el problema que tengo es que no puedo traer los valores en formato json que estoy haciendo llamar desde la segunda página enviados a través de ajax, para poder asignarlos a a otro input en el mismo done, es decir.
Tengo el siguiente ajax
function Cargar() {
var Url = "ACTIONS.PHP";
var id_Ticket_modal = document.getElementById("id").value; // obtengo la variable que deseo
var arreglo = {
"valor": id_Ticket_modal
};
$.ajax({
type: "POST",
url: Url,
dataType: 'text', //no puedo convertirla en un json
data: arreglo ,
}).done(function(data , textStatus, jqXHR) {
if (console && console.log) {
console.log("La solicitud se ha completado correctamente.");
console.log(data)
// document.getElementById('id_Ticket').value = data.id_Ticket; //Esto es lo que no me funciona
// document.getElementById('estado').value = data.estado;
// $('div.modal').html(data);
// $('#exampleModal2').modal('show'); //Llamada al segundo modal
}
}).fail(function() {
alert("Error al buscar datos");
});
}
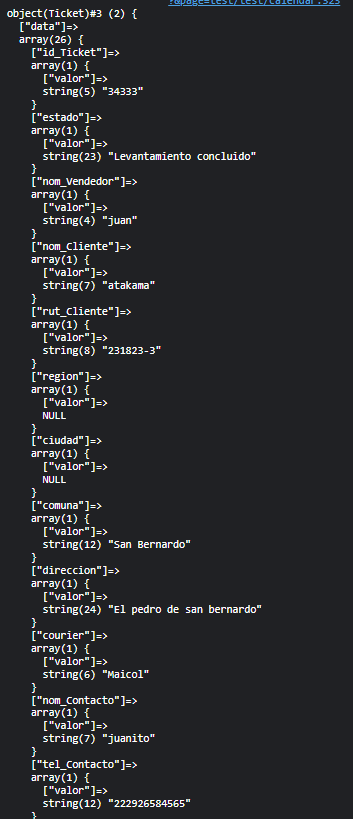
bueno para explicar el código va a la otra página llamada ACTIONS.PHP, y trabajo con el post que mando es decir el "id_Ticket". en donde los trato y me manda el siguiente "texto". Y para que ya sepan con anterioridad no me deja enviar el dato como un json.
En la imagen me los trae de manera de texto y los trato de transformar en json para poder llamarlos a través del mismo ajax, en donde sale este siguiente código en el ajax en la parte del "done".
document.getElementById('id_Ticket').value = data.id_Ticket.valor;
document.getElementById('estado').value = data.estado.valor;
Y bueno la cosa que al llamarlos me sale NULL, y si tienen duda como los trabajo en la pagina ACTIONS.PHP ES DE LA SIGUENTE MANERA
$ticket_ID = json_encode($_POST['valor']); // LOS TRATO DE TRANSFORMAR EN UN JSON
$ticket = $GLOBALS['DB']->getTicket($ticket_ID); //OBTENGO LAS VARIBLES DEL TICKET
echo $ticket; // MUESTRO LAS VARIABLES
Al final no puedo traerlos como un json, siempre me los trae como un texto y no puedo trabajarlos hay alguna otra manera si no existe una solución?

dataType: json?...