Tengo datos que recojo de una base de datos local con php, cuando lo envio a mi fichero de JavaScript con json.encode me envía también la etiqueta de style. Sé que la conexión a la base de datos es correcta porque me trae los datos que he pedido, el problema es cuando lo convierto en json y los llevo a un fichero JavaScript.
Estoy usando un sistema en CRUD, en el que tengo un fichero models para la gestión y conexión a la base de datos, un fichero controlador para poder manejar toda la información, el fichero de vista y el fichero JavaScript.
Controlador:
<?php
class controler {
private $data;
public function __construct()
{
require_once(dirname(__DIR__)."/models/conexion.php");
$this->data = new conexion;
}
public function showData(){
$datos = $this->data->getData();
return $datos;
}
}
require_once(dirname(__DIR__)."/models/montarTabla.php");
$cc = new controler();
$datos = $cc->showData();
montarTabla::montar($datos);
json_encode($datos);
?>
Fichero JavaScript:
var xhr = new XMLHttpRequest();
var url = 'controlers/controlador.php';
xhr.open('GET', url, true);
console.log(xhr);
xhr.onload = function(){
if(xhr.status == 200){
var json = xhr.responseText;
console.log(json);
// json = json.replace(/[\u0000-\u0019]+/g,"");
// console.log(JSON.parse(JSON.stringify(json)));
}else{
console.log('error');
}
}
xhr.send();
Resultado web:
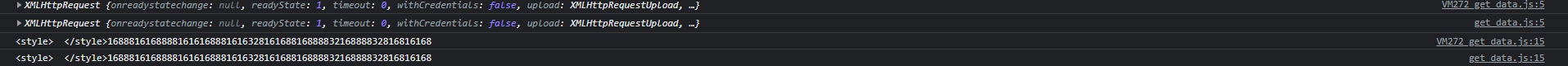
Resultado de consola:
No entiendo que estoy haciendo mal o porque me surgen estos errores.