Usé el ejemplo que viene en esta página.
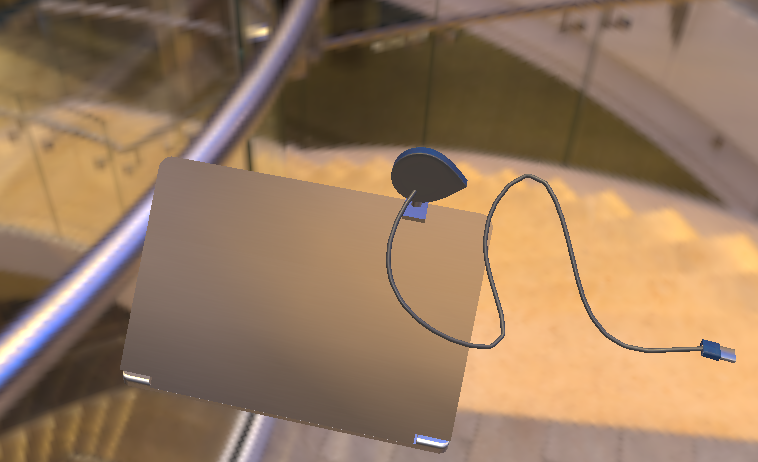
Al cargar mi modelo se ve transparente en ciertas partes; el problema de esa transparencia es que como tiene una animación donde se abre la tapa de la computadora, parece que no tiene tapa y se ve mal.
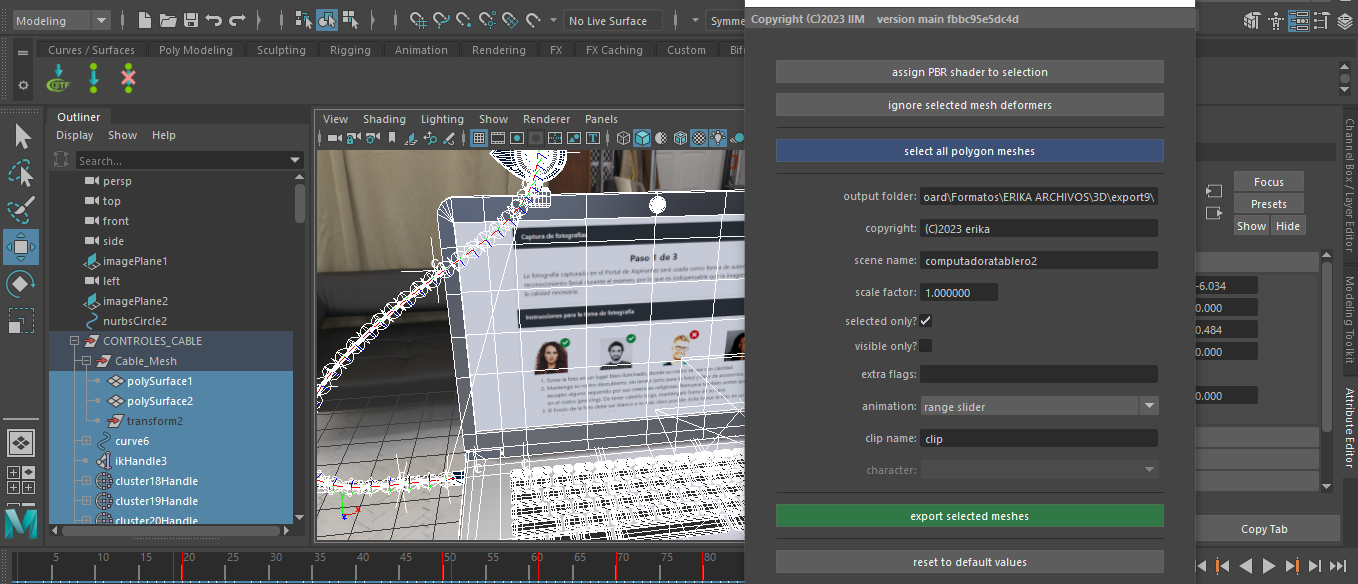
Recalco que en el ejemplo de three js el modelo no se ve así como el mío. Usé MAYA, y usé un exportador de GLTF desde maya (instalé un script)
La pregunta en concreto es: ¿el error de visualización se debe a que debo configurar algo en el código?
//GLTF
new RGBELoader()
.setPath( 'assets/' )
.load( 'royal_esplanade_1k.hdr', function ( texture ) {
texture.mapping = THREE.EquirectangularReflectionMapping;
scene.background = texture;
scene.environment = texture;
//render();
// model
const loader = new GLTFLoader().setPath('assets/GLTF/');
loader.load('computadoratablero2.gltf', function ( gltf2 ) {
mixer = new THREE.AnimationMixer( gltf2.scene );
gltf2.animations.forEach( ( clip ) => {
mixer.clipAction( clip ).play();
} );
console.log(gltf2);
// gltf2.material.depthWrite = false;
objetoGlobal = gltf2.scene;
scene.add( objetoGlobal );
//scene.add( gltf2.scene );
//render();
} );
} );
//FIN DEL GLTF