he creado una tabla en Angular donde estoy haciendo llamado a un arreglo de "Personas", en donde muestro su nombre, apellido y numero de celular que trabaja como componente padre. El problema aparece cuando intento enviar mediante un *ngFor los datos de dicha clase a un componente hijo, dándome la estructura de la siguiente forma:
<table class="table table-hover">
<thead class="table-warning">
<tr>
<th scope="col">#</th>
<th scope="col">Nombre</th>
<th scope="col">Apellido</th>
<th scope="col">Celular</th>
</tr>
</thead>
<tbody>
<app-persona *ngFor="let personaElemento of personas; let i = index"
[persona] = "personaElemento"
[indice] = "i">
</app-persona>
</tbody>
</table>
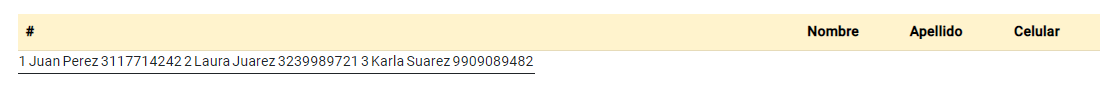
Pero a la hora de revisar en el servidor dicha tabla, se visualiza de la siguiente forma: 
He intentado desde el componente hijo adherirme a los elementos de la tabla con el siguiente codigo en .html, pero del mismo resultado, me aparece igual que la imagén mostrada arriba:
<tr>
<td>{{indice+1}}</td>
<td>{{persona.nombre}}</td>
<td>{{persona.apellido}}</td>
<td>{{persona.celular}}</td>
</tr>
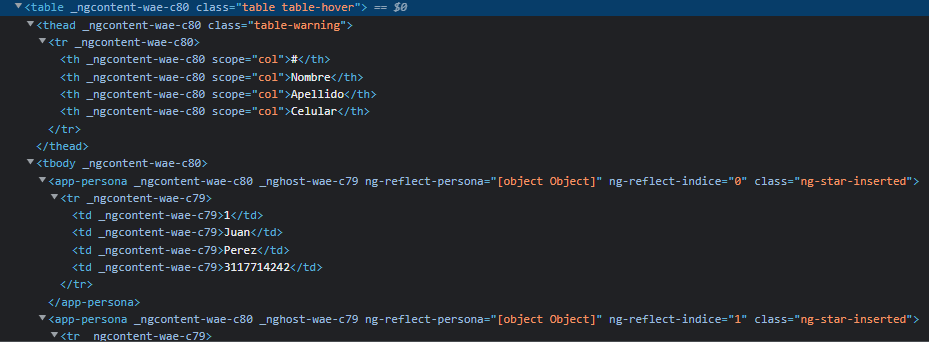
EDIT: En solicitud de @PabloLozano, adjunto a la pregunta el codigo que aparece en consola del HTML:

<tr>y recorres a cada<td>con los elementos.