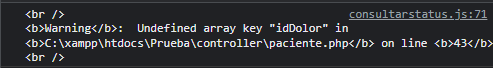
Estoy realizando un formulario en el cual registro, edito y elimino. En la parte de registrar no marca error, pero cuando quiero editar algun valor del formulario me marca el siguiente erro:
Este es el codigo:
case "mostrar": //Traera todos los datos y los separa en un JSON para que se puedan reutilizar
$datos = $paciente->get_paciente_x_id($_POST["idPaciente"]);
if(is_array($datos) == true and count($datos) > 0){
foreach($datos as $row){
$output["idPaciente"] = $row["idPaciente"];
$output["nombrePac"] = $row["nombrePac"];
$output["apellidoP"] = $row["apellidoP"];
$output["apellidoM"] = $row["apellidoM"];
$output["edad"] = $row["edad"];
$output["Sexo_idSexo"] = $row["Sexo_idSexo"];
$output["Ocupacion_idOcupacion"] = $row["Ocupacion_idOcupacion"];
$output["telefono"] = $row["telefono"];
$output["calleNumero"] = $row["calleNumero"];
$output["colonia"] = $row["colonia"];
$output["cp"] = $row["cp"];
$output["ciudad"] = $row["ciudad"];
}
echo json_encode($output);
}
$datos = $paciente->get_dolor_x_id($_POST["idDolor"]);
if(is_array($datos) == true and count($datos) > 0){
foreach($datos as $row){
$output["idDolor"] = $row["idDolor"];
$output["Localizacion_idLocalizacion"] = $row["Localizacion_idLocalizacion"];
$output["sintomas"] = $row["sintomas"];
}
echo json_encode($output);
}
break;
Y el codigo de las funciones es el siguiente:
public function get_paciente_x_id($idPaciente){ //"idPaciente" Mismo nombre que se tiene en la BD para llamar esa informacion
$conectar = parent::conexion();
parent::set_names();
$sql = "SELECT * FROM paciente WHERE idPaciente = ?";
$sql = $conectar->prepare($sql);
$sql->bindValue(1,$idPaciente);
$sql->execute();
return $resultado = $sql->fetchAll();
}
public function get_dolor_x_id($idDolor){
$conectar = parent::conexion();
parent::set_names();
$sql = "SELECT * FROM dolor WHERE idDolor = ?";
$sql = $conectar->prepare($sql);
$sql->bindValue(1,$idDolor);
$sql->execute();
return $resultado = $sql->fetchAll();
}
Este es el formulario, en el cual se registra el paciente, si regsitra todo, pero cuando quiero editar y quiero que toda la informacion que regsitre se muestre en el formulario, es cuando me marca los errores y no se exactamente el porque
<div id="modalpaciente" class="modal" data-backdrop="static" data-keyboard="false">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title" id="mdltitulo">Nuevo Registro</h4>
</div>
<form method="post" id="paciente_form">
<input type="hidden" id="idPaciente" name="idPaciente">
<div class="modal-body">
<div class="form-group row">
<label class="col-12" for="nombrePac">Nombre</label>
<div class="col-md-4">
<input type="text" class="form-control" id="nombrePac" name="nombrePac" placeholder="" required>
</div>
</div>
<div class="form-group row">
<label class="col-12" for="apellidoP">Apellido Paterno</label>
<div class="col-md-3">
<input type="text" class="form-control" id="apellidoP" name="apellidoP" placeholder="" required>
</div>
</div>
<div class="form-group row">
<label class="col-12" for="apellidoM">Apellido Materno</label>
<div class="col-md-3">
<input type="text" class="form-control" id="apellidoM" name="apellidoM" placeholder="" required>
</div>
</div>
<div class="form-group row">
<label class="col-12" for="edad">Edad</label>
<div class="col-md-2">
<input type="text" class="form-control" id="edad" name="edad" placeholder="" required>
</div>
</div>
<div class="form-group row">
<label class="col-12" for="Sexo_idSexo">Sexo</label>
<div class="col-md-6">
<select class="form-control" id="Sexo_idSexo" name="Sexo_idSexo">
<option value="0">Seleccione una Opcion</option>
<option value="1">Masculino</option>
<option value="2">Femenino</option>
</select>
</div>
</div>
<div class="form-group row">
<label class="col-12" for="Ocupacion_idOcupacion">Ocupacion</label>
<div class="col-md-6">
<select class="form-control" id="Ocupacion_idOcupacion" name="Ocupacion_idOcupacion">
<option value="0">Seleccione una Opcion</option>
<option value="1">Estudiante</option>
<option value="2">Profesionista</option>
<option value="3">Empleado</option>
<option value="4">Tecnico</option>
<option value="5">Otro</option>
</select>
</div>
</div>
<div class="form-group row">
<label class="col-12" for="telefono">Telefono</label>
<div class="col-md-4">
<input type="text" class="form-control" id="telefono" name="telefono" placeholder="" required>
</div>
</div>
<div class="form-group row">
<label class="col-12" for="calleNumero">Calle y Numero</label>
<div class="col-8">
<textarea class="form-control" id="calleNumero" name="calleNumero" rows="3" placeholder="" required></textarea>
</div>
</div>
<div class="form-group row">
<label class="col-12" for="colonia">Colonia</label>
<div class="col-md-5">
<input type="text" class="form-control" id="colonia" name="colonia" placeholder="" required>
</div>
</div>
<div class="form-group row">
<label class="col-12" for="cp">C.P</label>
<div class="col-md-3">
<input type="text" class="form-control" id="cp" name="cp" placeholder="" required>
</div>
</div>
<div class="form-group row">
<label class="col-12" for="ciudad">Ciudad</label>
<div class="col-md-3">
<input type="text" class="form-control" id="ciudad" name="ciudad" placeholder="" required>
</div>
</div>
<label class="col-12" for="Localizacion_idLocalizacion">Localizacion de Dolor</label>
<div class="col-md-6">
<select class="form-control" id="Localizacion_idLocalizacion" name="Localizacion_idLocalizacion">
<option value="0">Seleccione una Opcion</option>
<option value="1">Ojo izquierdo</option>
<option value="2">Ojo derecho</option>
<option value="3">Ambos</option>
<option value="4">Ninguno</option>
</select>
</div>
<div class="form-group row">
<label class="col-12" for="sintomas">Sintomas</label>
<div class="col-8">
<textarea class="form-control" id="sintomas" name="sintomas" rows="3" placeholder="" required></textarea>
</div>
</div>
</div>
<div class="modal-footer">
<button data-dismiss="modal" class="btn btn-default btn-default" type="button">Cerrar</button>
<button class="btn btn-primary" type="submit" name="action" value="add" id="#">Guardar</button>
</div>
</form>
</div>
</div>
No se cual es la razon de porque me marca un erro en el valor de idDolor al momento de editar el formulario, si cuando lo regsitro no me marca algun error y si registra los datos correctamente

idDolory por tanto el fallo lo produce la línea que lo invoca:get_dolor_x_id($_POST["idDolor"]);. Puedes comprobar viendo si es parte del post añadiendo una verificación como esta antes de utilizarlo:isset($_POST['idDolor']) or die('idDolor no es parte del post').$_POST["idDolor"]alguno de los elementos de tuformdebe tener unname="idDolor"y además tener datos cuando elformes enviado. Sin embargo, no hay ningún elemento que se llame así.idDolorya que en la base de datos solo guarda un valor, ademas como lo puedo colocar para que sea igual a<input type="hidden" id="idPaciente" name="idPaciente">. Ya que ese es mi problema ahora, donde colocar ese valor o ese input