Tengo tres checkbox que representan los costos de distintos trabajos y un input donde ingresar el pago (por defecto tiene un monto de 200). La idea es que al seleccionar alguno de los pagos, se compare el costo del trabajo y el monto del pago, y según corresponda mostrar por consola, si sobra dinero del pago realizado o si el trabajo queda con un pago incompleto.
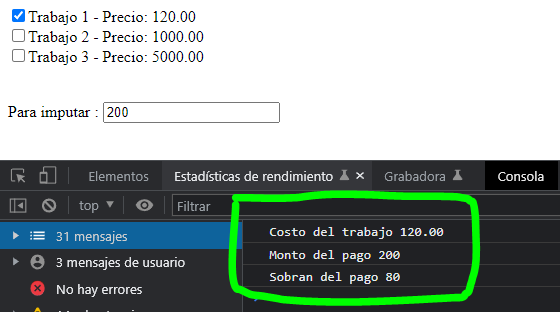
Si con un pago de 200 (valor por defecto), selecciono el trabajo 1 cuyo costo es de 120, veo por consola lo siguiente

Lo cual es correcto.
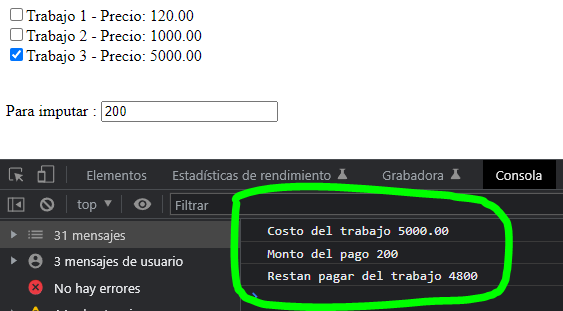
Si con el mismo pago de 200, selecciono el trabajo 3 cuyo costo es de 5000, veo por consola lo siguiente

Lo cual también es correcto.
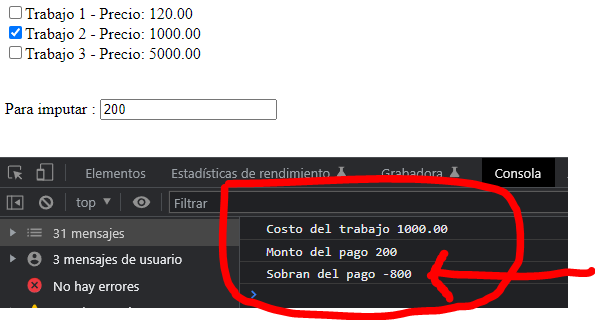
Pero (y aquí el problema) cuando selecciono el trabajo 2 cuyo costo es de 1000, veo por consola lo siguiente

Lo cual es incorrecto. Ya que debería aparecer que restan pagar 800
Copio el código correspondiente
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.3/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#trabajos_cliente').on('change','.imputacion', function(){
if( $(this).is(':checked') ) {
let trabajo = $(this).val();
let pago = $(this).parent().siblings('#pagos_cliente').children('#pago').val();
let faltan = trabajo - pago;
let sobran = pago - trabajo;
console.log("Costo del trabajo " + trabajo);
console.log("Monto del pago " + pago);
if(trabajo > pago){
console.log("Restan pagar del trabajo " + faltan);
}
else {
console.log("Sobran del pago " + sobran);
}
}
});
});
</script>
</head>
<body>
<div>
<div id="trabajos_cliente">
<input class="imputacion" value="120.00" type="checkbox">Trabajo 1 - Precio: 120.00<br>
<input class="imputacion" value="1000.00" type="checkbox">Trabajo 2 - Precio: 1000.00<br>
<input class="imputacion" value="5000.00" type="checkbox">Trabajo 3 - Precio: 5000.00<br>
</div>
<br><br>
<div id="pagos_cliente">Pago para imputar : <input id="pago" value="200"></div>
</div>
</body>
</html>