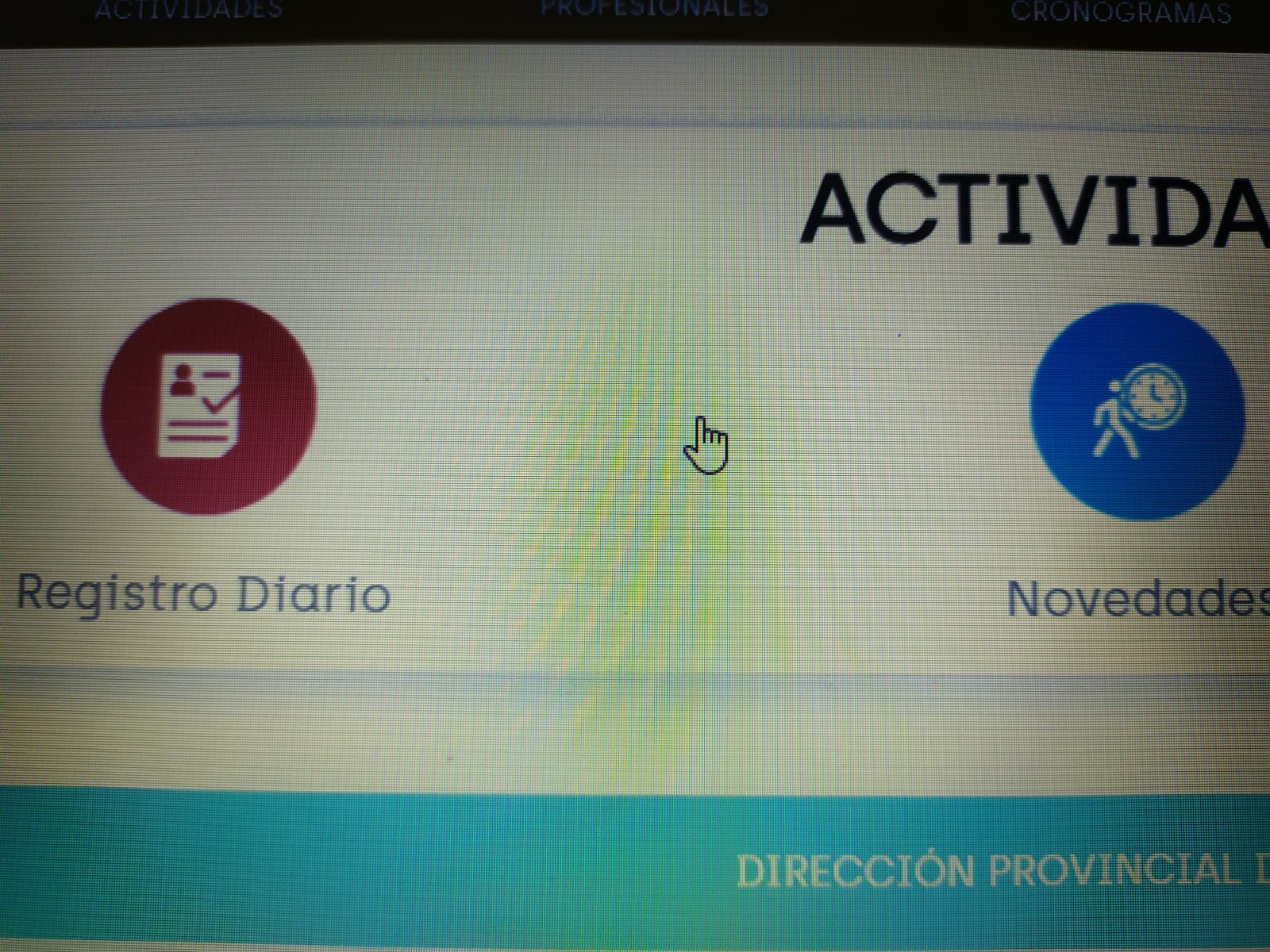
Pongo captura de pantalla de lo que no quiero que pase, pero no sé como solucionar:
Perdón por la improligidad de la imagen, si hago una captura de pantalla no toma el puntero.