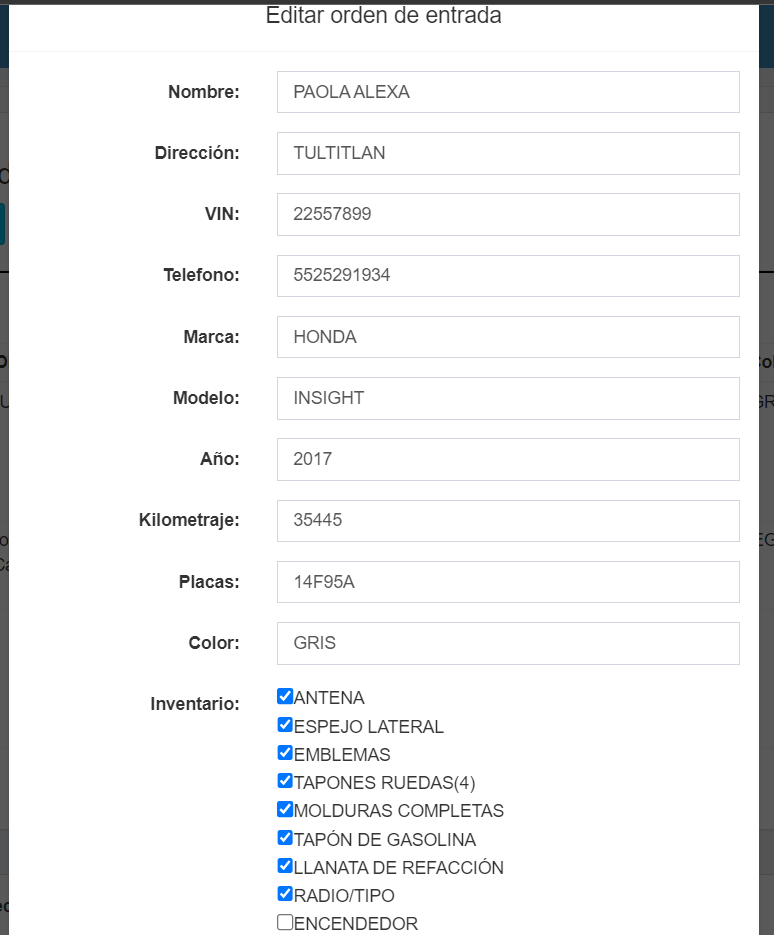
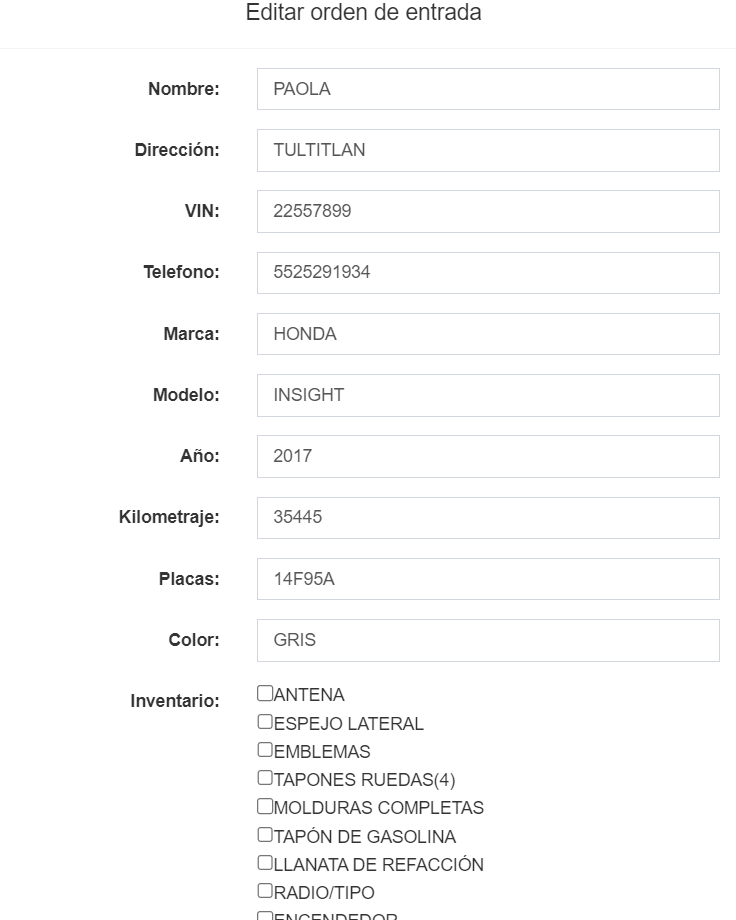
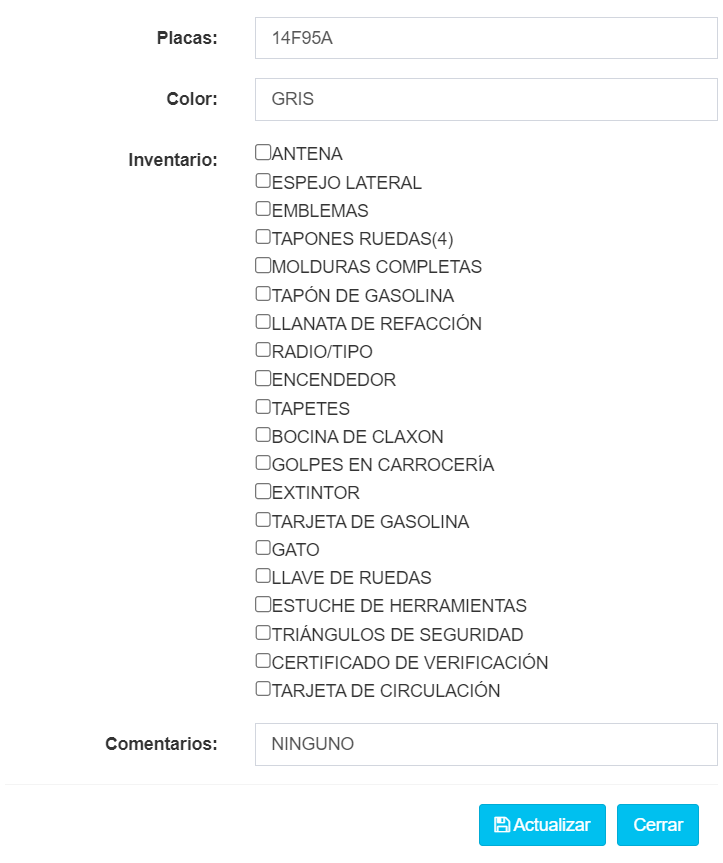
Tengo un formulario que a la hora de editar aparece los datos de que se ingresaron en automatico en caso de querer actualizarlos excepto que no aparecen los checkbox marcados que se ingresaron me gustaria saber ¿Como le hago?
(En donde dice inventario son los checkbox que se insertaron)

(Este es el formulario para editar)


(Este es el codigo)
<?php include '../includes/db.php';
?>
<div id="entradas<?php echo $row['folio']?>" class="modal fade" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true" style="display: none;">
<div class="modal-dialog">
<div class="modal-content modal-md">
<div class="modal-header">
<center><h4 class="modal-title" id='head'>
Editar orden de entrada
</h4> </center>
<div id="retCode"></div>
</div>
<form method="POST" id='update_entradas' action="../forms/update_forms.php?action=entradas" >
<div class="modal-body">
<div class="form-horizontal">
<div class="form-group" id="form-login">
<label class="col-sm-4 control-label">Inventario:</label>
<div class="col-sm-8">
<input type="checkbox" name="inventario[]" value="ANTENA">ANTENA <br>
<input type="checkbox" name="inventario[]" value="ESPEJO LATERAL">ESPEJO LATERAL <br>
<input type="checkbox" name="inventario[]" value="EMBLEMAS">EMBLEMAS <br>
<input type="checkbox" name="inventario[]" value="TAPONES RUEDAS(4)">TAPONES RUEDAS(4) <br>
<input type="checkbox" name="inventario[]" value="MOLDURAS">MOLDURAS COMPLETAS<br>
<input type="checkbox" name="inventario[]" value="TAPÓN DE GASOLINA">TAPÓN DE GASOLINA<br>
<input type="checkbox" name="inventario[]" value="LLANTA DE REFACCIÓN">LLANATA DE REFACCIÓN<br>
<input type="checkbox" name="inventario[]" value="RADIO/TIPO">RADIO/TIPO<br>
<input type="checkbox" name="inventario[]" value="ENCENDEDOR">ENCENDEDOR<br>
<input type="checkbox" name="inventario[]" value="TAPETES">TAPETES<br>
<input type="checkbox" name="inventario[]" value="BOCINA DE CLAXÓN">BOCINA DE CLAXON<br>
<input type="checkbox" name="inventario[]" value="GOLPES EN CARROCERÍA">GOLPES EN CARROCERÍA<br>
<input type="checkbox" name="inventario[]" value="EXTINTOR">EXTINTOR<br>
<input type="checkbox" name="inventario[]" value="TARJETA DE GASOLINA">TARJETA DE GASOLINA<br>
<input type="checkbox" name="inventario[]" value="GATO">GATO<br>
<input type="checkbox" name="inventario[]" value="LLAVE DE RUEDAS">LLAVE DE RUEDAS<br>
<input type="checkbox" name="inventario[]" value="ESTUCHE DE HERRAMIENTAS">ESTUCHE DE HERRAMIENTAS<br>
<input type="checkbox" name="inventario[]" value="TRIÁNGULOS DE SEGURIDAD">TRIÁNGULOS DE SEGURIDAD<br>
<input type="checkbox" name="inventario[]" value="CERTIFICADO DE VERIFICACIÓN">CERTIFICADO DE VERIFICACIÓN<br>
<input type="checkbox" name="inventario[]" value="TARJETA DE CIRCULACIÓN">TARJETA DE CIRCULACIÓN<br>
</div>
</div>
<div class="modal-footer">
<button type="submit" class="btn btn-info" id="btn_sub"><i class="fa fa-save "></i> Actualizar</button>
<button data-dismiss="modal" class="btn btn-info"><i class="glyphicon glyphicon-close"></i>Cerrar</button>
</form>
</div>
</div>
</div>
</div>
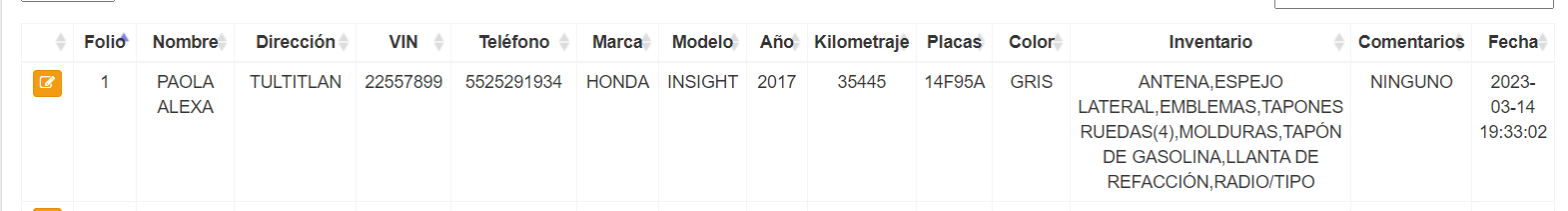
(Código de donde se jala la información para el formulario)
<!DOCTYPE html>
<html>
<head>
<meta name='viewport' content='width=device-width, initial scale=1'>
<script src='https://kit.fontawesome.com/a076d05399.js' crossorigin='anonymous'></script>
<!--Get your own code at fontawesome.com-->
</head>
<?php
//activamos almacenamiento en el buffer
ob_start();
require 'header.php';
?>
<div class="content-wrapper">
<!-- Main content -->
<section class="content">
<!-- Default box -->
<div class="col-md-13">
<div class="panel panel-default">
<div class="panel-heading">
</div>
<div class="panel-body">
<div class="col-md-13">
<h3>Ordenes de Entrada</h3>
<a class=" btn btn-md btn-info" href="#ordenes" data-toggle="modal"><center><i class="fa fa-plus"></i> Nueva Orden de Entrada</center></a>
<br>
<hr style="border-bottom:2px solid black"></hr>
</div>
<table id="entrada" class="table table-bordered table-condensed">
<thead>
<tr id="heads">
<th class="col-md-1 text-center"></th>
<th class="col-md-1 text-center">Folio</th>
<th class="col-md-2 text-center">Nombre</th>
<th class="col-md-2 text-center">Dirección</th>
<th class="col-md-1 text-center">VIN </th>
<th class="col-md-2 text-center">Teléfono</th>
<th class="col-md-1 text-center">Marca</th>
<th class="col-md-1 text-center">Modelo </th>
<th class="col-md-2 text-center">Año</th>
<th class="col-md-1 text-center">Kilometraje</th>
<th class="col-md-1 text-center">Placas</th>
<th class="col-md-1 text-center">Color </th>
<th class="col-md-2 text-center">Inventario</th>
<th class="col-md-1 text-center">Comentarios</th>
<th class="col-md-1 text-center">Fecha</th>
</tr>
</thead>
<tbody>
<?php
include '../includes/db.php';
$query= mysqli_query($conn, "SELECT * FROM orden_entrada");
while($row = mysqli_fetch_assoc($query)) {
?>
<tr>
<td style="text-transform:capitalize" class="text-center">
<button class="btn btn-warning btn-xs" a href="#entradas<?php echo $row['folio']?>" data-toggle="modal" a title="Editar">
<i class="fa fa-edit"></i></button>
</td>
<td style="text-transform:capitalize" class="text-center"><?php echo $row['folio'] ?></td>
<td style="text-transform:capitalize" class="text-center"><?php echo $row['nombre'] ?></td>
<td style="text-transform:capitalize" class="text-center"><?php echo $row['direccion'] ?></td>
<td style="text-transform:capitalize" class="text-center"><?php echo $row['VIN'] ?></td>
<td style="text-transform:capitalize" class="text-center"><?php echo $row['telefono'] ?></td>
<td style="text-transform:capitalize" class="text-center"><?php echo $row['marca'] ?></td>
<td style="text-transform:capitalize" class="text-center"><?php echo $row['modelo'] ?></td>
<td style="text-transform:capitalize" class="text-center"><?php echo $row['año'] ?></td>
<td style="text-transform:capitalize" class="text-center"><?php echo $row['kilometraje'] ?></td>
<td style="text-transform:capitalize" class="text-center"><?php echo $row['placas'] ?></td>
<td style="text-transform:capitalize" class="text-center"><?php echo $row['color'] ?></td>
<td style="text-transform:capitalize" class="text-center"><?php echo $row['inventario'] ?></td>
<td style="text-transform:capitalize" class="text-center"><?php echo $row['comentarios'] ?></td>
<td style="text-transform:capitalize" class="text-center"><?php echo $row['fecha'] ?></td>
</tr>
<?php
include '../includes/entrada_update.php';
};
?>
</tbody>
</table>
</div>
</div>
</div>
En esta parte del código se jala la información para el formulario de editar aqui es donde se encuentra la base de datos