Estoy trabajando en un sistema de requisiciones y cuando genero una requisición debería poder guardar N cantidad de productos, tengo el código para añadir mas input y poder ir agregando en una tabla pero no comprendo como podría guardarlos en la base de datos o en alguna parte para poder consultarlos después de guardarlos y poder editarlos
Este es el código de mi formulario para enviar los datos
<form method="POST" action="{{ route('requisiciones.store') }}" role="form" enctype="multipart/form-data">
@csrf
<div class="container-fluid">
<div class="row">
<div class="col-md-3 ms-auto">
{{ Form::label('Producto') }}
{{ Form::select('partidas_id', $producto, $requi->partidas_id, ['class' => 'form-control' . ($errors->has('partidas_id') ? ' is-invalid' : ''), 'placeholder' => 'Partidas Id']) }}
{!! $errors->first('partidas_id', '<div class="invalid-feedback">:message</div>') !!}
</div>
<div class="col-md-3 ms-auto">
{{ Form::label('users_id') }}
{{ Form::select('users_id', $usuario, $requi->users_id, ['class' => 'form-control' . ($errors->has('users_id') ? ' is-invalid' : ''), 'placeholder' => 'Users']) }}
{!! $errors->first('users_id', '<div class="invalid-feedback">:message</div>') !!}
</div>
<div class="col-md-3 ms-auto">
{{ Form::label('concepto') }}
{{ Form::text('concepto', $requi->concepto, ['class' => 'form-control' . ($errors->has('concepto') ? ' is-invalid' : ''), 'placeholder' => 'Concepto']) }}
{!! $errors->first('concepto', '<div class="invalid-feedback">:message</div>') !!}
</div>
<div class="col-md-3 ms-auto">
{{ Form::label('urgencia') }}
{{ Form::select('urgencia',array('Urgente' => array('Urgente' => 'Urgente'),'No Urgente' => array('No urgente' => 'No urgente'),),
$requi->urgencia, ['class' => 'form-control' . ($errors->has('urgencia') ? ' is-invalid' : ''), 'placeholder' => 'Urgencia']) }}
{!! $errors->first('urgencia', '<div class="invalid-feedback">:message</div>') !!}
</div>
</div>
<div class="row">
@can('aprobador')
<div class="col-md-3 ms-auto">
{{ Form::label('status') }}
{{ Form::select('status',array('Aprobada' => array('Aprobada' => 'Aprobada'),'Rechazada' => array('Rechazada' => 'Rechazada'),),
$requi->status, ['class' => 'form-control' . ($errors->has('status') ? ' is-invalid' : ''), 'placeholder' => 'Status']) }}
{!! $errors->first('status', '<div class="invalid-feedback">:message</div>') !!}
</div>
<div class="col-md-3 ms-auto">
{{ Form::label('Motivo Rechazo') }}
{{ Form::text('motivoRechazo', $requi->motivoRechazo, ['class' => 'form-control' . ($errors->has('motivoRechazo') ? ' is-invalid' : ''), 'placeholder' => 'Motivo del rechazo']) }}
{!! $errors->first('motivoRechazo', '<div class="invalid-feedback">:message</div>') !!}
</div>
<div class="col-md-3 ms-auto">
{{ Form::label('fechaRechazo') }}
{{ Form::date('fechaRechazo', $requi->fechaRechazo, ['class' => 'form-control' . ($errors->has('fechaRechazo') ? ' is-invalid' : ''), 'placeholder' => 'Fecharechazo']) }}
{!! $errors->first('fechaRechazo', '<div class="invalid-feedback">:message</div>') !!}
</div>
@endcan
<div class="col-md-3 ms-auto">
{{ Form::label('comentarios') }}
{{ Form::text('comentarios', $requi->comentarios, ['class' => 'form-control' . ($errors->has('comentarios') ? ' is-invalid' : ''), 'placeholder' => 'Comentarios']) }}
{!! $errors->first('comentarios', '<div class="invalid-feedback">:message</div>') !!}
</div>
<div class="col-md-3 ms-auto">
</div>
<div class="col-md-3 ms-auto">
</div>
<div class="col-md-3 ms-auto">
</div>
</div>
<br>
<div class="row">
<div class="col-md-4 ms-auto">
<label for="descripcion" >Descripción</label>
<br>
<input type="text" name="descripcion" placeholder="Descripción..." id="descripcion" required>
</div>
<div class="col-md-4 ms-auto">
<label for="tipo">Tipo</label>
<br>
<select name="Tipo" id="tipo" required>
<option value="Pza">Pza</option>
<option value="Caja">Caja</option>
<option value="Paq">Paq</option>
<option value="Kg">Kg</option>
<option value="M">M</option>
<option value="Litros">Litros</option>
<option value="Ton">Ton</option>
</select>
</div>
<div class="col-md-4 ms-auto">
<label for="cantidad">Cantidad</label>
<br>
<input type="text" name="cantidad" placeholder="Cantidad..." id="cantidad" required>
</div>
<br>
</div>
<br>
<button id="adicionar" class="btn btn-success" type="button">Adicionar a la tabla</button>
<br>
<p>Elementos en la Tabla:
<div id="adicionados"></div>
</p>
<table id="mytable" class="table table-bordered table-hover ">
<tr>
<th>Descripción</th>
<th>Tipo</th>
<th>Cantidad</th>
<th>Eliminar</th>
</tr>
</table>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-outline-danger" data-bs-dismiss="modal">Close</button>
<button type="input" class="btn btn-outline-success">Save changes</button>
</form>
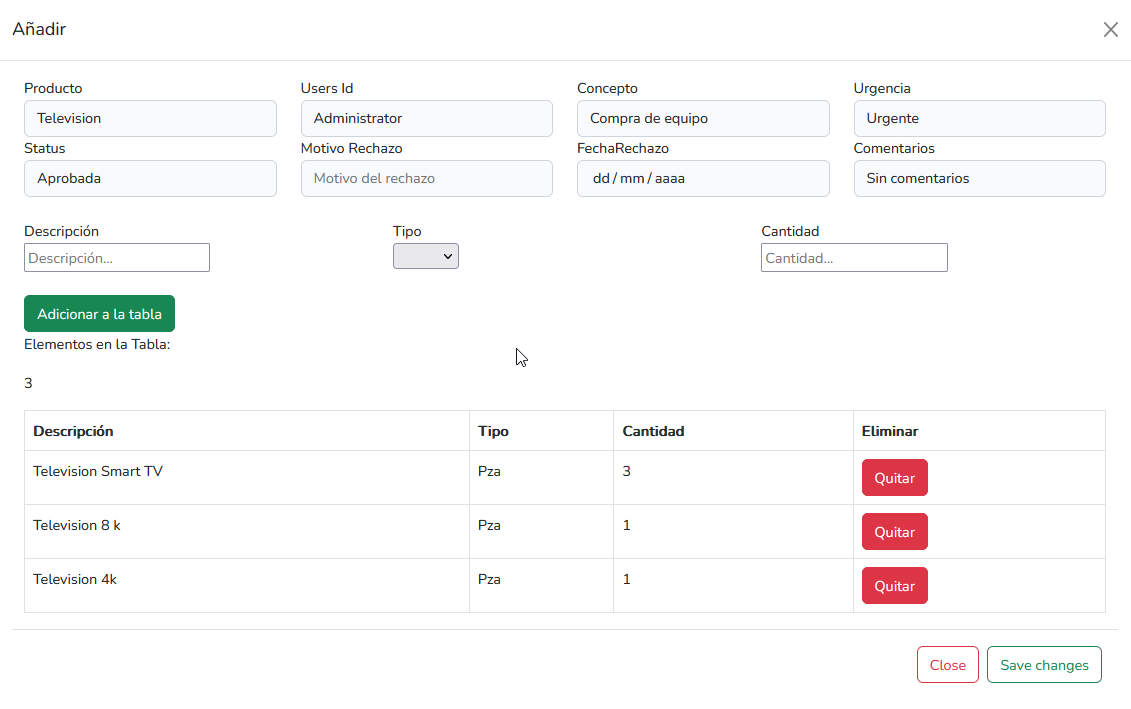
Este formulario va dentro de un modal y lo que quiero es que todas las filas de la tabla que fui agregando se guarden pero en la base de datos solo se podria guardar una fila, quisiera que en alguna parte agregara todas las filas para consultar la requisicion y poder exportarla a PDF, en la imagen se muestra algunos productos que fui agregando

Y este es mi script para que se vayan añadiendo los datos en una tabla
<script>
$(document).ready(function() {
//obtenemos el valor de los input
$('#adicionar').click(function() {
var descripcion = document.getElementById("descripcion").value;
var tipo = document.getElementById("tipo").value;
var cantidad = document.getElementById("cantidad").value;
var i = 1; //contador para asignar id al boton que borrara la fila
var fila = '<tr id="row' + i + '"><td>' + descripcion + '</td><td>' + tipo + '</td><td>' + cantidad + '</td><td><button type="button" name="remove" id="' + i + '" class="btn btn-danger btn_remove">Quitar</button></td></tr>'; //esto seria lo que contendria la fila
i++;
$('#mytable tr:first').after(fila);
$("#adicionados").text(""); //esta instruccion limpia el div adicioandos para que no se vayan acumulando
var nFilas = $("#mytable tr").length;
$("#adicionados").append(nFilas - 1);
//le resto 1 para no contar la fila del header
document.getElementById("tipo").value ="";
document.getElementById("cantidad").value = "";
document.getElementById("descripcion").value = "";
});
$(document).on('click', '.btn_remove', function() {
var button_id = $(this).attr("id");
//cuando da click obtenemos el id del boton
$('#row' + button_id + '').remove(); //borra la fila
//limpia el para que vuelva a contar las filas de la tabla
$("#adicionados").text("");
var nFilas = $("#mytable tr").length;
$("#adicionados").append(nFilas - 1);
});
});
</script>