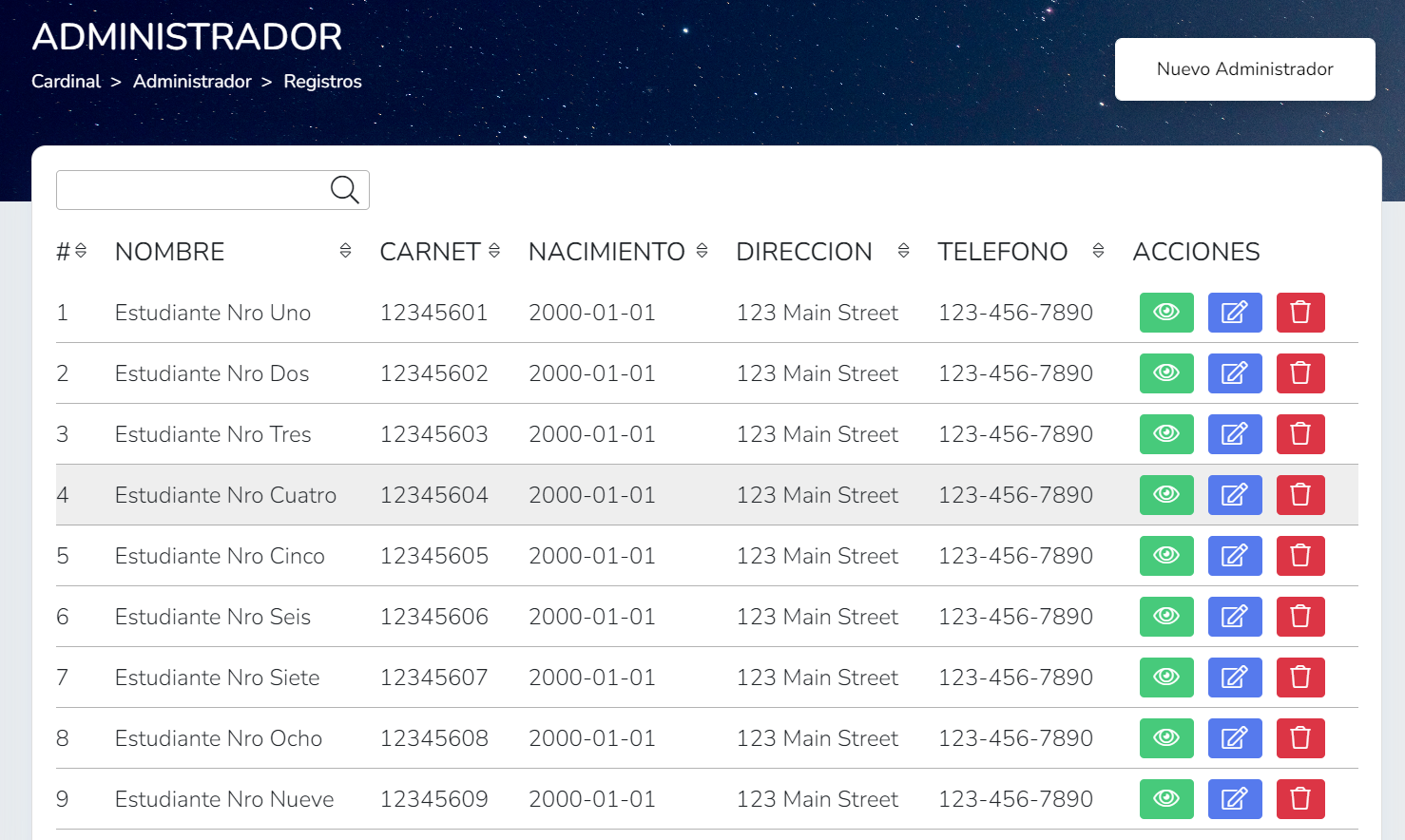
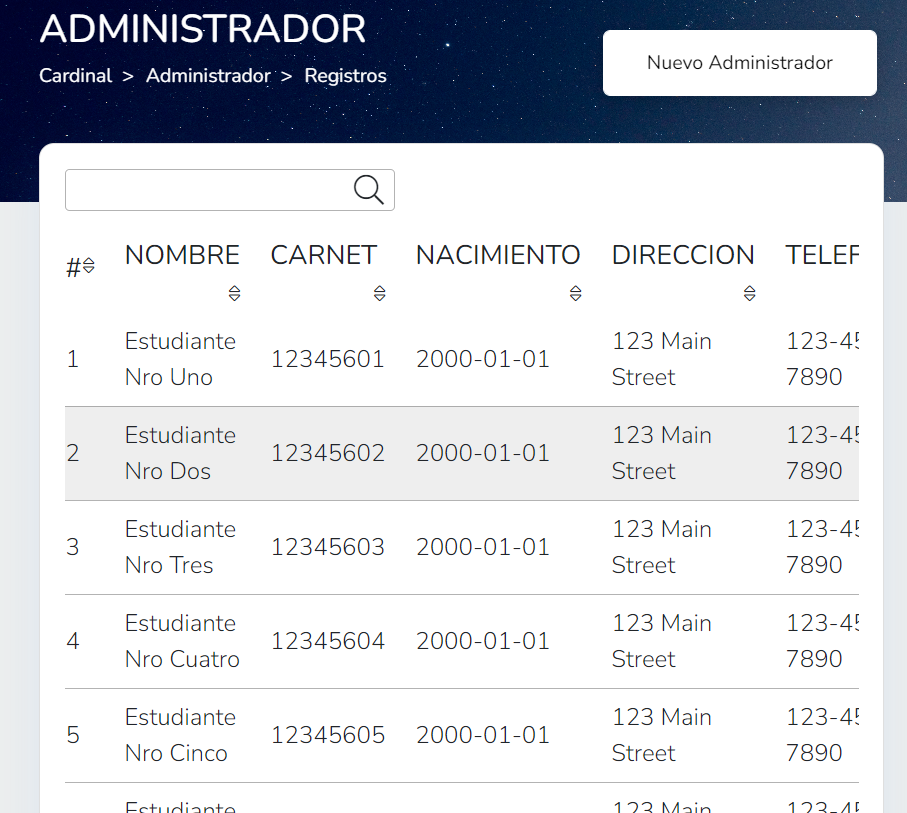
Estoy usando Livewire e hice un header con un icono de sort y direction el problema es que cuando el tamaño de la pantalla se reduce el icono se mueve abajo del texto, me gustaria que se mantenga a un costado del texto.
@foreach ($headers as $field)
<th wire:click="order('{{ $field->field }}')">
<span class="label">{{ $field->name }}</span>
@if ($sort == '{{ $field->field }}')
@if ($direction == 'asc')
<i class="fal fa-sort-alpha-up-alt icon-sort"> </i>
@else
<i class="fal fa-sort-alpha-down-alt icon-sort"> </i>
@endif
@else
<i class="fal fa-sort icon-sort"> </i>
@endif
</th>
@endforeach
thead{
font-size: 18px;
font-family: 'Nunito',sans-serif;
text-transform: uppercase;
text-align: left;
}
thead tr th, tbody tr td{
padding: 7px 20px 7px 0px;
}
thead tr th{
font-weight: 400;
cursor: pointer;
overflow-x: hidden;
}
thead tr th span{
display: inline-block;
}
thead tr th i{
font-size: 12px;
display: inline-block;
float: right;
margin-top: 5px;
}