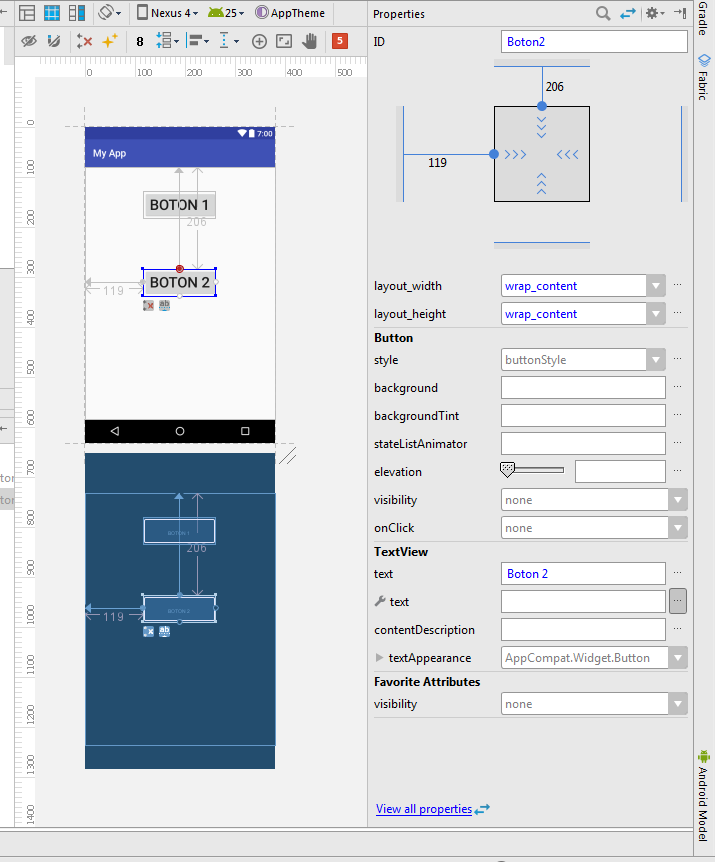
Mi problema me surge al hacer mi primera aplicación con botones y un cronometro (ejemplo que he visto en la red) en tiempo de diseño todo esta en su sitio pero al pasar al emulador todo se amontona en le lado superior izquierdo del teléfono.
Me podríais por favor decir cual es mi fallo pues por mas que leo no encuentro la forma de solucionar el problema
Adjunto el código:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.pedro.botones.Botones">
<Button
android:id="@+id/Boton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Entrada"
android:textSize="30sp"
tools:layout_editor_absoluteX="61dp"
tools:layout_editor_absoluteY="812dp" />
<Button
android:id="@+id/Boton2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Boton 2"
android:textSize="30sp"
tools:layout_editor_absoluteX="525dp"
tools:layout_editor_absoluteY="812dp" />
</android.support.constraint.ConstraintLayout>