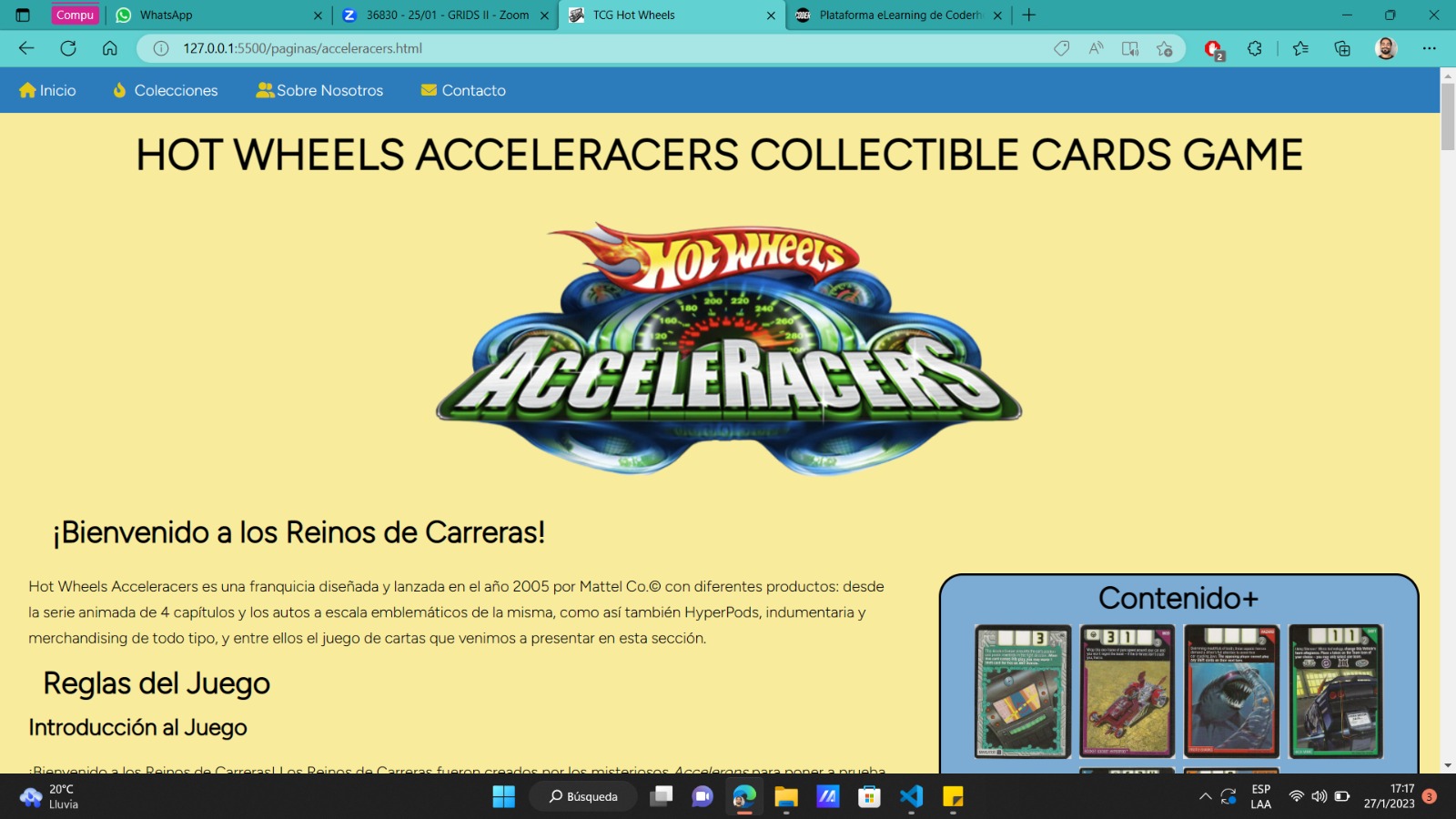
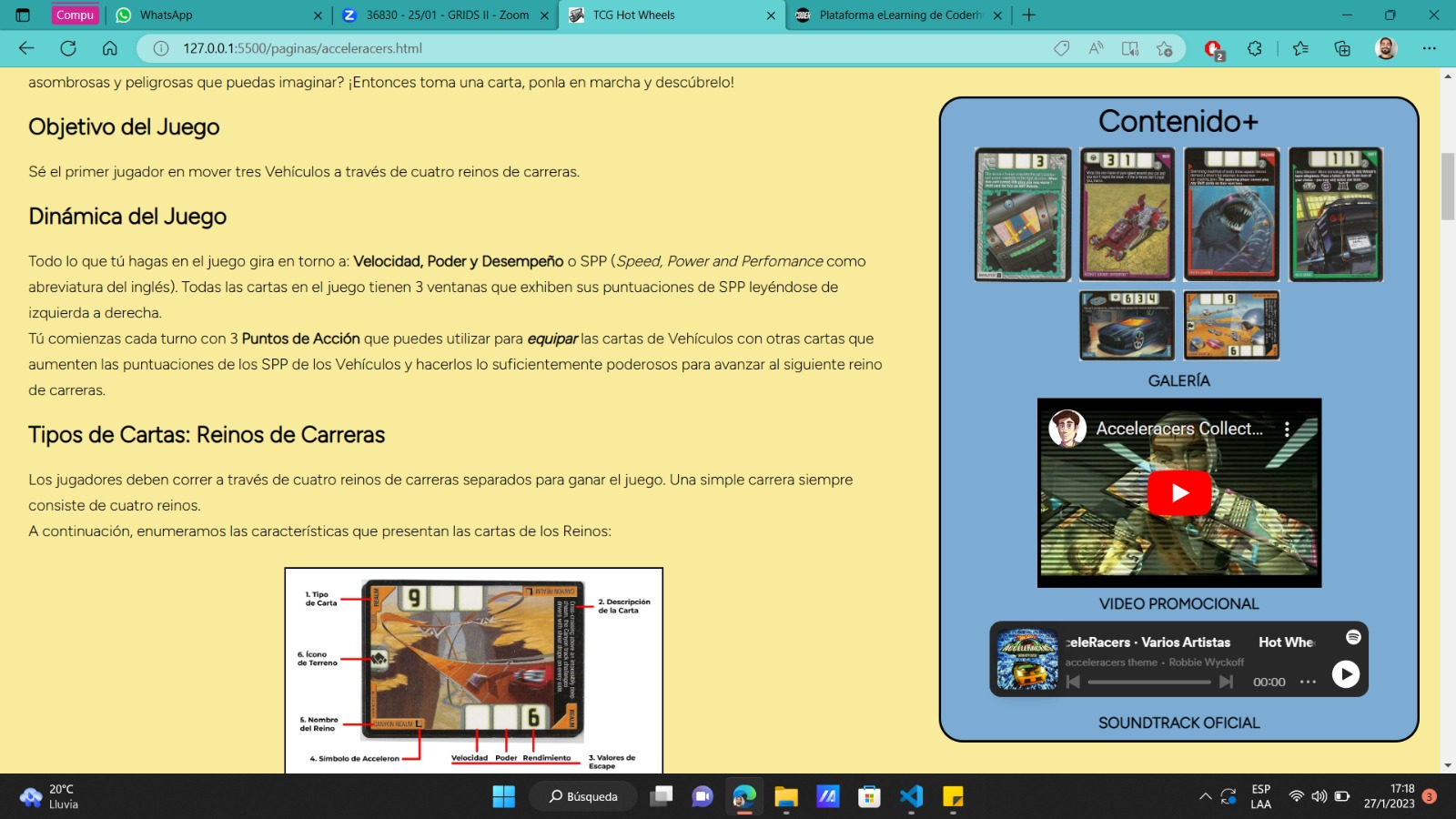
Estoy avanzando con el código HTML de mi página y tengo un problema con una página que no está tomando una propiedad de CSS que las demás si. En principio tengo configurada las páginas para que ocupen una section el 63.5vw del total (que se mantiene a la izquierda) y el section destinado a aside el 35vw del total (con position:sticky). En principio este compilado consta de 3 páginas webs de las cuales las 2 primeras toman estas propiedades pero la tercera página no. He estado revisando el código y las clases para ver si hay algo que no esté funcionando correctamente pero no detecto el error.
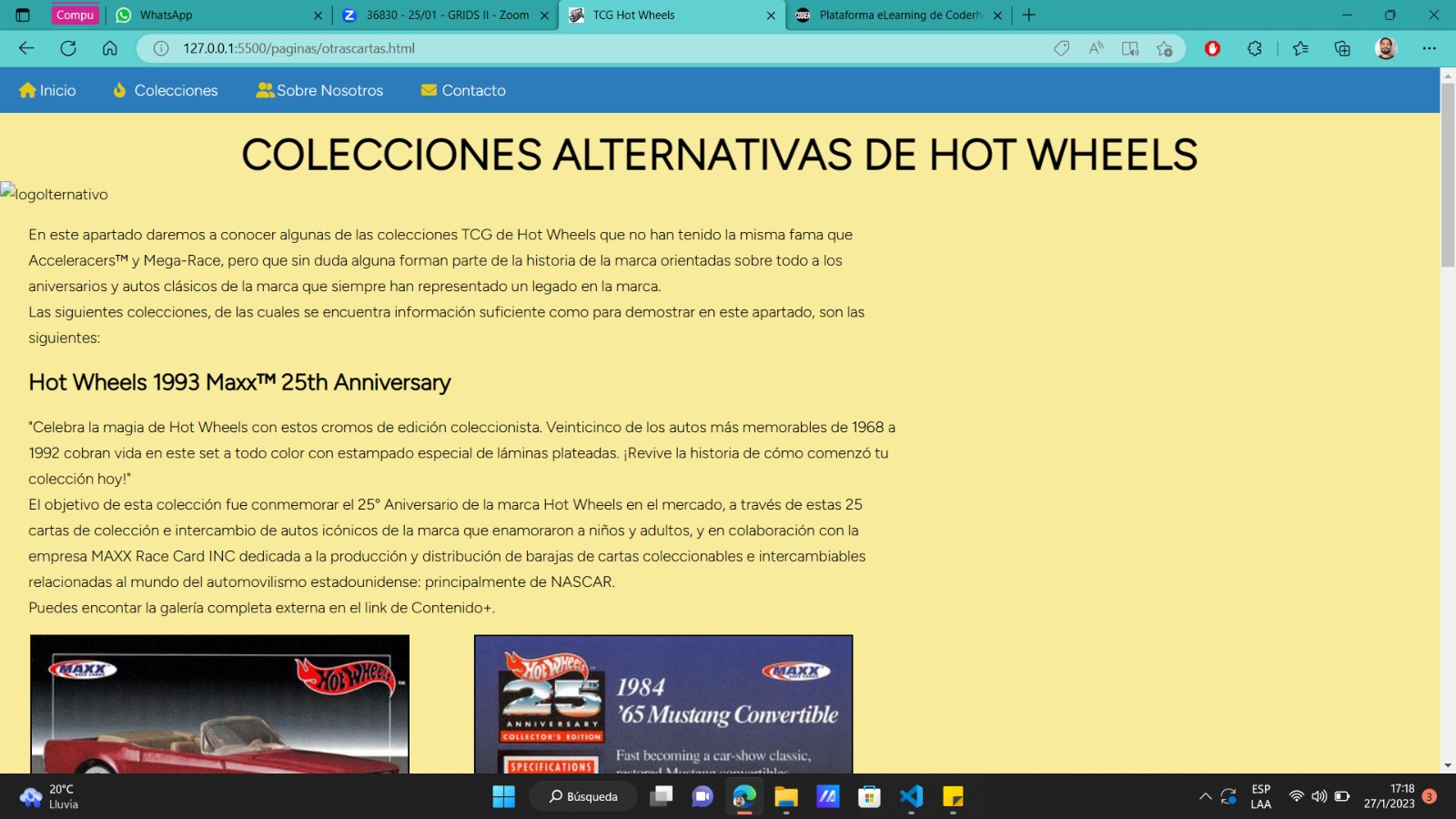
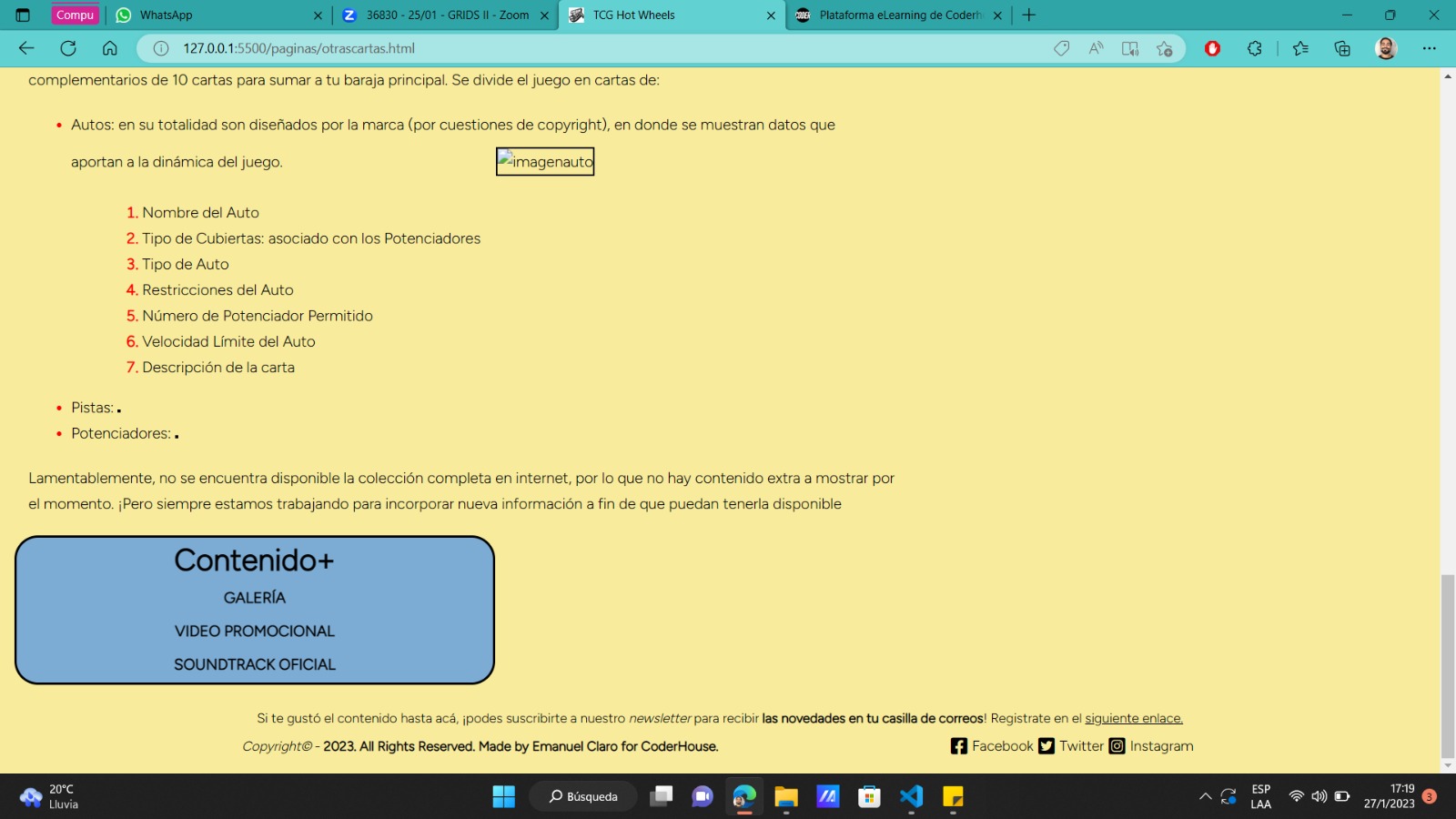
En la primer y segunda imagen se ve que funciona correctamente, en la tercer y cuarta se ve como no funciona.
.main {
/* Posicionamiento de las dos secciones: article y aside */
display: flex;
flex-wrap: wrap;
}
.article--grid {
/* Width del artículo (es temporal hasta implementar flex de manera completa)*/
width: 63.5vw;
}
.aside--grid {
width: 35vw;
}
.aside {
/* Configs de los Contenido+ de las páginas (donde se encuentren) */
position: sticky;
top: 30px;
margin: 15px;
border: solid 3px #000;
background-color: #7CACD4;
border-radius: 25px;
display: flex;
flex-direction: column;
}
CÓDIGO DE LA QUE SI FUNCIONA (no corresponde al ejemplo pero en este caso es otra pagina que si funciona con las propiedades aplicadas)
<main>
<div class="article--grid">
<article>
<section class="section">
<p class="section__text"> Lorem ipsum dolor sit, amet consectetur adipisicing elit. Beatae nemo
sequi quas quod dolore itaque eveniet eos. Molestiae sapiente laboriosam reiciendis, ipsum quos,
facere voluptatem modi magnam illo eaque consequuntur.
Consectetur ab vitae incidunt quia eos ducimus quas reprehenderit, ipsum dicta animi, nobis
magni, quo sint hic quasi ea at id. Tempore alias quidem voluptates veritatis eos totam
assumenda dignissimos!</p>
</section>
<section class="section">
<h2 class="section__h2">titulo en h2</h2>
<h3 class="section__h3">titulo en h3</h3>
<p class="section__text">Lorem ipsum dolor sit amet consectetur adipisicing elit. Expedita beatae
dicta facilis, quam fugit voluptatibus enim ut ducimus deserunt repudiandae voluptatum minima,
repellendus et est. Quos numquam quas quod veniam.
Eos nisi dolorum similique autem repudiandae corporis sint cupiditate quibusdam ab aliquid, quas
minus doloremque commodi ut, sunt incidunt dicta ratione fugit deserunt iusto unde rerum vel.
Sed, qui vitae.</p>
</section>
</article>
</div>
<div class="aside--grid">
<article class="aside">
<h2 class="aside__h2">Contenido+</h2>
<div>
</div>
<a class="aside__link" href="https://www.carthrottle.com/post/dovde4l/" target="_blank">GALERÍA</a>
<div>
</div>
<a class="aside__link" href="https://www.youtube.com/embed/iAe99_2g1YQ" target="_blank">VIDEO
PROMOCIONAL</a>
<div>
</div>
<a href="https://open.spotify.com/album/4FtDFYQDrHIyvHxuG6AAh5?si=8BRX1FnrQO23lMIpVarnTw">SOUNDTRACK
OFICIAL</a>
</article>
</div>
</main>CÓDIGO DE LA QUE NO FUNCIONA (tercer y cuarta foto)
<main>
<div class="article--grid">
<article>
<section class="section">
<p class="section__text">En este apartado daremos a conocer algunas de las colecciones TCG de Hot
Wheels que no han tenido la misma fama que Acceleracers™ y Mega-Race, pero que sin duda alguna
forman parte de la historia de la marca orientadas sobre todo a los aniversarios y autos
clásicos de la marca que siempre han representado un legado en la marca.<br>
Las siguientes colecciones, de las cuales se encuentra información suficiente como para
demostrar en este apartado, son las siguientes: </p>
</section>
<section class="section">
<h3 class="section__h3">Hot Wheels 1993 Maxx™ 25th Anniversary</h3>
<p class="section__text">"Celebra la magia de Hot Wheels con estos cromos de edición coleccionista.
Veinticinco de los autos más memorables de 1968 a 1992 cobran vida en este set a todo color con
estampado especial de láminas plateadas. ¡Revive la historia de cómo comenzó tu colección
hoy!"<br>
El objetivo de esta colección fue conmemorar el 25° Aniversario de la marca Hot Wheels en el
mercado,
a través de estas 25 cartas de colección e intercambio de autos icónicos de la marca que
enamoraron a niños y adultos,
y en colaboración con la empresa MAXX Race Card INC dedicada a la producción y distribución de
barajas
de cartas coleccionables e intercambiables relacionadas al mundo del automovilismo
estadounidense: principalmente
de NASCAR.<br>
Puedes encontar la galería completa externa en el link de Contenido+.</p>
<div class="section__div--img">
<img class="section__img" src="../multimedia/otrascartas/mustang-front.jpg"
alt="frontmaxxmustang">
<img class="section__img" src="../multimedia/otrascartas/mustang-back.jpg"
alt="backmaxxmustang">
</div>
<ol class="section__list">
<li>Nombre del Modelo Exhibido: se puede observar el nombre del auto real como el número de
producto en la empresa Mattel</li>
<li>Especificaciones del Auto: Especifica marca, año de salida, variaciones del modelo (al
momento del 25° Aniversario), nombre del modelo, número del producto y número de carta de la
colección. </li>
<li>Breve Descripción: comentando sobre algunas características del modelo en escala.</li>
</ol>
</section>
<section class="section">
<h3 class="section__h3">Hot Wheels 1999 Comic Image™ Collector Cards</h3>
<p class="section__text">"Durante más de 30 años, la marca Hot Wheels ha gobernado el camino de los
autos de juguetes, simbolizando la historia del amor de Estados Unidos por el automovilismo.
Comic Image™ coloca a los fanáticos en el asiento del conductor con esta espectacular serie de
72 tarjetas impresas en cartón Metal-Tex™ de asombrosa calidad. La serie captura los aspectos
destacados en los 31 años de historia de Hot Wheels hasta las introducciones de productos del
año 2000. Busca en los paquetes las seis tarjetas tipo <span class="italic">chase</span> de Kyle
Petty insertadas al azar."<br>
El objetivo de esta colección fue conmemorar el 30° Aniversario de la marca Hot Wheels en el
mercado, a través de estas 72 cartas de colección e intercambio de autos icónicos de la marca, y
en colaboración con la empresa Comic Image™ dedicada a la producción y distribución de juguetes
y coleccionables de distintos tópicos.<br>
Puedes encontrar la galería completa externa en el link de Contenido+.</p>
<div class="section__div--img">
<img class="section__img" src="../multimedia/otrascartas/deora-front.jpg" alt="frontcideora">
<img class="section__img" src="../multimedia/otrascartas/deora-back.jpg" alt="backcideora">
</div>
<ol class="section__list">
<li>Nombre, imagen y año de producción del Auto</li>
<li>Breve Descripción: comentando sobre algunas características del modelo en escala.</li>
</ol>
</section>
<section class="section">
<h3 class="section__h3">Hot Wheels 2000 Serie Maestra - Serie Complementaria</h3>
<p class="section__text">"¡Colecciona, personaliza y compite! Colecciona las 140 cartas y
personaliza tu baraja para crear el máximo sistema de carreras. ¡Compite con tus amigos y sé el
primero en llegar a la meta! Busca todos los sistemas de juego de cartas de colección Hot
Wheels. Puedes encontralas en: Baraja Maestra con todo lo necesario para pasar de la cochera a
la pista, Paquetes Complementarios de 10 cartas que es como tener tu propio mecánico. ¡Apodérate
de los máximos autos de carreras!"<br>
El objetivo de esta colección estuvo relacionado en un principio a una prueba-piloto en el
mercado latino (ya que únicamente las cartas se comercializaron en Centro América y América del
Sur) para lo que mas adelante conoceríamos como Hot Wheels Acceleracers™. Este juego consta de
una baraja inicial con aproximadamente 60 cartas e instrucciones del juego y los paquetes
complementarios de 10 cartas para sumar a tu baraja principal.
Se divide el juego en cartas de:</p>
<ul class="section__list">
<li>Autos: en su totalidad son diseñados por la marca (por cuestiones de copyright), en donde se
muestran datos que aportan a la dinámica del juego.<img class="section__img--li" src=""
alt="imagenauto">
<ol class="section__list">
<li>Nombre del Auto</li>
<li>Tipo de Cubiertas: asociado con los Potenciadores</li>
<li>Tipo de Auto</li>
<li>Restricciones del Auto</li>
<li>Número de Potenciador Permitido</li>
<li>Velocidad Límite del Auto</li>
<li>Descripción de la carta</li>
</ol>
</li>
<li>Pistas: <img src="" alt=""></li>
<li>Potenciadores: <img src="" alt=""></li>
</ul>
<p class="section__text">Lamentablemente, no se encuentra disponible la colección completa en internet, por lo que no hay
contenido extra a mostrar por el momento. ¡Pero siempre estamos trabajando para incorporar nueva
información a fin de que puedan tenerla disponible </p>
</section>
</article>
</div>
<div class="aside--grid">
<article class="aside">
<h2 class="aside__h2">Contenido+</h2>
<div>
</div>
<a class="aside__link" href="https://www.carthrottle.com/post/dovde4l/" target="_blank">GALERÍA</a>
<div>
</div>
<a class="aside__link" href="https://www.youtube.com/embed/iAe99_2g1YQ" target="_blank">VIDEO
PROMOCIONAL</a>
<div>
</div>
<a href="https://open.spotify.com/album/4FtDFYQDrHIyvHxuG6AAh5?si=8BRX1FnrQO23lMIpVarnTw">SOUNDTRACK
OFICIAL</a>
</article>
</div>
</main>Muchas gracias de antemano por llegar hasta acá! Saludos