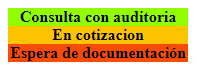
Tengo el siguiente elemento de etiquetas:
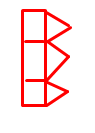
Quisiera lograr poder que se vea de la siguiente forma:
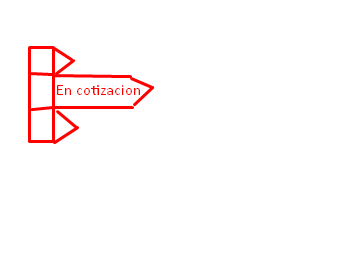
Y cuando pase el cursor (mouse) por una de las etiquetas se muestre de la siguiente forma:
Los elementos dentro del contenedor se utilizan para mostrar etiquetas con contenido relacionado en la página.
.tags{
text-align: center;
color: rgb(0, 0, 0);
font-weight: bold;
position: relative;
width: 180px;
background-color: rgb(145, 255, 0);
}
.tag1 {
background-color: rgb(145, 255, 0);
}
.tag2 {
background-color: rgb(255, 196, 0);
}
.tag3 {
background-color: rgb(248, 75, 7);
}<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<div class="tags">
<div class="tag1">
Consulta con auditoria
</div>
<div class="tag2">
En cotizacion
</div>
<div class="tag3">
Espera de documentación
</div>
</div>
</body>
</html>