tengo un problema. Tengo el siguiente código html
<!DOCTYPE html>
<html lang="es">
<head>
<title>Aprendiendo javascript</title>
<meta charset="UTF-8">
<script src="./main.js"></script>
<style>
.enorme {
font-size: 44px;
}
</style>
</head>
<body>
<p id="parrafo" class="bonitoParrafo">Hola qué tal!!!</p>
<p id="parrafo2" class="bonitoParrafo">Hola qué tal!!!</p>
<p id="parrafo3" class="feitoParrafo">Hola soy un feito parrafo!!!</p>
</body>
</html>
Y el siguiente script de JavaScript:
window.addEventListener('load', function() {
console.log("La página ha cargado");
// let parrafo = this.document.getElementsByTagName('p')[0];
let parrafos = this.document.getElementsByClassName('bonitoParrafo');
for (const parrafo of parrafos) {
parrafo.style.color = "red";
parrafo.innerHTML = "Esto es un texto <strong>bonito</strong>";
parrafo.classList.add('enorme');
parrafo.classList.remove('bonitoParrafo');
}
})
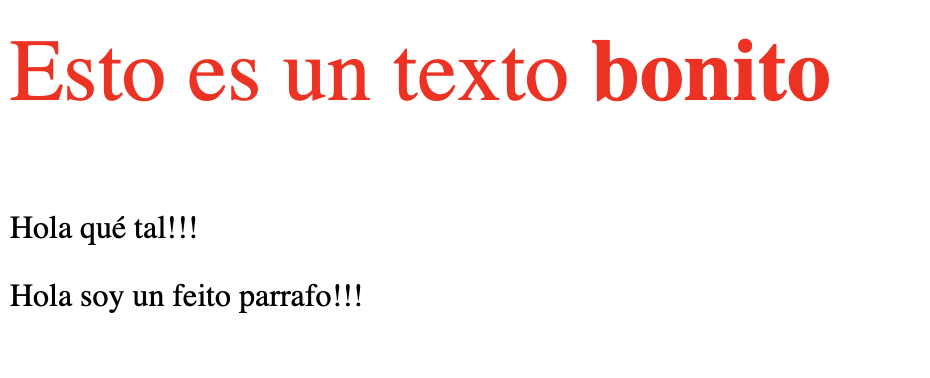
El problema es que cuando se ejecuta pone los estilos y el texto del innerHTML en el primer párrafo, así como añadir la clase enorme, pero en el segundo párrafo no hace nada. El resultado:
Por qué hace este comportamiento. La segunda iteración del bucle for no la hace.
Muchas gracias.