Estoy tratando de realizar un cuadro de comentarios. Dentro del texto aplico saltos de líneas entre las letras ABCD. Quiero que me devuelva las letras tal como de seria comentar, ejemplo: Si público:
- A
- B
- C
- D
que me devuelva
- A
- B
- C
- D en saltos de línea.
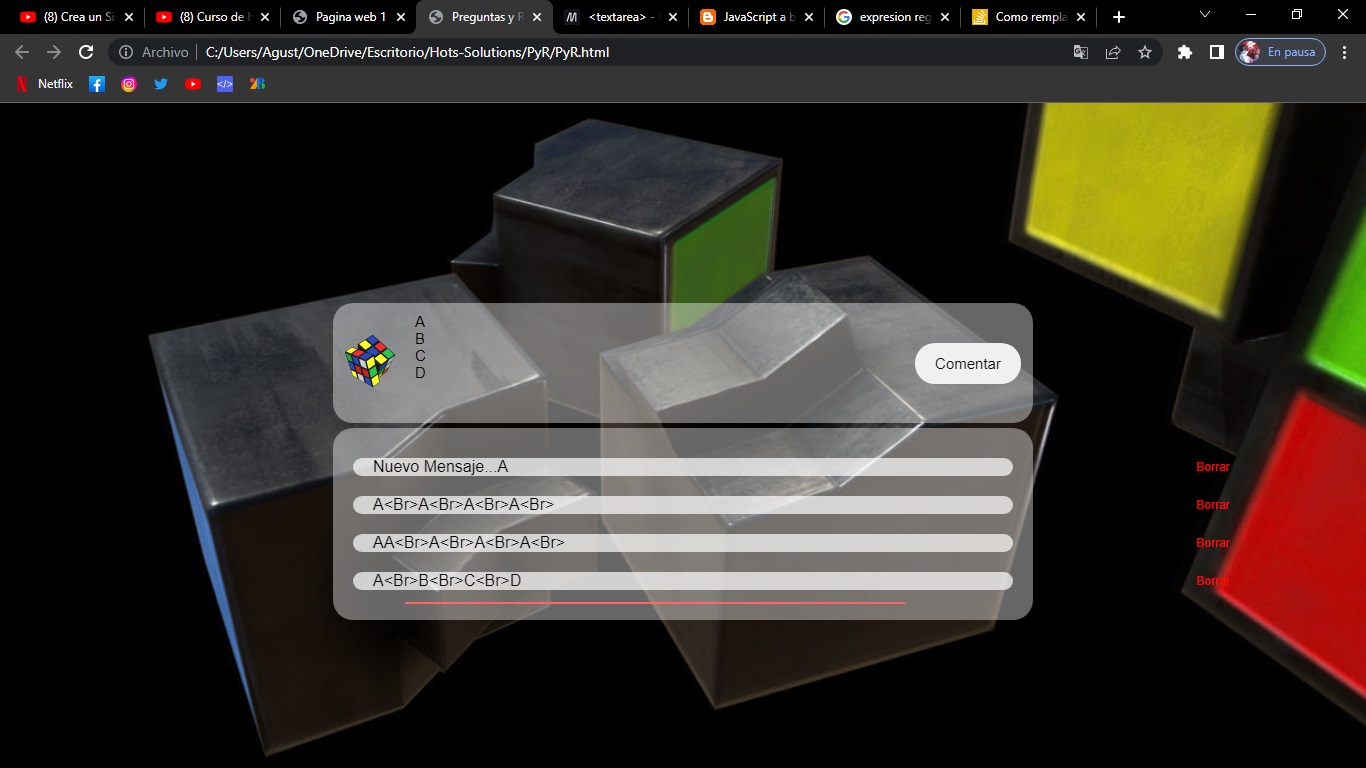
Pero como verán en la imagen de la página me devuelve todo en una misma línea, no sé qué estoy haciendo mal. Alguno me ayuda?
function nComentario(){
let li = document.createElement("li");
var valorIngresado = document.getElementById("nuevoComentario").value;
valorIngresado = valorIngresado.replace(/\n|\r/g, "<br>");
let text = document.createTextNode(valorIngresado);
li.appendChild(text);
if (valorIngresado === ''){
alert("Ingrese un comentario!")
}else{
document.getElementById("comentarios").appendChild(li)
}<div class="input-com">
<form action=""><textarea name="nuevoComentario" id="nuevoComentario"
rows="5" cols="5"
placeholder="Nuevo mensaje..." > Nuevo mensaje...</textarea></form>