Mirando el código fuente del paquete rmarkdown particularmente el archivo default.html que representa el template básico del output html, vemos que el texto "Abstract" esta fijo y no se obtiene de ninguna variable, por lo que deduzco que no es posible modificar éste texto, al menos de una forma "natural".
Pero, se puede jugar con un poco de código css para hacer que el párrafo de la clase abstract no se muestre y se le reemplace el texto por el que quieras. El truco es crear un chunk al comienzo de tu documento con la propiedad results="asis" y con el código css que produce lo mencionado:
```{r echo=FALSE, results="asis"}
cat("
<style>
.abstract p{
visibility: hidden;
position: relative;
}
.abstract p:after {
visibility: visible;
position: center;
content: 'Resumen';
}
</style>
")
```
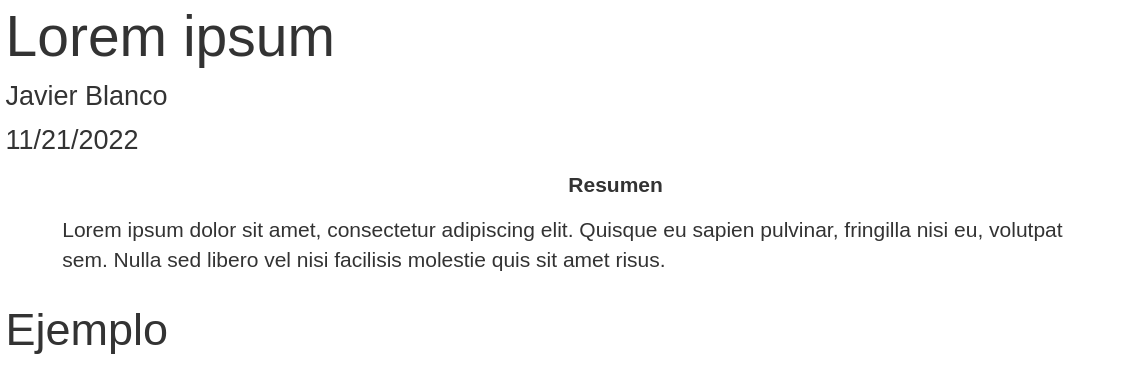
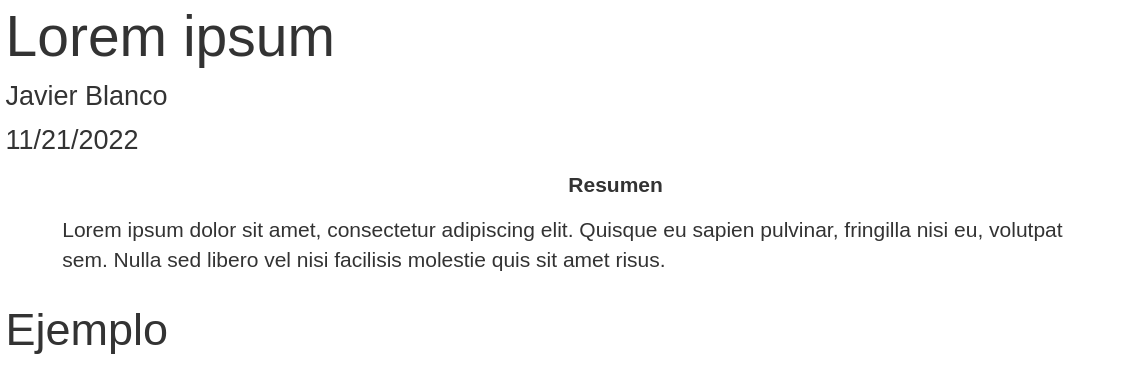
El código final quedaría así:
---
title: "Lorem ipsum"
author: "Javier Blanco"
date: "`r format(Sys.Date(), '%m/%d/%Y')`"
output:
html_document: default
pdf_document: default
abstract: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque eu sapien
pulvinar, fringilla nisi eu, volutpat sem. Nulla sed libero vel nisi facilisis molestie
quis sit amet risus.
---
```{r setup, include=FALSE}
knitr::opts_chunk$set(echo = TRUE)
```
```{r echo=FALSE, results="asis"}
cat("
<style>
.abstract p{
visibility: hidden;
position: relative;
}
.abstract p:after {
visibility: visible;
position: center;
content: 'Resumen';
}
</style>
")
```
## Ejemplo
Y el resultado:

Comentarios:
- Esto técnicamente no es más que una "cocinada" (hack) para salir del paso
- Hay que rogar que no se use las clase
abstract para alguna otra cosa
- Esto es solo para HTML, las otras salidas, corren por caminos totalmente distintos