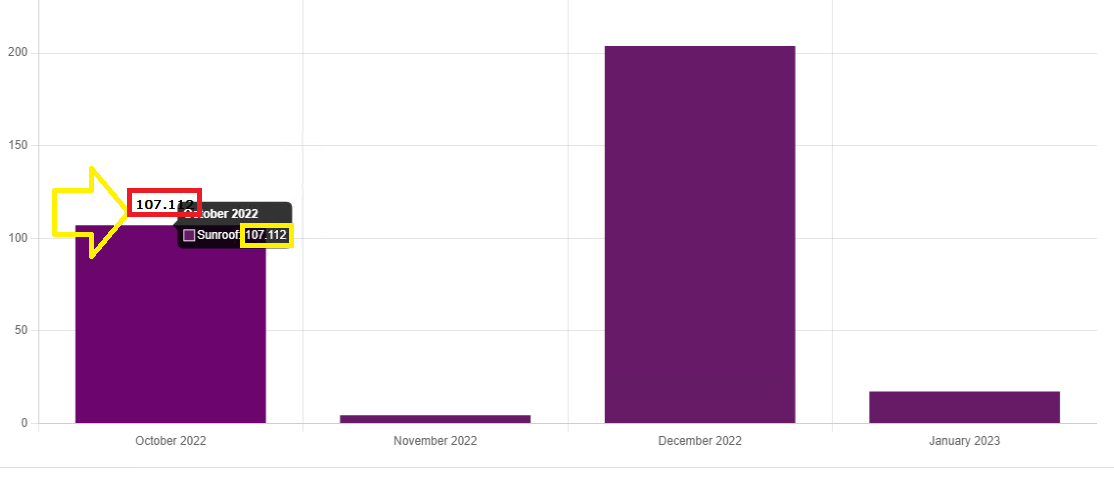
Estoy realizando una grafica, usando Chart.js, funciona, ahora necesito ubicar el label que muestra la información dentro de la barra del grafico o arriba de este usando Chartjs-plugin-datalabels , uso la forma de la documentación, pero no me esta funcionando la configuración recomendada, de esta forma estoy construyendo el grafico:
new Chart("CostScrap_sf", {
type: "bar",
data: {
labels: records.map(function (e) { return e.fecha }),
datasets: [{
label: 'Sunroof',
backgroundColor: color,
data: records.map(function (e) { return e.total })
}]
},
options: {
responsive: true,
plugins: {
title: {
display: true,
text: 'Scrap Cost from ' + $datein.value + ' to ' + $dateout.value
},
datalabels: {
color: 'white',
display: function (context) {
return context.dataset.data[context.dataIndex] > 15;
},
font: {
weight: 'bold'
},
formatter: Math.round
}
}
}
});
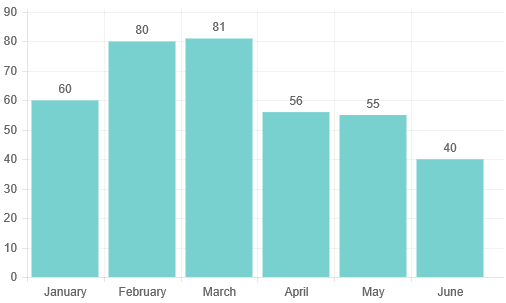
Se supondría que el atributo datalabels funcionaria para configurarlo, el resultado que espero es algo como esto: