Me explico, estoy recibiendo un Json con el siguiente fetch:
function LoadActivity() {
fetch("https://localhost:7079/cliente/listarClientes")
.then((response) => response.json())
.then((data) => setActivity(data.data[0].nombre)); //console.log(data.data[0])
}
const [activity, setActivity] = useState([]);
useEffect(() => {
LoadActivity();
}, []);
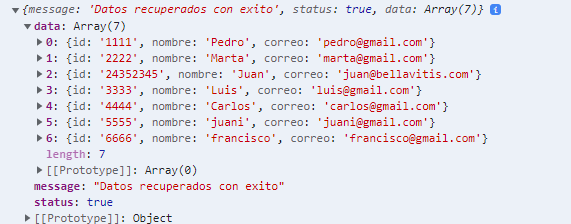
El json llega asi
Por lo general, lo normal y lo mas sencillo es que el json directamente traiga el array en si, en vez de que un dato del json contenga el array.
Mi pregunta es, es posible acceder al array que hay en un dato json? Lo intenté de vcarias maneras pero solamente logro traerme uno por uno.
Por ejemplo, para traerme la posicion 0 del Array, tengo que hacer
...
.then((data) =>console.log(data.data[0].nombre))
Y ésto lo hago asi ya que data.data[0] me tira errores
react-dom.development.js:14887 Uncaught Error: Objects are not valid as a React child (found: object with keys {id, nombre, correo}). If you meant to render a collection of children, use an array instead.
Y cuando hago el mapeo en el return
Activity.jsx:17 Uncaught TypeError: activity.map is not a function at Activity
Pero bueno, mi consulta es esa, si hay alguna manera de acceder al array posicion por posicion, y no por dato especifico (nombre, correo, id)
Osea, yo deberia poder hacer un .then((data) => setActivity(data.data)), y luego en el return, pueda hacer un map() de cada uno
Asi..
return (
<div>
<h1>{activity}</h1>
{
activity?.map((cliente, index) =>
<div>
<h2>{cliente.data[index].nombre}</h2>
<h2>{cliente.correo[index].correo}</h2>
<h2>{cliente.id[index].id}</h2>
</div>
)
}
<button>Cargar Más</button>
</div>
);
Version 2:
return (
<div>
<h1>Cliente</h1>
{
activity?.length && activity.map((cliente, index) =>
<div>
<h2>{cliente.data[index].nombre}</h2>
<h2>{cliente.data[index].correo}</h2>
<h2>{cliente.data[index].id}</h2>
</div>
)
}
<button>Cargar Más</button>
</div>
);
Error que muestra en consola:
react-dom.development.js:18687 The above error occurred in the component: at Activity (http://localhost:3000/static/js/bundle.js:97:82) at App Consider adding an error boundary to your tree to customize error handling behavior. Visit https://reactjs.org/link/error-boundaries to learn more about error boundaries.

dataenactivitysino que estas guardando el primer elemento como un objeto, por eso no podes iterar. Esta bien setear (data.data) en el state. Finalmente, para que el map funcione correctamente, deberias hacer algo comoactivity?.length && activity.map((cliente...para que se ejecute cuando el array tenga datos