Estoy con una app móvil hecha con Kotlin en la cual mando notificaciones mediante un back de PHP, cuando las notificaciones se mandan y la app no está abierta sale todo bien, pero cuando mando una notificación y la app está abierta sale distorsionada y no se puede ver lo que dice la notificación. A lo que estuve viendo debe ser problema del front en Kotlin que recibe los parámetros de la notificación. Otro problema que hay es que envío el parámetro de icono pero no me lo respeta y se pone el icono por defecto e igual el color, pero de igual manera solo pasa cuando la app está abierta, cuando está cerrada si respeta esos parámetros.
Este es el código de kotlin que recibe los parámetros de la notificación:
class MyFirebaseMessagingService: FirebaseMessagingService() {
private fun generateNotification(title: String, message: String) {
val intent = Intent(this, MainActivity::class.java)
intent.addFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP)
var pendingIntent : PendingIntent
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.S){
pendingIntent = PendingIntent.getActivity(this, 0, intent,PendingIntent.FLAG_MUTABLE)
}else{
pendingIntent = PendingIntent.getActivity(this, 0, intent,PendingIntent.FLAG_ONE_SHOT)
}
var builder : NotificationCompat.Builder = NotificationCompat.Builder(applicationContext, CHANNEL_ID)
.setSmallIcon(R.drawable.ic_tv)
.setAutoCancel(true)
.setVibrate(longArrayOf(1000, 1000, 1000, 1000))
.setOnlyAlertOnce(true)
.setContentIntent(pendingIntent)
builder = builder.setContent(getRemoteView(title, message))
val notificationManager = getSystemService(Context.NOTIFICATION_SERVICE) as NotificationManager
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O){
val notificationChannel = NotificationChannel(CHANNEL_ID, CHANNEL_NAME, NotificationManager.IMPORTANCE_HIGH)
notificationManager.createNotificationChannel(notificationChannel)
}
notificationManager.notify(0,builder.build())
}
@SuppressLint
private fun getRemoteView(title: String, message: String) : RemoteViews {
val remoteView = RemoteViews("com.example.fcmpushnotifications", R.layout.notification)
remoteView.setTextViewText(R.id.title, title)
remoteView.setTextViewText(R.id.message, message)
remoteView.setImageViewResource(R.id.image, R.drawable.ic_tv)
return remoteView
}
override fun onMessageReceived(message: RemoteMessage) {
if (message.notification != null){
generateNotification(message.notification!!.title!!, message.notification!!.body!!)
}
}
}
Y este es el back en PHP que manda los parámetros:
$notification = array('title' => $titulo,
'subtitle' => $subtitulo,
'body' => $msg,
'icon' => 'ic_myicon',
'color' => 'BLACK'
//'sound' => 'mySound'
);
$fields = array('registration_ids'=>$tokens_dispositivos, 'notification'=>$notification);
$payload = json_encode($fields);
echo $payload;
// Abrir la sesión
$ch = curl_init();
// Definir la URL a la que se le hará el post
curl_setopt($ch, CURLOPT_URL, $fcmUrl);
// Indicar el tipo de petición: POST
curl_setopt($ch, CURLOPT_POST, true);
curl_setopt($ch, CURLOPT_HTTPHEADER, $headers);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($ch, CURLOPT_IPRESOLVE, CURL_IPRESOLVE_WHATEVER );
// Definir cada uno de los parámetros
curl_setopt($ch, CURLOPT_POSTFIELDS, $payload);
$result = curl_exec($ch);
//Cerrar la sesión
curl_close($ch);
echo $result;
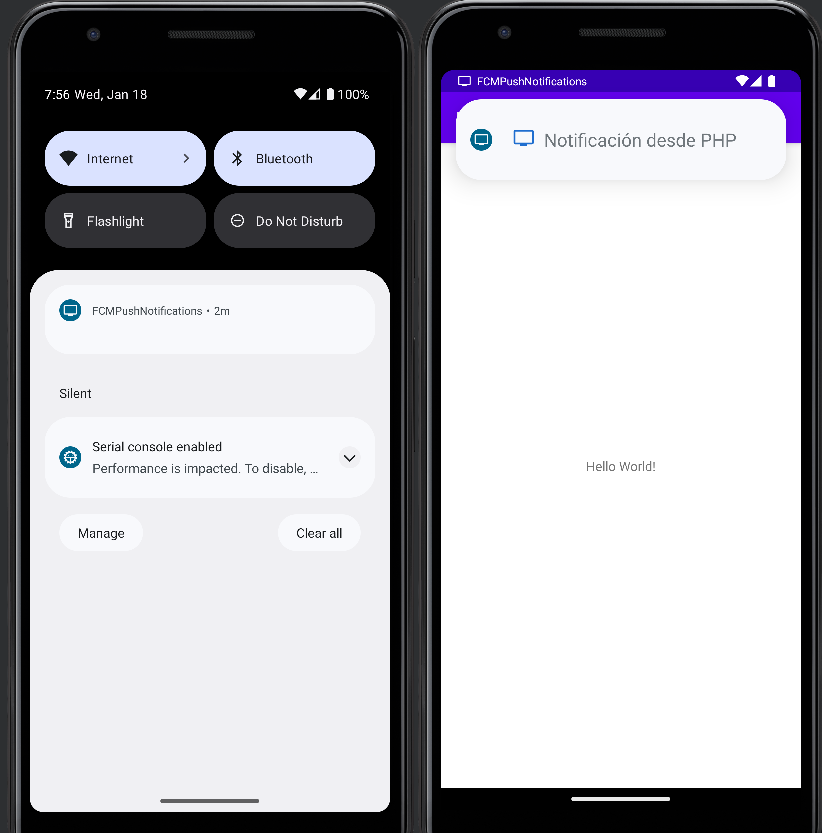
A continuación de cómo salen las notificaciones con la app abierta:

Como se puede ver al desplegarse la notificación se interponen dos iconos, y al bajar la barra de notificaciones no se muestra el icono, titulo ni mensaje que debería mostrarse, solo se muestra el icono por defecto.
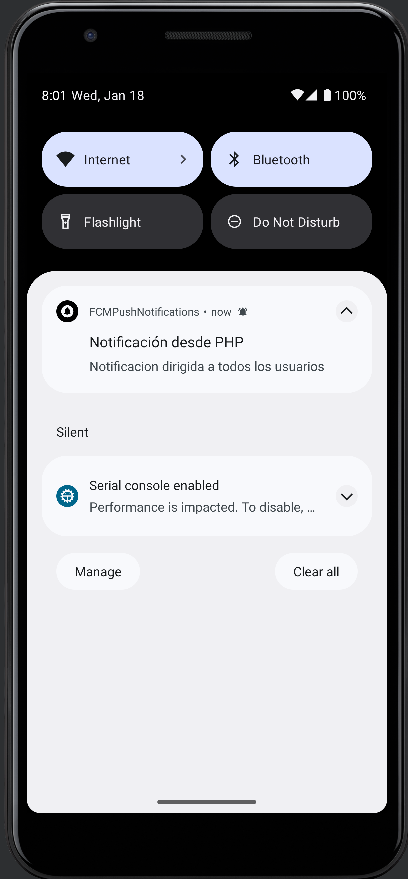
A continuación de cómo salen las notificaciones con la app cerrada:

Como se puede ver, respeta todos los parámetros enviados por el backend de PHP, mostrando icono, color de icono, titulo y mensaje correcto.