tengo un proyecto que estoy haciendo en el cual tengo una pagina de productos con un select y algunas opciones que al retroceder a la pagina previa o ir a la pagina siguiente pero luego regresar no se recarga.
Es decir sucede esto:

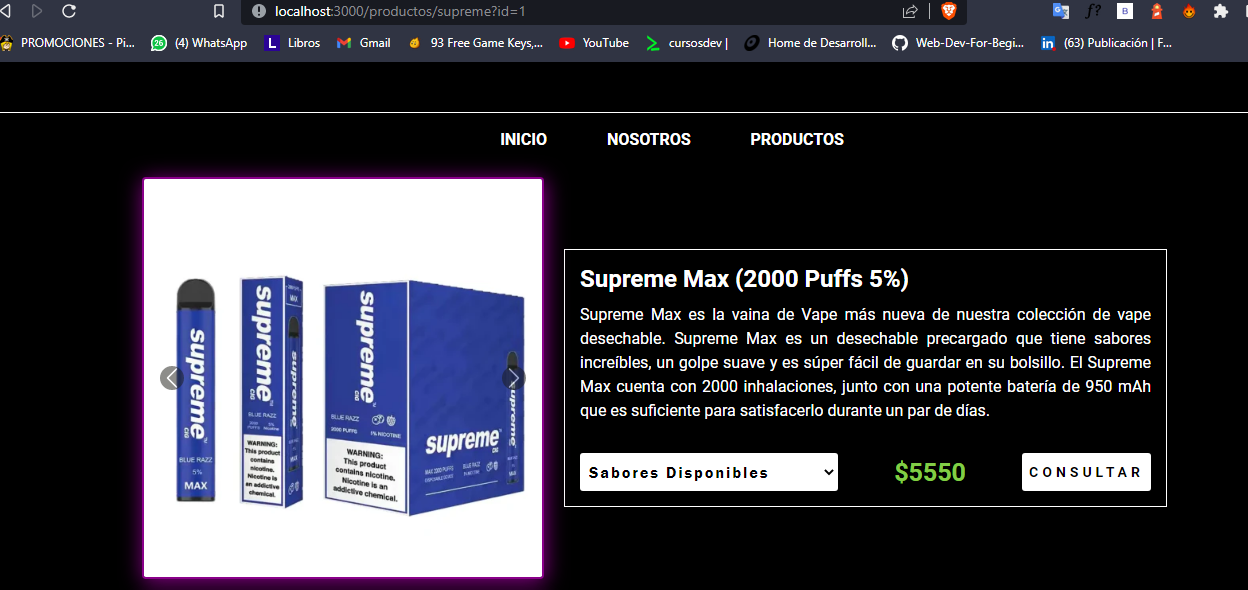
Yo deseo que al cambiar de pagina desde la misma pagina, refrescarla o cerrarla y volverla a abrir el select mantenga la opción 'Sabores disponibles'.
Pero yo al tocar por ejemplo en el nav para ir a la sección de 'Nosotros' y luego regresar atrás desde la misma pestaña queda cargada una opción del select si es que lo utilice.
Sucede asi:

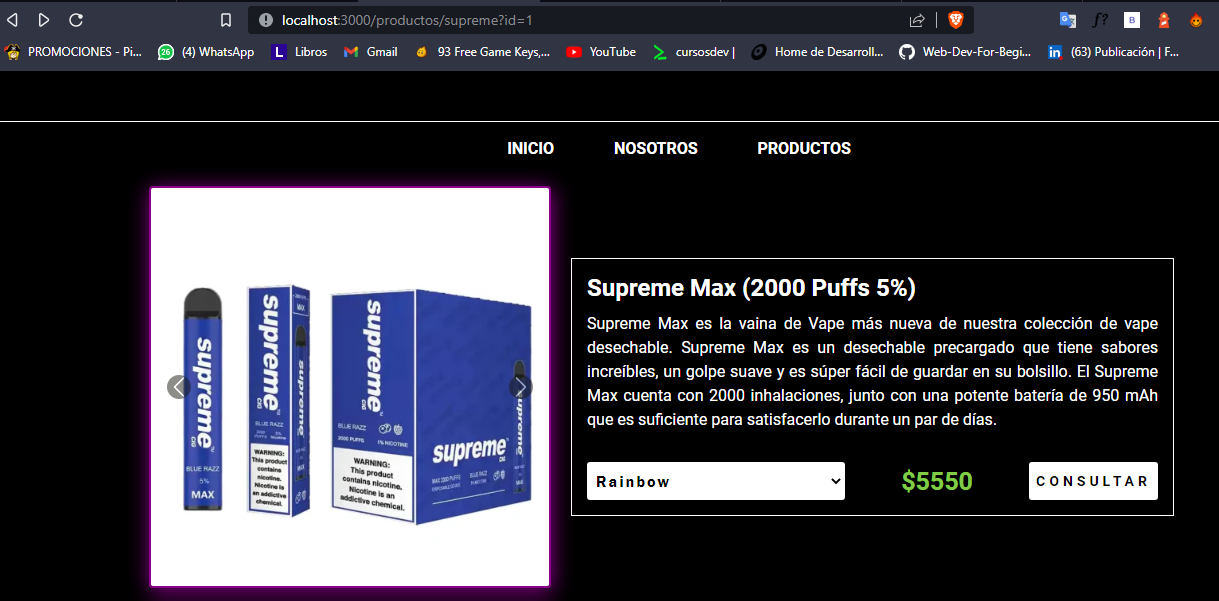
Selecciono una opcion del select

Toco en el enlace a la sección nosotros desde la misma pestaña pero presiono para volver a la pagina anterior.
Y al volver la pagina se carga con la opcion del select que presione antes de irme a otra pestaña pero no figura la opción seleccionada por defecto que es 'Sabores disponibles' como la primera vez que se entra a la pagina.
<select id="stock" class="custom-select">
<option selected="" value="" disabled=""> Sabores Disponibles</option>
<option value="6">Rainbow</option>
<option value="1">Purple Rain</option>
<option value="2">Blue Razz</option>
<option value="4">Orange Dream</option>
</select>

<option selected="" value="" disabled="">de esta forma:<option selected value="">