Buenas Tardes.
Quisiera que me puedan ayudar estoy realizando un modal que se ejecute siempre y cuando registre y salga un mensaje de error.
Hasta ahora lo que he logrado que si me registra pero el mensaje de modal no se muestra.
Estoy realizando mi inserción con sql server y asp c# el mensaje de error es una de mi variables de salida de mi procedimiento.
el codigo "+ message +" : es un variable de salida que en mi procedimiento me indica si esta correto el registro o no se procedio el registro o datos duplicados. el registro ya existe
Este es el código de mi code-behind :
cmd.Parameters["@idregistrotarea"].Value = lblidregistrotareas.Text;
cmd.Parameters["@usuario"].Value = lblatendidopor.Text;
cmd.Parameters["@fechaemision"].Value = lblfechareg.Text;
cmd.Parameters["@fechacumplimiento"].Value = TxtFechaPago.Text;
cmd.Parameters["@fechaatendido"].Value = TxtFecha.Text;
cmd.Parameters["@montopagado"].Value = TxtMontoPagado.Text;
cmd.Parameters["@numerorecibo"].Value = txtNumeroRecibo.Text;
cmd.Parameters["@tarea"].Value = dprTarea.Text;
cmd.Parameters["@oficina"].Value = dprAgencia.SelectedValue;
cmd.Parameters["@fechaemisions"].Value = txtFechaEmision.Text;
cmd.Parameters["@comentario"].Value = txtComentario.Text;
cmd.Parameters["@fechacumplimientotarea"].Value = txtfechaoculta.Text;
cmd.Parameters["@ERROR"].Direction = ParameterDirection.Output;
cn.Open();
BtnnoConforme.Enabled = false;
cmd.ExecuteNonQuery();
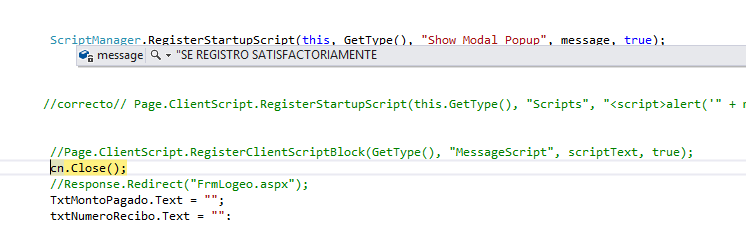
message = (string)cmd.Parameters["@ERROR"].Value;
ScriptManager.RegisterStartupScript(this, GetType(), "Show Modal Popup", message, true);
cn.Close();
TxtMontoPagado.Text = "";
txtNumeroRecibo.Text = "";
TxtFecha.Text = "";
}
}
Este es el codigo de mi HTML.
<script type="text/javascript">
function showmodalpopup1() {
$("#popupdiv").dialog({
width: 400,
height: 150,
autoOpen: true,
draggable: false,
resizable: false,
hide: "slide",
modal: true,
});
};
</script>
div id="popupdiv" title="Basic modal dialog" style="display: none;">

scriptText,+message+?, coloca un punto de interrupción encmd.Parameters["@fechacumplimientotarea"].Value = txtfechaoculta.Text;, cuando llegue al punto de interrupción, presiona F10 para continuar línea por línea durante la depuración y revisa si estás llamando bien al script.function mostrarTexto(){ alert('mensaje de prueba'); }" y modifica tu línea:ScriptManager.RegisterStartupScript(this, GetType(), "Show Modal Popup", message, true);para llamar este nuevo método. Yo creo que no estás llamando correctamente a la función del popup; además, aquella función no tiene cómo recibir el mensaje de error "el string".