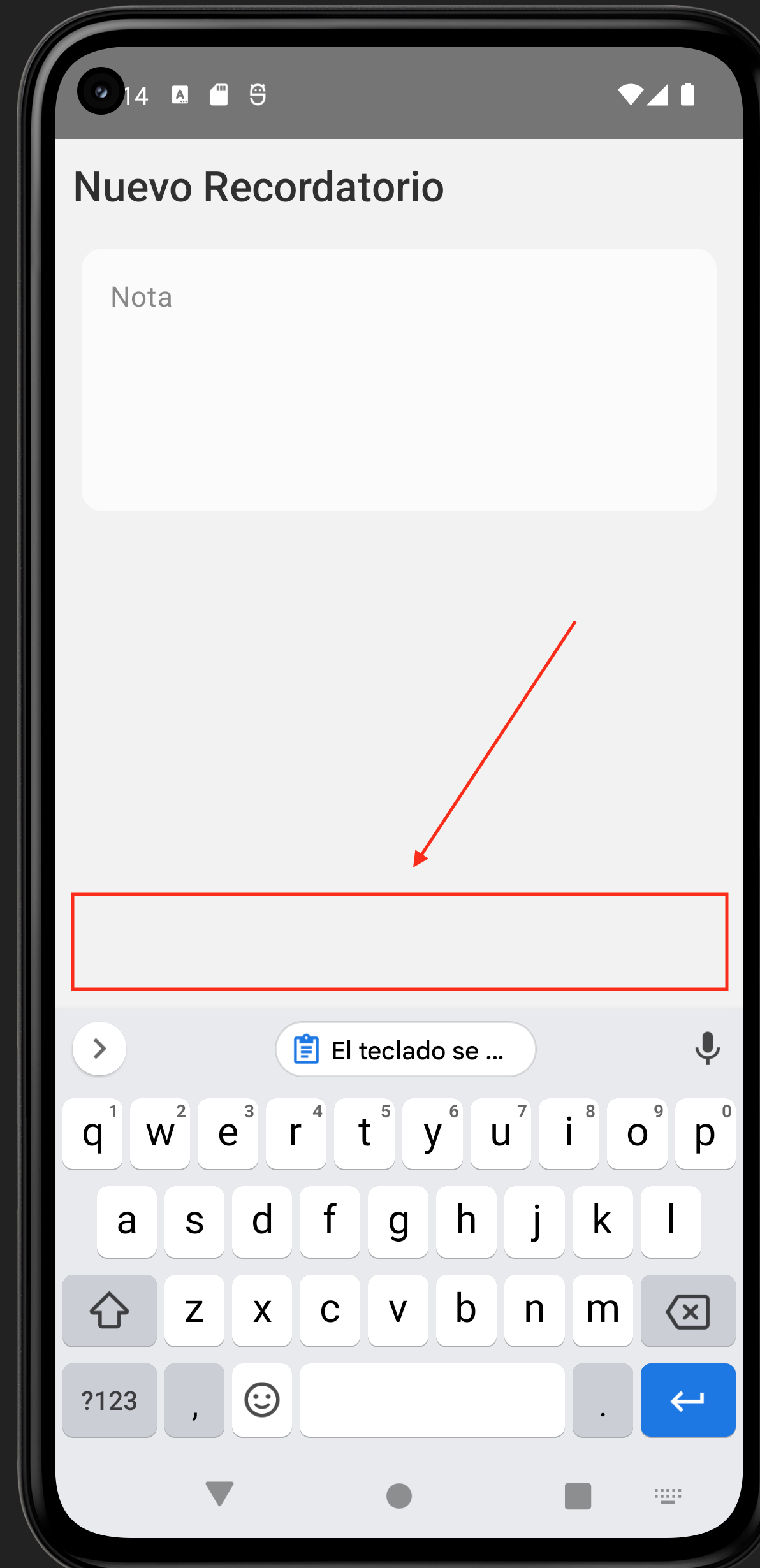
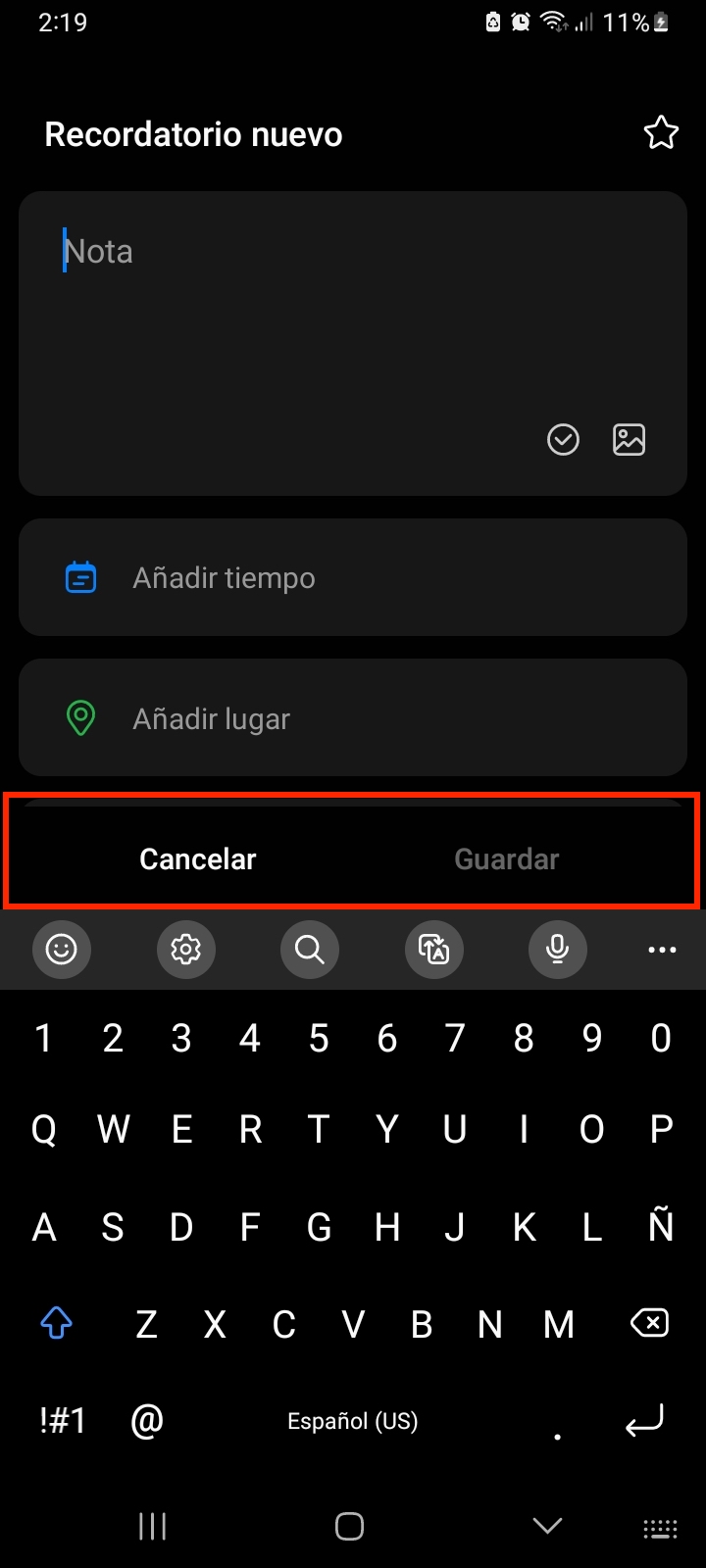
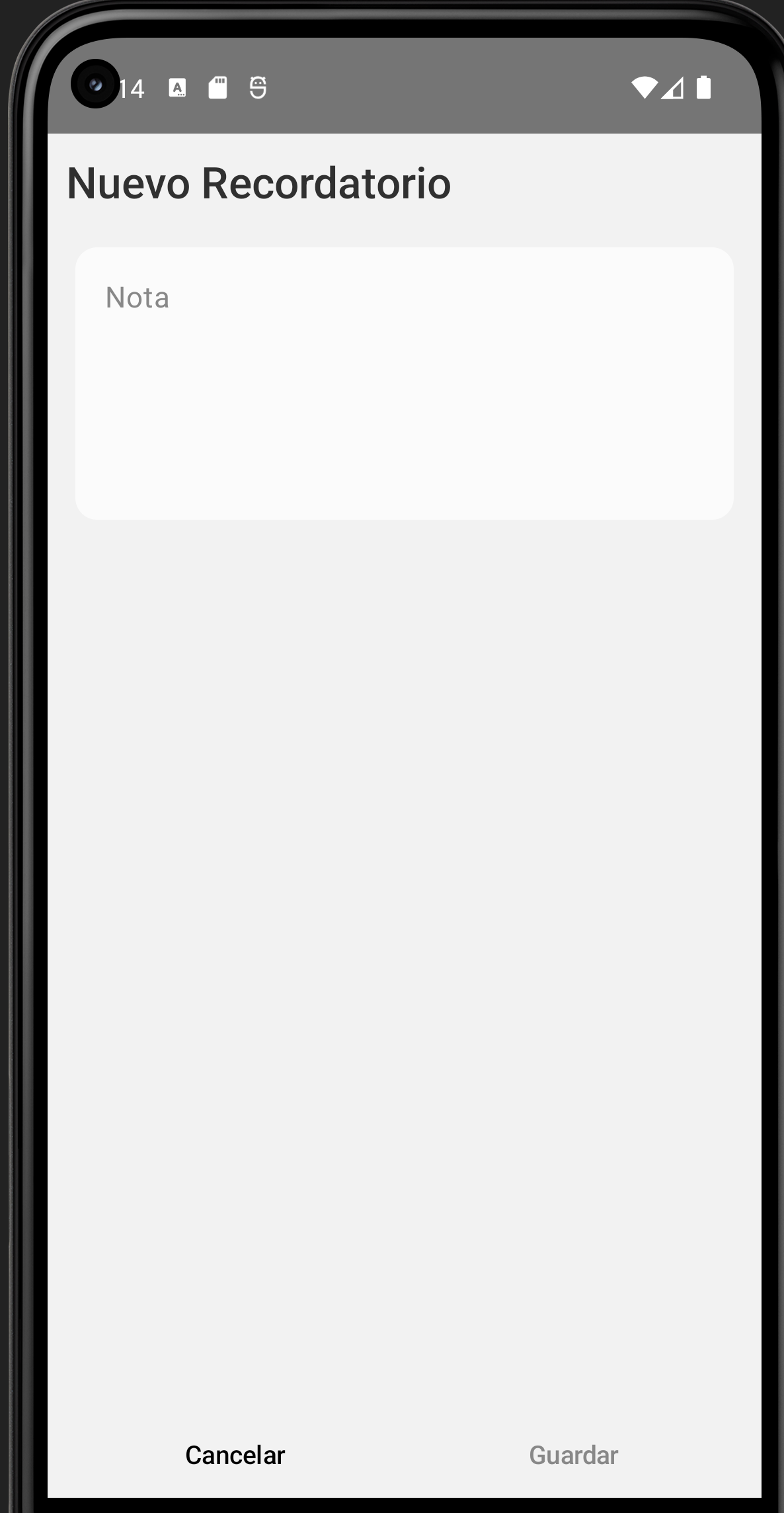
Estoy creando una aplicación en compose sobre una lista de tareas o recordatorios, lo que muestro es la pantalla o layout para crear un nuevo recordatorio, y el inconveniente con el que me encuentro surge cuando presiono el teclado, este oculta los botones, lo que quisiera lograr es que los botones se pongan debajo donde termina la altura del teclado(Como indico en la segunda imagen y en la tercera indico el resultado esperado).

Box(
Modifier
.fillMaxSize()
.background(ScaffoldBackGroundColor), contentAlignment = Alignment.Center
) {
Column(
Modifier
.fillMaxSize()
.padding(top = 10.dp, start = 10.dp, end = 10.dp)
) {
Text(
text = "Nuevo Recordatorio",
fontWeight = FontWeight.Medium,
fontSize = 24.sp,
color = Color.Black.copy(0.8F),
modifier = Modifier.padding(bottom = 10.dp)
)
CustomTextField(
value = noteInput,
onChange = { note -> setNoteValue(note) },
placeholder = "Nota",
height = 170.dp
)
Box(
modifier = Modifier
.fillMaxSize()
.verticalScroll(rememberScrollState()),
contentAlignment = Alignment.BottomCenter
) {
Row(
Modifier
.fillMaxWidth(),
horizontalArrangement = Arrangement.SpaceBetween
) {
Button(
onClick = { navController.popBackStack() },
shape = ShapeDefaults.Small,
colors = ButtonDefaults.buttonColors(
containerColor = Color.Transparent,
),
modifier = Modifier
.weight(1f)
.fillMaxWidth()
) {
Text(text = "Cancelar", color = Color.Black)
}
Button(
onClick = {
todoViewModel.addTodo(
TodoItem(
todoViewModel.state.value.last().id + 1,
noteInput,
LocalDate.now().toString(),
false
)
)
navController.popBackStack()
},
shape = ShapeDefaults.Small,
colors = ButtonDefaults.buttonColors(
containerColor = Color.Transparent,
),
modifier = Modifier
.weight(1f)
.fillMaxWidth()
) {
Text(text = "Guardar", color = Color.Gray)
}
}
}
}
}
RESULTADO ESPERADO