Tengo el siguiente codigo el cual me permite adaptar mi tabla en diferentes escalas pero cuando esta en modo telefono no se visualiza correctamente.
<div class="col-xl-6 col-lg-6 col-md-12 col-sm-12 col-xs-12">
<div class="card linehrcard ">
<img src="../../img/general/img-cam-028.jpg" class="card-img-top"
alt="Skyscrapers" />
<div class="card-body">
<h1 class="card-title text-center" style="color: #0c1254; font-size: 45px;">Tallas de Camarón</h1>
<table data-toggle="table" data-show-columns="true" class="col-xl-6 col-lg-6 col-md-12 col-sm-12 col-xs-12">
<thead>
<tr class="tr-class-1 text-center " style="color: #0c1254; font-size: 15px;">
<th rowspan="2" data-field="SHELL">SHELL - ON</th>
<th colspan="2">PESO (GR)</th>
<th rowspan="2" data-field="HEAD">HEAD - ON</th>
<th rowspan="2" data-field="HEADPE">PESO (GR)</th>
</tr>
<tr class="tr-class-2 text-center " style="color: #0c1254; font-size: 15px;">
<th data-field="SHELLE">ENTERO</th>
<th data-field="SHELLD">DESCAB</th>
</tr>
</thead>
<tbody class="text-center col-xl-6 col-lg-6 col-md-12 col-sm-12 col-xs-12">
<tr id="tr-id-1" class="tr-class-1" data-title="TALLAS CAMARON" data-object='{"key": "value"}'>
<td id="td-id-2" class="td-class-1" data-title="SHELL - ON">16/20</td>
<td id="td-id-3" class="td-class-1" data-title="SHELL - ON">44-35</td>
<td id="td-id-4" class="td-class-1" data-title="SHELL - ON">28-23</td>
<td id="td-id-5" class="td-class-1" data-title="HEAD - ON">10/20</td>
<td id="td-id-6" class="td-class-1" data-title="HEAD - ON">100-50</td>
</tr>
<tr id="tr-id-2" class="tr-class-2">
<td id="td-id-7" class="td-class-2" data-title="SHELL - ON">21/25</td>
<td id="td-id-8" class="td-class-2" data-title="SHELL - ON">33-28</td>
<td id="td-id-9" class="td-class-2" data-title="SHELL - ON">22-18</td>
<td id="td-id-10" class="td-class-2" data-title="HEAD - ON">20/30</td>
<td id="td-id-11" class="td-class-2" data-title="HEAD - ON">50-33</td>
</tr>
<tr id="tr-id-3" class="tr-class-3">
<td id="td-id-12" class="td-class-3" data-title="SHELL - ON">26/30</td>
<td id="td-id-13" class="td-class-3" data-title="SHELL - ON">27-23</td>
<td id="td-id-14" class="td-class-3" data-title="SHELL - ON">17-15</td>
<td id="td-id-15" class="td-class-3" data-title="HEAD - ON">30/40</td>
<td id="td-id-16" class="td-class-3" data-title="HEAD - ON">33-25</td>
</tr>
<tr id="tr-id-4" class="tr-class-4">
<td id="td-id-17" class="td-class-4" data-title="SHELL - ON">31/35</td>
<td id="td-id-18" class="td-class-4" data-title="SHELL - ON">23-20</td>
<td id="td-id-19" class="td-class-4" data-title="SHELL - ON">15-13</td>
<td id="td-id-20" class="td-class-4" data-title="HEAD - ON">40/50</td>
<td id="td-id-21" class="td-class-4" data-title="HEAD - ON">25-20</td>
</tr>
<tr id="tr-id-5" class="tr-class-5">
<td id="td-id-22" class="td-class-5" data-title="SHELL - ON">36/40</td>
<td id="td-id-23" class="td-class-5" data-title="SHELL - ON">19-17</td>
<td id="td-id-24" class="td-class-5" data-title="SHELL - ON">13-11</td>
<td id="td-id-25" class="td-class-5" data-title="HEAD - ON">60/70</td>
<td id="td-id-26" class="td-class-5" data-title="HEAD - ON">17-14</td>
</tr>
<tr id="tr-id-6" class="tr-class-6">
<td id="td-id-27" class="td-class-6" data-title="SHELL - ON">41/50</td>
<td id="td-id-28" class="td-class-6" data-title="SHELL - ON">17-14</td>
<td id="td-id-29" class="td-class-6" data-title="SHELL - ON">11-9</td>
<td id="td-id-30" class="td-class-6" data-title="HEAD - ON">70/80</td>
<td id="td-id-31" class="td-class-6" data-title="HEAD - ON">14-13</td>
</tr>
<tr id="tr-id-7" class="tr-class-7">
<td id="td-id-32" class="td-class-7" data-title="SHELL - ON">51/60</td>
<td id="td-id-33" class="td-class-7" data-title="SHELL - ON">14-12</td>
<td id="td-id-34" class="td-class-7" data-title="SHELL - ON">9-8</td>
<td id="td-id-35" class="td-class-7" data-title="HEAD - ON">80/100</td>
<td id="td-id-36" class="td-class-7" data-title="HEAD - ON">13-10</td>
</tr>
<tr id="tr-id-8" class="tr-class-8">
<td id="td-id-37" class="td-class-8" data-title="SHELL - ON">61/70</td>
<td id="td-id-38" class="td-class-7" data-title="SHELL - ON">11-10</td>
<td id="td-id-39" class="td-class-8" data-title="HEAD - ON">7-6</td>
<td id="td-id-40" class="td-class-8" data-title="HEAD - ON">100/120</td>
<td id="td-id-41" class="td-class-8" data-title="HEAD - ON">10-8</td>
</tr>
<tr id="tr-id-9" class="tr-class-9">
<td id="td-id-42" class="td-class-9" data-title="SHELL - ON">71/90</td>
<td id="td-id-43" class="td-class-9" data-title="SHELL - ON">10-8</td>
<td id="td-id-44" class="td-class-9" data-title="SHELL - ON">6-5</td>
<td id="td-id-45" class="td-class-9" data-title="HEAD - ON">120/150</td>
<td id="td-id-46" class="td-class-9 " data-title="HEAD - ON">8-7</td>
</tr>
<tr id="tr-id-10" class="tr-class-10">
<td id="td-id-47" class="td-class-10" data-title="SHELL - ON">91/110</td>
<td id="td-id-48" class="td-class-10" data-title="SHELL - ON">8-6</td>
<td id="td-id-49" class="td-class-10" data-title="SHELL - ON">5-4</td>
<td id="td-id-50" class="td-class-10" data-title="HEAD - ON">150/200</td>
<td id="td-id-51" class="td-class-10" data-title="HEAD - ON">7-5</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
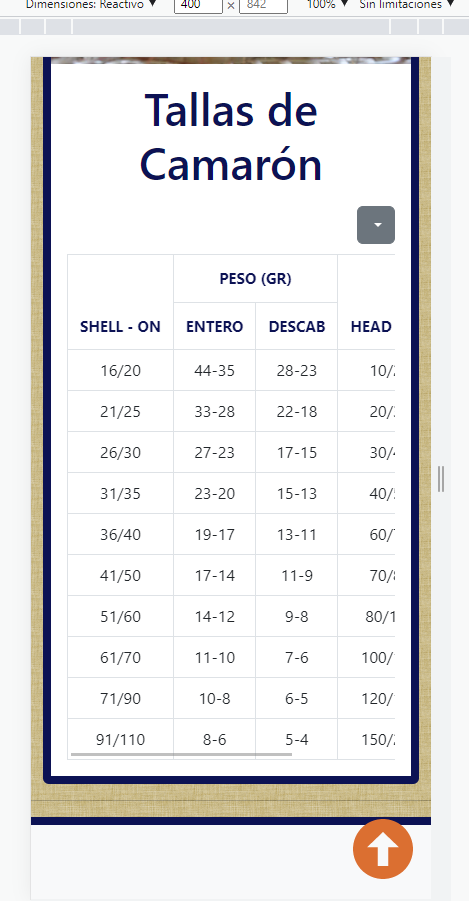
Adjunto imagen de como se ve en modo telefono.