Estoy comenzando en este campo y me ha surgido un problema que ya no se como solucionarlo, he intentado de todo.
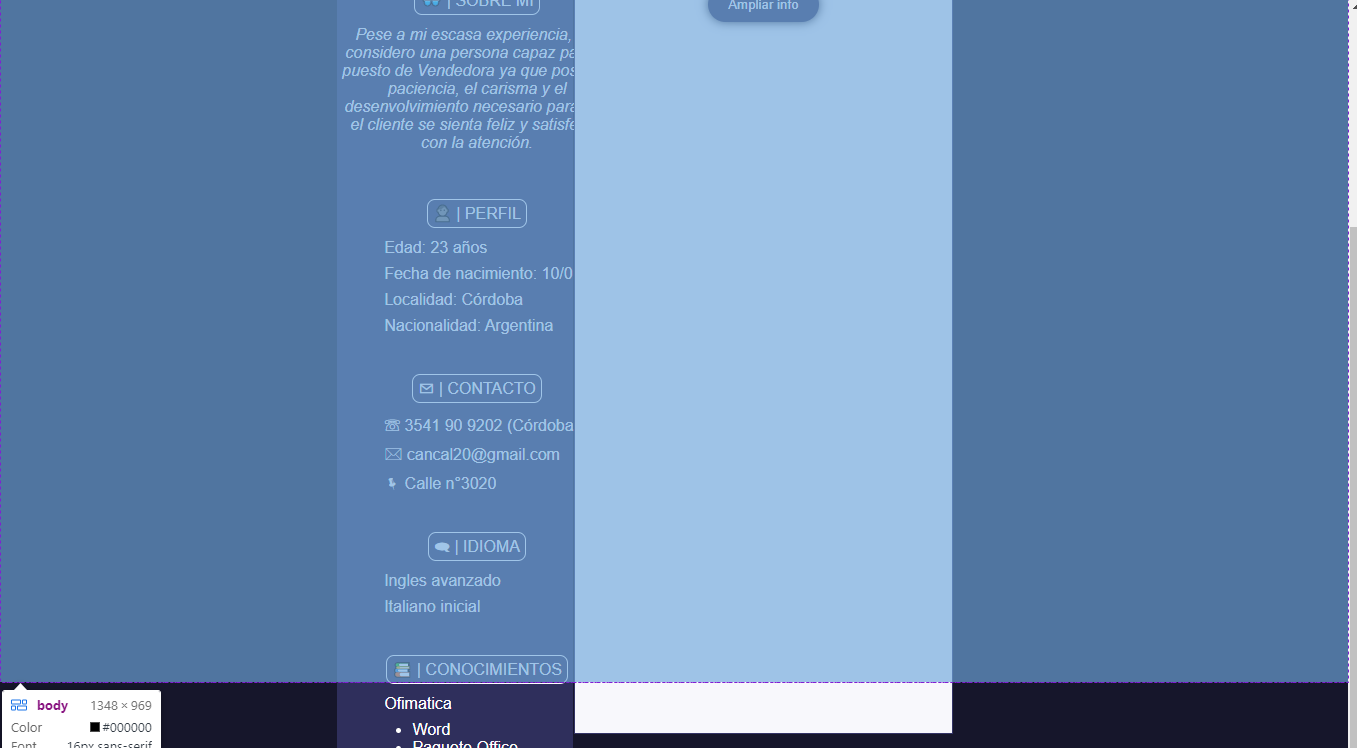
El aside me queda más grande que el section y no se que hacer.
Cuando voy al inspector de Google para ver que pasa, es como si el body no me reconociera el aside, es decir, queda afuera de este:

He intentado ponerle propiedades mediante "*{}" y tampoco puedo :(
Seguro me mande alguna en el css, pero no lo encuentro, y mi página por las dudas, no es responsiva, todavia no he llegado a adaptarla
y mi código es este:
body, html{font-family:sans-serif;
background-color: rgb(22, 22, 43);
height:100%;
margin:0;
display: flex;
flex-direction: column;}
/*Centrar toda la pág:*/
.pagina {width: 50%;
height: 100%;
margin-left: auto;
margin-right: auto;
flex: 1;}
/*recuadro azul a la izquierda*/
aside{background-color: rgb(47, 47, 92);
float: left;
width: 35%; /*era: width: calc(20% - 20px);*/
height: auto; /*agregado*/
text-align: center;
margin-top:10px;
margin-bottom: 10px;
margin-right: 1px;} /*cambiado, era auto*/
figure {display: flex;
flex-flow: column;}
figcaption {text-align: center;}
/*Titulos del aside que estan en recuadros*/
.blanco {color: white;
justify-content: center;
width: 280px;
margin: 16px auto 16px auto;}
/*Texto de los titulos del aside*/
.blanco2 {color: white;
justify-content: center;
text-align: left;
width: 280px;
margin: 8px auto 8px 20%;}
.itembla {color: white;
justify-content: center;
text-align: left;
width: 280px;
margin: auto auto auto 15%;}
/*Parte derecha:*/
.contenido {float: left;
background-color: rgb(248, 248, 252);
width: 50%; /*era: width: calc(80% - 80px);*/
justify-content: left; /*era center*/
text-align: left;
height: 100%; /*cambiado, era margin auto*/
padding: 20px;
margin-top: 10px;
border: 1px solid rgb(52, 52, 102);}
/*Titulos de la parte blanca que estan en recuadros*/
.negro1 {color: black;
justify-content: center;
text-align: center;
width: auto;
margin: auto}
/*Texto de los titulos de la parte blanca*/
.negro2 {color: black;
justify-content: center;
text-align: left;
width: auto;
margin: auto auto auto 20px;} <body>
<article class="pagina">
<aside>
<figure>
<!-- Foto carnet-->
<a href="./Imagen/yo.jpg" target="_blank">
<img
src="./Imagen/yoCarnet.png"
alt="La imagen de perfil no se pudo cargar"
title="Imagen"> </a>
<figurecaption> <span style="color:white; font-size: 20px;"><strong>Mi nombre</strong></span></figurecaption>
</figure>
<br>
<div>
<div>
<!--Sobre mi-->
<p class="blanco"><span style="border-image: initial; border-radius: 8px; border: 1px solid white; padding: 5px;">👓 | SOBRE MI</span></p>
<p class="blanco"><em>xxxxxxxxxxx</em></p>
</div>
<br>
<div>
<!--Perfil-->
<p class="blanco"><span style="border-image: initial; border-radius: 8px; border: 1px solid white; padding: 5px;">👤 | PERFIL</span></p>
<p class="blanco2">Edad: 23 años</p>
<p class="blanco2">Fecha de nacimiento: 10/01/2000</p>
<p class="blanco2">Localidad: Córdoba</p>
<p class="blanco2">Nacionalidad: Argentina</p>
</div>
<br>
<div>
<!--Contacto-->
<p class="blanco"><span style="border-image: initial; border-radius: 8px; border: 1px solid white; padding: 5px;">✉ | CONTACTO</span></p>
<p class="blanco2">☏ 3541 90 9202 (Córdoba)</p>
<p class="blanco2">🖂 [email protected]</p>
<p class="blanco2">🖈 Calle n°3020</p>
</div>
<br>
<div>
<!-- Idiomas-->
<p class="blanco"><span style="border-image: initial; border-radius: 8px; border: 1px solid white; padding: 5px;">🗨 | IDIOMA</span></p>
<p class="blanco2">Ingles avanzado </p>
<p class="blanco2">Italiano inicial</p>
</div>
<br>
<div>
<!--Conocimientos enlistados-->
<p class="blanco"><span style="border-image: initial; border-radius: 8px; border: 1px solid white; padding: 5px;">📚 | CONOCIMIENTOS</span></p>
<p class="blanco2">Ofimatica</p>
<ul class="itembla">
<li>Word</li>
<li>Paquete Office</li>
</ul>
<p class="blanco2">Desarrollo</p>
<ul class="itembla">
<li>C++</li>
<li>HTML5</li>
</ul>
<p class="blanco2">Community Manager</p>
<ul class="itembla">
<li>YouTube</li>
<li>Instagram</li>
</ul>
</div>
</div>
</aside>
<!--Lado izquierdo-->
<section class="contenido">
<!--ESTUDIOS-->
<div class="centrar">
<h2 class="negro1"><span class="sombra" style="border-image: initial; border-radius: 8px; border: 1px solid black; padding: 8px; ">🎓 | FORMACIÓN</span></h2>
<br>
<br>
</div>
<span class="hideText">
<br>
<div>
<h3 class="negro2">PRIMARIA</h3>
<ul style="color: rgb(102, 102, 218);">
<li><p class="item">XXX / <span style="color: rgb(107, 102, 102); font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif; font-size: small;">MAR 2009 - DIC 2011.</span></p></li>
<li><p class="item">XXX / <span style="color: rgb(107, 102, 102); font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif; font-size: small;">MAR 2012 - DIC 2013.</span></p></li>
</ul>
</div>
<br>
<div>
<h3 class="negro2">SECUNDARIA</h3>
<ul style="color: rgb(102, 102, 218);">
<li><p class="item">XXXX / <span style="color: rgb(107, 102, 102); font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif; font-size: small;">MAR 2014 - DIC 2021.</span></p></li>
</ul>
</div>
<br>
<br>
<div>
<h3 class="negro2">COMPLEMENTARIA</h3>
<ul style="color: rgb(102, 102, 218);">
<li><p class="item">XXXXX / <span style="color: rgb(107, 102, 102); font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif; font-size: small;">MAR 2009 - DIC 2012.</span></p></li>
<li><p class="item">XXXX / <span style="color: rgb(107, 102, 102); font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif; font-size: small;">MAR 2013 - DIC 2018.</span></p></li>
<li><p class="item">XXXX / <span style="color: rgb(107, 102, 102); font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif; font-size: small;">ABR 2020 - ACT.</span></p></li>
</ul>
</div>
</span>
<div class="centrar">
<button class="read-more-btn">Ampliar info</button></span>
</div>
</section>
</article>
<script src="./js/cv.js"></script>
</body>
height: max-content;en el aside