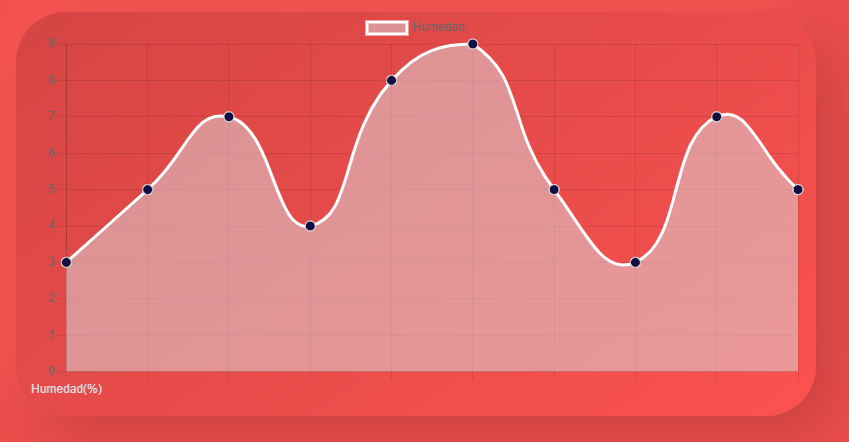
Tengo un grafico creado en React con la libreria de ChartJS y no se como cambiar el color de las linaes del fondo y los datos de la izquierda(adjunto imagen)
Adjunto el codigo del componente:
import { Line } from 'react-chartjs-2';
import {
Chart as ChartJS,
CategoryScale,
LinearScale,
PointElement,
LineElement,
Title,
Tooltip,
Legend,
Filler,
} from 'chart.js';
var beneficios = [3, 5, 7, 4, 8, 9, 5, 3, 7, 5];
let contador=0;
import React, { Component } from 'react'
const HumedadComponent = (props) => {
ChartJS.register(
CategoryScale,
LinearScale,
PointElement,
LineElement,
Title,
Tooltip,
Legend,
Filler
);
var meses = ["Humedad(%)", "", "", "", "", "", "", "", "", "",];
var midata = {
labels: meses,
datasets: [ // Cada una de las líneas del gráfico
{
label: 'Humedad',
data: beneficios,
tension: 0.5,
fill : true,
borderColor: 'rgb(255, 255, 255)',
backgroundColor: 'rgba(220, 221, 225, 0.5)',
pointRadius: 5,
pointBorderColor: 'rgba(220, 221, 225)',
pointBackgroundColor: 'rgba(19, 15, 64)',
}
]
};
var misoptions = {
scales : {
y : {
min : 0
},
x: {
ticks: { color: 'rgba(220, 221, 225)'}
}
}
};
return (
<Line data={midata} options={misoptions}/>
);
};
export default HumedadComponentNo se que tengo que cambiar para cambiar las lineas del fondo, los datos de la izquierda y el titulo de arriba a blanco. En el objeto miData esta toda la configuracion del grafico pero no se que tengo que agregar para cambiar ese parametro en especifico. Ya me lei toda la documentacion y no encuentro nada!