estoy teniendo problemas con una imagen que luego de rotarlo se sale de su contenedor, sin rotar está bien, al rotarlo se rompe todo, la etiqueta la coloco dinámicamente con appendChild() desde javascript en un contenedor con tamaño fijo de 192px x 384px (2x4 Pulgadas):
Aquí coloco la imagen:
<div id="labelImg" style="height: 384px;width: 192px;"></div>
Aquí es donde convierto el contenido de un DIV a imagen, la roto y la coloco en el contenedor:
var hs = this
var aLabel = document.getElementById('printArea')
htmlToImage.toSvg(aLabel, { height: '192px', width: '384px' }).then(function (dataUrl) {
var img = new Image()
img.src = dataUrl
img.style.transform = 'rotate(-90deg)'
img.style.width = '384px'
img.style.height = '192px'
document.getElementById('labelImg').appendChild(img);
hs.label = false
})
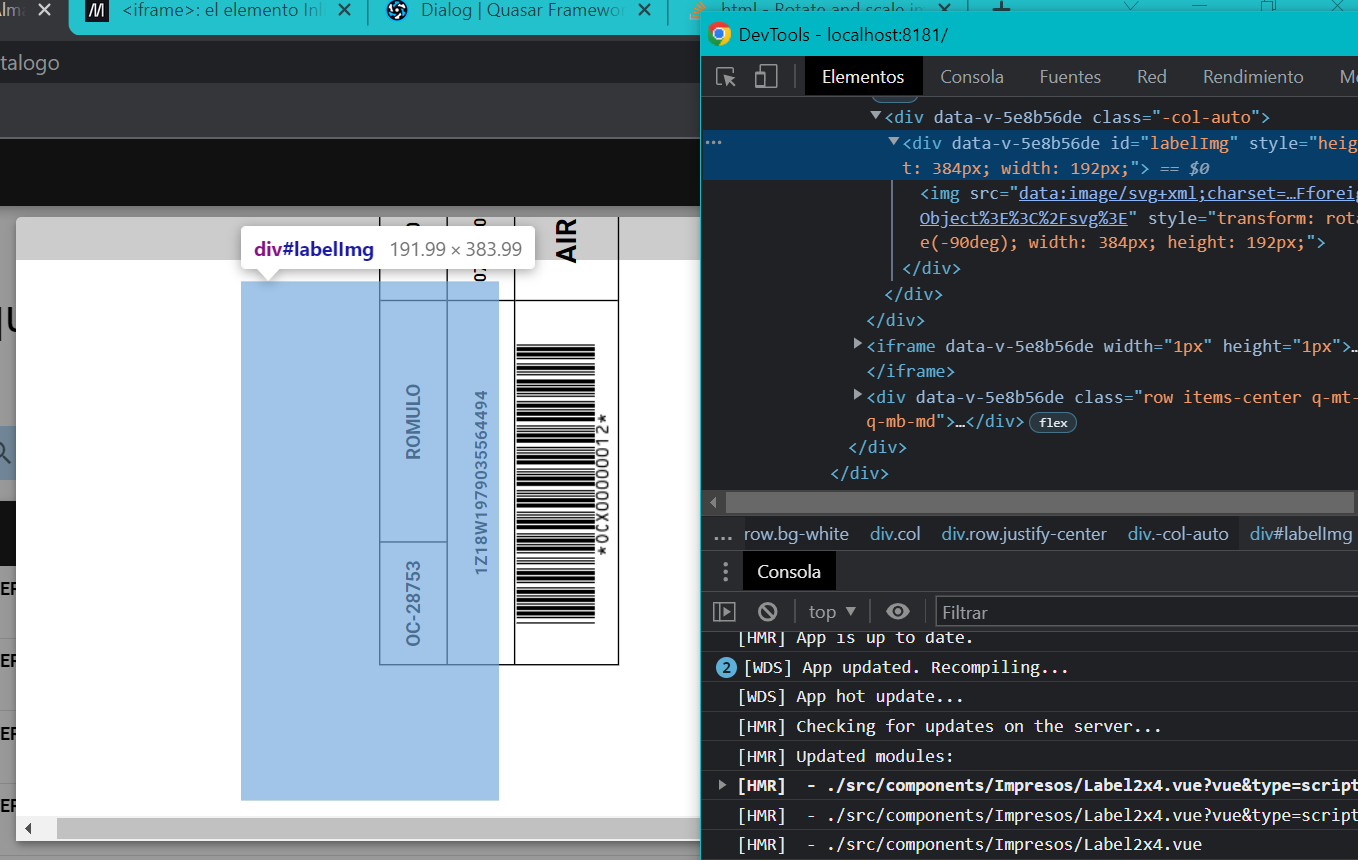
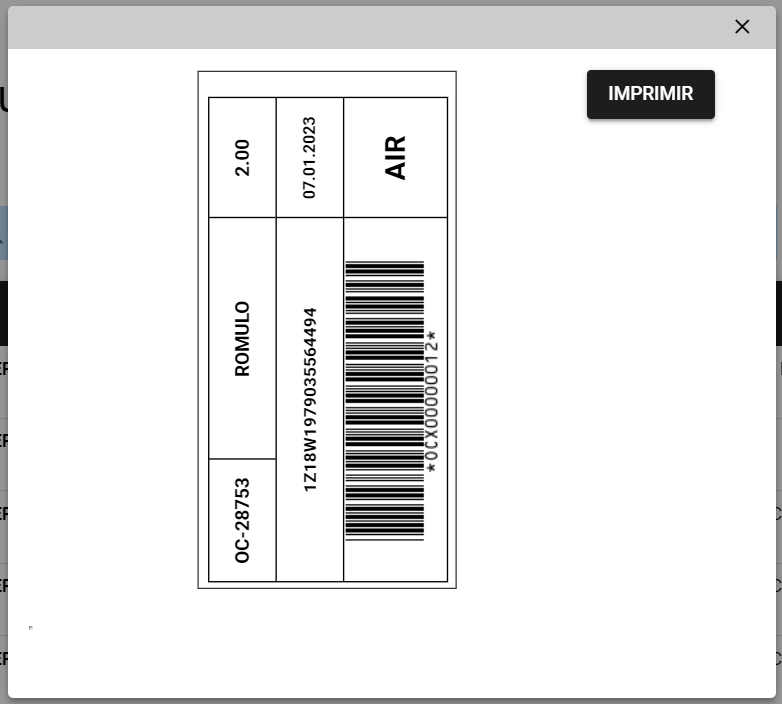
y éste es el resultado:
como ven se sale del contenedor, cómo podría solucionar eso?
Gracias.
ACTUALIZACION
hice estos cambios, contenedor:
.image-container {
width: 192px;
height: 384px;
border: 1px solid black;
overflow: hidden;
}
el código javascript con el estilo de la imagen:
htmlToImage.toSvg(aLabel, { height: '192px', width: '384px' }).then(function (dataUrl) {
var img = new Image()
img.src = dataUrl
img.style.transform = 'scale(1) rotate(-90deg)'
img.style.zIndex = '0'
img.style.aspectRatio = 19.2 / 38.4
document.getElementById('labelImg').appendChild(img);
hs.label = false
})
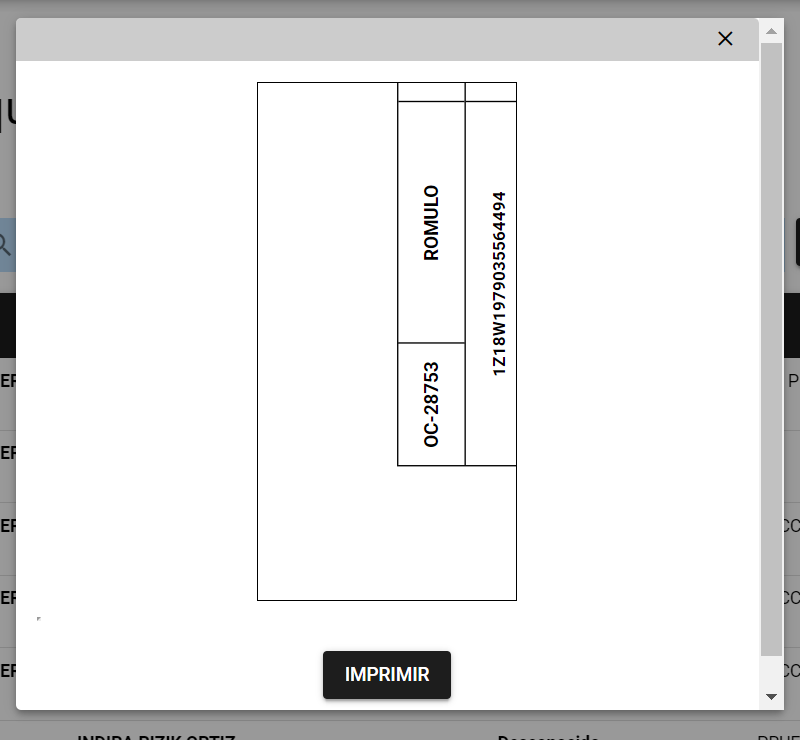
resultado:
Sigue sin entrar en el contenedor.
ACTUALIZACION 2
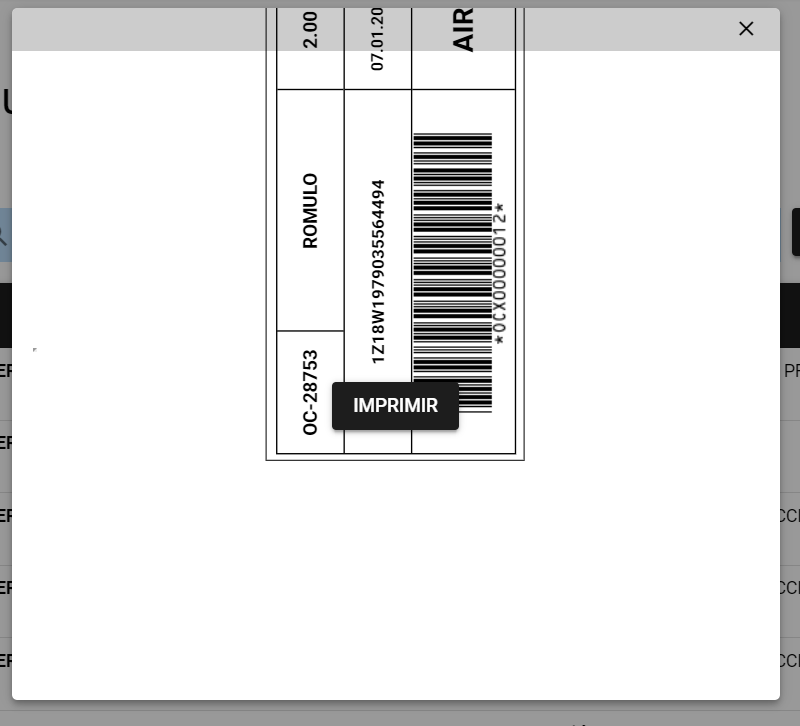
Utilizando la solución de Guillermo Sheil sí entra en el contenedor, pero ahora el contenedor que aloja ese contenedor con la imagen no actualiza el alto, ese econtenedor es un flex-box que usa el framework QUASAR, se supone que el alto se hace automático, este es el resultado:
este es el html:
<div class="row justify-center">
<div class="col-auto">
<div id="labelImg" class="image-container"></div>
</div>
</div>