buenas tardes estoy teniendo porblemas para pasar datos de una vista a un controlador lo que quiero es que en la misma vista del listar se muestre un modal para poder editar los datos, esto ya me funciona con el agregar, peor obviamente no muestro nada en los campos de texto, lo que necesito es que en los campos de texto se muestre la informacion a editar y obviamente pasar el ID o en este caso el correlativo al controller y de ahi hacer una consulta y que luego me devuelva la vista pero ya con los datos consultados listos para editarlos..
codigo vista:
<div class="table-responsive col-lg-12 col-md-12 col-sm-12">
<table id="miTabla" class="table table-bordered table-responsive display nowrap " cellspacing="0" width="100%">
<thead>
<tr>
<th class="text-md-right">
Correlativo
</th>
<th class="text-md-right">
Nombre
</th>
<th class="text-md-right">
Descripcion
</th>
<th class="text-md-right">
Fecha
</th>
<th class="text-md-right">
Departamento
</th>
<th class="text-md-right">
Tipo
</th>
@*<th class="text-md-right ">
CorrelativoEmpresa
</th>
<th class="text-md-right ">
CorrelativoTipo
</th>*@
<th>Acciones </th>
</tr>
</thead>
<tbody>
@if (ViewData["Datos"] != null)
{
@foreach (var req in ViewData["Datos"] as IList<AppTareasIT.Models.TipoRequerimiento>)
{
<tr role='row'>
@*<td> </td>*@
<td>
@req.CorrelativoRequerimiento
</td>
<td class="text-md-right">
@req.Nombre
</td>
<td class="text-md-right">
@req.Descripcion
</td>
<td>
@req.FechaRequerimiento.ToString("dd/MM/yyyy")
</td>
<td>
@req.NombreDepartamento
</td>
<td>
@req.NombreTipoRequerimiento
</td>
@* <td class="">
@req.CorrelativoDepartamentoEmpresa
</td>
<td class="">
@req.CorrelativoTipoRequerimiento
</td>*@
<td>
@Html.ActionLink("Editar", "EditarRequerimiento", "Sitio", new { @class = "btn btn-lg btn-warning"},new{ id = @req.CorrelativoRequerimiento })
<a id="btnEditar1" href="" data-toggle="modal" class="btnEditar btn btn-warning"><i class="material-icons">edit</i><span>Editar</span></a>
<a id="btnEliminar" href="#DelRequerimiento" data-toggle="modal" class="btn btn-danger btnEliminar"><i class="material-icons">delete</i><span>Eliminar</span></a>
</td>
</tr>
}
}
</tbody>
</table>
</div>
codigo del metodo del controller
public ActionResult EditarRequerimiento(int CorrelativoRequerimiento)
{
Requerimientos users = new Requerimientos();
RequerimientosDLAC ObjConsultas = new RequerimientosDLAC();
DataTable dt = new DataTable();
DataTable dt1 = new DataTable();
DataTable dt2 = new DataTable();
try
{
dt1 = ObjConsultas.Con_MostrarDepartamentos();
dt2 = ObjConsultas.Con_MostrarTipoRequerimiento();
if (dt1.Rows.Count > 0)
{
List<DepartamentoEmpresa> datos2 = dt1.Rows.OfType<DataRow>().Select(x => new DepartamentoEmpresa()
{
CorrelativoDepartamentoEmpresa = int.Parse(x["CorrelativoDepartamentoEmpresa"].ToString()),
NombreDepartamento = x["NombreDepartamento"].ToString(),
}).ToList();
ViewBag.Departamento = datos2;
}
if (dt2.Rows.Count > 0)
{
List<TipoRequerimiento> datos1 = dt2.Rows.OfType<DataRow>().Select(x => new TipoRequerimiento()
{
CorrelativoTipo = int.Parse(x["CorrelativoTipo"].ToString()),
NombreTipo = x["NombreTipo"].ToString(),
}).ToList();
ViewBag.Tipos = datos1;
}
return View();
}
catch (Exception)
{
throw;
}
}
codigo en js
$("#modal-content").load("Sitio/EditarRequerimiento/");
$('#ventanaModal').modal('toggle');
ya me devuleve la vista pero obiamente sin datos a modificar, solo los select pero esos se llenan por el viewbag, de antemano gracias por la ayuda....
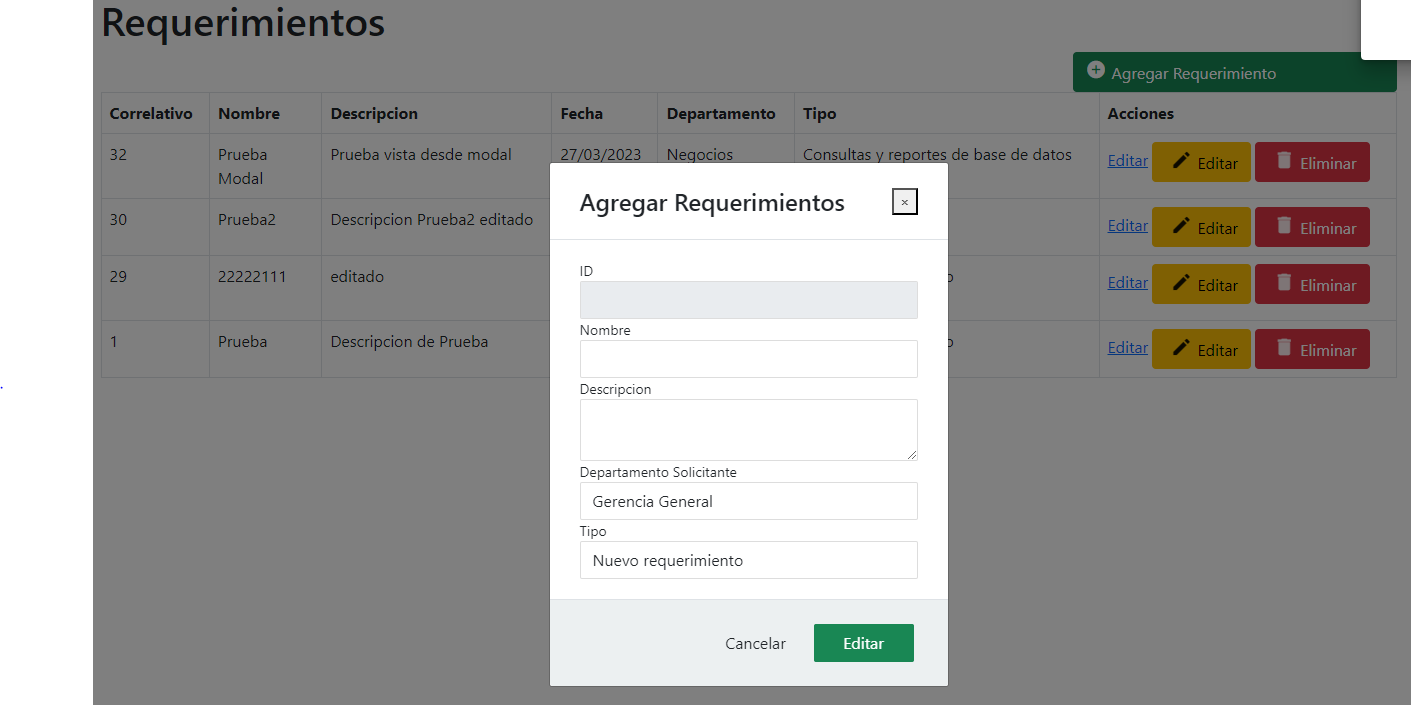
psd. anexo imagen del modal adonde quiero que lleguen los datos