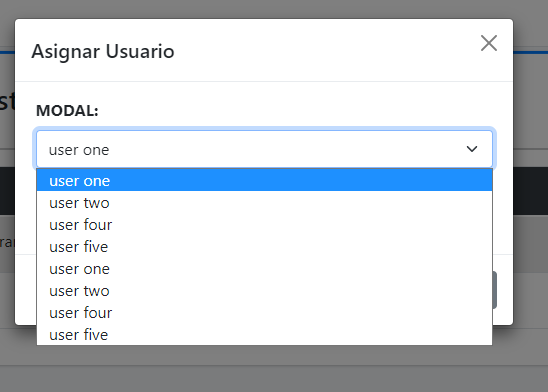
Hola estoy haciendo una petición get a una api que e creado y esta bien el problema es que cuando quiero mostrar los datos en una modal los datos se repiten la primera vez que abro el modal me muestran los datos de manera correcta pero si abro otro modal los datos se repiten Este es mi petición tipo get que trae los datos de los usuario y los muestro en un modal
function asignarusariobjetivo(id){
$('#usario_modal').modal('toggle');
$.get('api/tickets_api/user',function(data){
$.each(data, function(i,item){
$('#usuario_ticke').append('<option value="'+ item.id +'">'+ item.name +' '+item.lastname +'</option>');
});
});
}<div class="modal fade" id="usario_modal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Asignar Usuario</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<div class="row">
<form method="POST" id="formulario">
@csrf
<div class="row">
<div class="form-group col-12">
<label for="estado">MODAL:</label><br>
<select name="users_id" id="usuario_ticke" class="form-select">
</select>
</div>
<div class="form-group col-12">
<input type="button" id="btn-ingresar" class="btn-submit btn btn-primary" value="Agregar" />
</div>
</div>
</form>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Cerrar</button>
</div>
</div>
</div>
</div> 
select; es por ello que cada vez que invocas tu funciónasignarusariobjetivose agregan más elemento sobre los que ya existen.