Aquí está mi código html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Diseño Responsive con CSS</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class = "barra-lateral-container">
<h6>Inicio</h6>
<h6>Mis redes</h6>
<h6>Más información</h6>
</div>
<div class = "container-principal">
<h1>Hola</h1>
</div>
</body>
</html>
Y aquí está mi código css:
.barra-lateral-container{
color: white;
height: 100%;
width: 150px;
position: fixed;
padding-top: 60px;
background-color: #d81e5b;
font-size: 170%;
}
.barra-lateral-container h6{
margin: 5%;
padding: 15%;
display: block;
}
.container-principal{
background-color: black;
margin-left: 150px;
color:white;
}
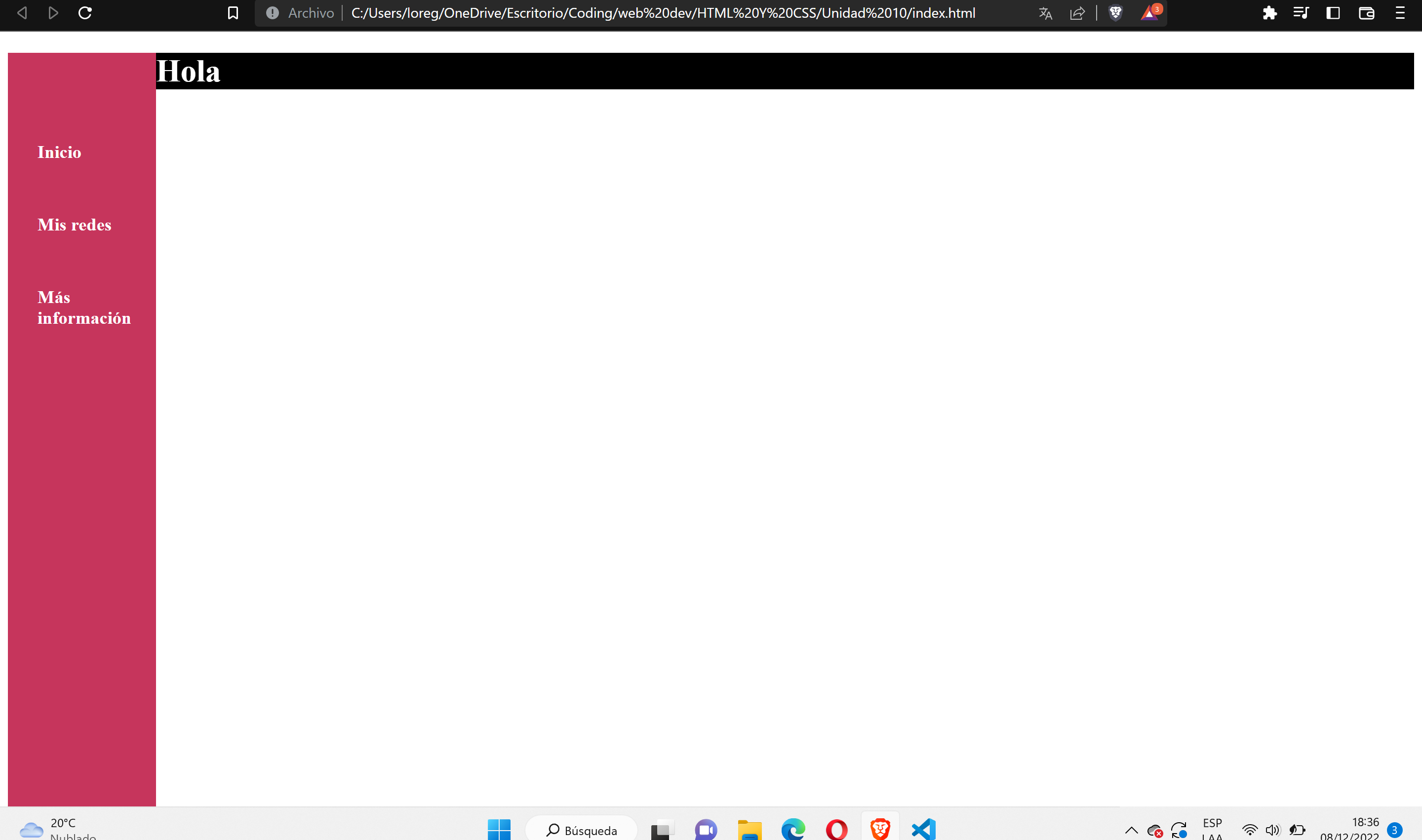
Cuando visualizo lo que estoy haciendo, me encuentro con lo siguiente:

¿Qué tendría que hacer para quitar el espacio blanco que está a la izquierda del bloque rojo y el espacio blanco que está arriba del bloque rojo y negro?