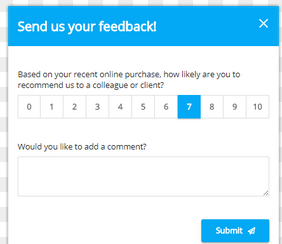
Estoy tratando de hacer un formulario de feedback basándome de esta imagen:
Quiero hacer la parte de los números (0-10) para seleccionar uno, alguien conoce como hacer desde CSS, también que al seleccionar uno ya los demás no se puedan seleccionar y tomar el valor del que está seleccionado.
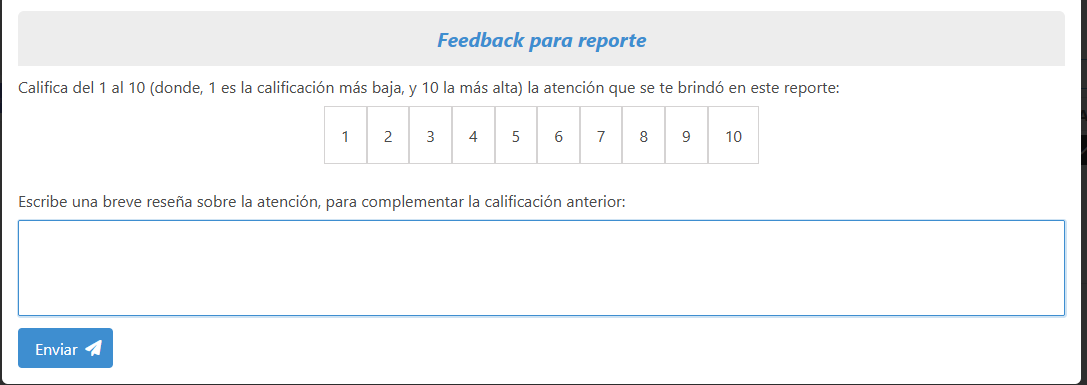
Hasta ahora tengo esto hecho en con DIV
Estoy tratando de seleccionar uno, y que se deshabiliten los demás. Desconozco si existe una forma diferente a hacerlo con DIV, para que se más fácil procesar la parte de los números con JS.