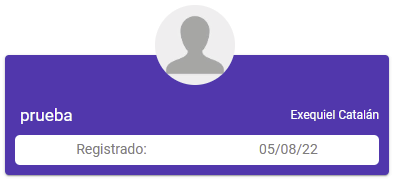
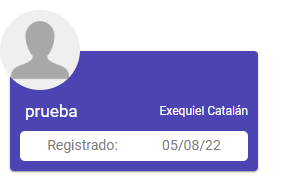
Tengo una card que tengo que colocar el avatar en el centro pero en medio de la tarjeta (foto 1), pero no logro centrar el avatar y me queda en el lado izquierdo(foto 2).
Foto 1
Foto 2
El html lo tengo dentro de una tarjeta mat-card.
<div fxLayout="column">
<mat-toolbar>Clientes Potenciales</mat-toolbar>
<div fxLayout="row wrap" fxLayoutAlign="space-between center">
<mat-card *ngFor="let current of clients" fxFlex="20">
<div mat-card-avatar fxLayoutAlign="center">
<img mat-card-image src="{{current.avatar}}" class="circulo">
</div>
<div fxLayout="row" fxLayoutAlign="space-between center">
<div class="icon" fxLayoutAlign="start center">
<span>{{current.companyName}}</span>
</div>
<div class="person">
<span>{{current.trackManager.fullName}}</span>
</div>
</div>
<mat-card-content fxLayout="row" fxLayoutAlign="space-around center">
<span>Registrado: </span>
<span>{{current.createdAt | date :'dd/MM/YY'}}</span>
</mat-card-content>
</mat-card>
</div>
</div>
CSS
.circulo{
width: 80px;
height: 80px;
border-radius: 50%;
position: relative;
top: -35px;
}