Disculpen, estoy tratando de hacer un tablero de ajedrez que sea responsive, y despues de varias consultas en internet y tutoriales, lo he logrado, pero tengo un inconveniente.
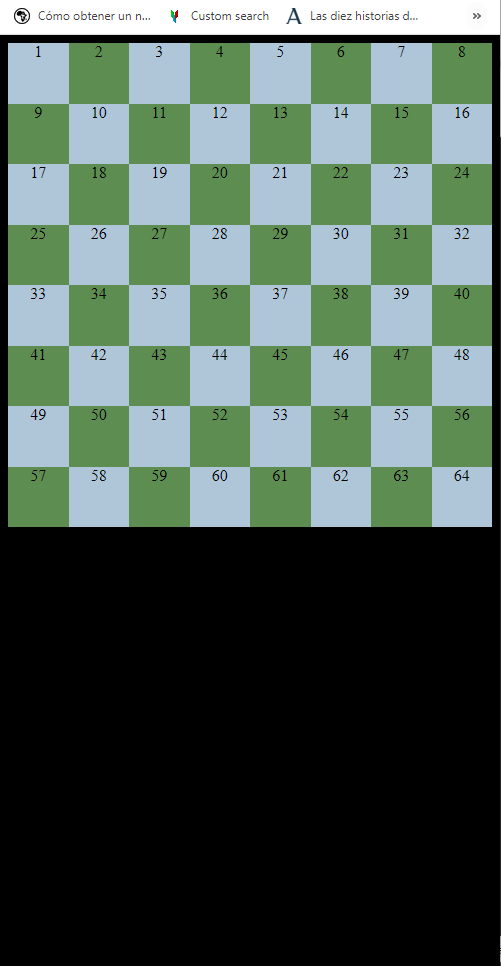
Resulta que el tablero de ajedrez si es responsive, pero se hace demasiado grande al maximizar la ventana del navegador, para que visualmente lo puedan apreciar, este es mi resultado:
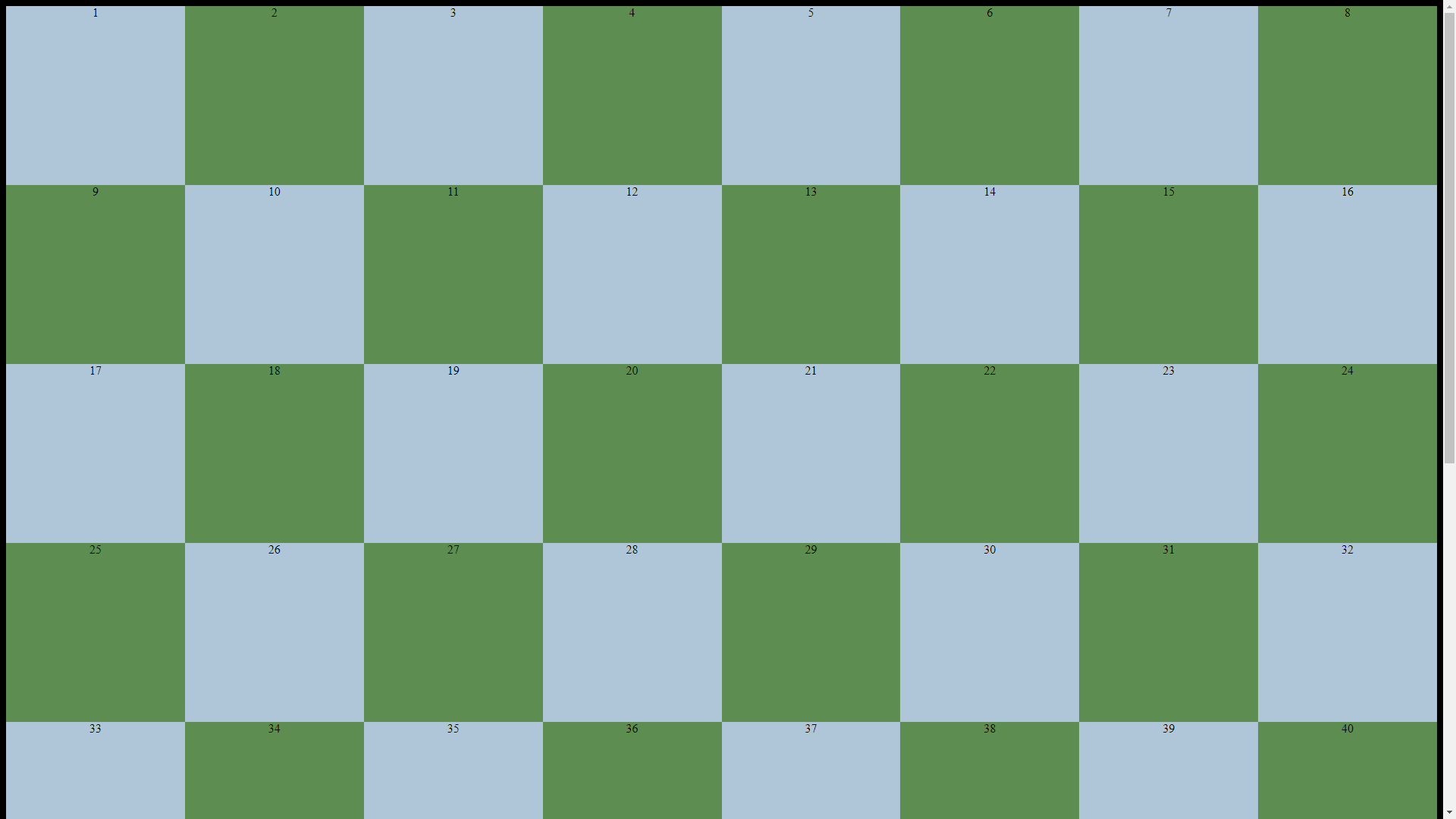
Y como les mencionaba, el problema surge al maximizar la ventana, donde literalmente se expande demasiado, al grado que me sale un scrollbar:
Lo que quiero averiguar, es ¿Qué propiedad o atributo sea en html o CSS debo utilizar para que el tamaño máximo del tablero de ajedrez se mantenga hasta cierto punto?
He buscado respuestas en internet pero no dan el resultado que quiero, y cuando lo dan, por lo general usan otros lenguajes de programación adicionales como javacript, python, jquery, etc. Sin embargo, mi reto es hacerlo solo con html y CSS.
Mi código CSS y html es este:
body {
background-color: black;
}
/*Ordenando el tablero con grid */
.tablero_de_ajedrez {
display: grid;
grid-template:
"escaque_a8 escaque_b8 escaque_c8 escaque_d8 escaque_e8 escaque_f8 escaque_g8 escaque_h8"
"escaque_a7 escaque_b7 escaque_c7 escaque_d7 escaque_e7 escaque_f7 escaque_g7 escaque_h7"
"escaque_a6 escaque_b6 escaque_c6 escaque_d6 escaque_e6 escaque_f6 escaque_g6 escaque_h6"
"escaque_a5 escaque_b5 escaque_c5 escaque_d5 escaque_e5 escaque_f5 escaque_g5 escaque_h5"
"escaque_a4 escaque_b4 escaque_c4 escaque_d4 escaque_e4 escaque_f4 escaque_g4 escaque_h4"
"escaque_a3 escaque_b3 escaque_c3 escaque_d3 escaque_e3 escaque_f3 escaque_g3 escaque_h3"
"escaque_a2 escaque_b2 escaque_c2 escaque_d2 escaque_e2 escaque_f2 escaque_g2 escaque_h2"
"escaque_a1 escaque_b1 escaque_c1 escaque_d1 escaque_e1 escaque_f1 escaque_g1 escaque_h1"
/ auto auto auto auto auto auto auto auto;
aspect-ratio: 1/1;
text-align: center;
}
/*Poniendole color a las casillas*/
.blanca {
background-color: rgb(175, 198, 216);
}
.negra {
background-color: rgb(93, 141, 81);
}<!DOCTYPE html>
<html lang="en">
<link rel="stylesheet" href="styles.css">
<body>
<div class="tablero_de_ajedrez">
<div class="casilla blanca escaque_a8">1</div>
<div class="casilla negra escaque_b8">2</div>
<div class="casilla blanca escaque_c8">3</div>
<div class="casilla negra escaque_d8">4</div>
<div class="casilla blanca escaque_e8">5</div>
<div class="casilla negra escaque_f8">6</div>
<div class="casilla blanca escaque_g8">7</div>
<div class="casilla negra escaque_h8">8</div>
<div class="casilla negra escaque_a7">9</div>
<div class="casilla blanca escaque_b7">10</div>
<div class="casilla negra escaque_c7">11</div>
<div class="casilla blanca escaque_d7">12</div>
<div class="casilla negra escaque_e7">13</div>
<div class="casilla blanca escaque_f7">14</div>
<div class="casilla negra escaque_g7">15</div>
<div class="casilla blanca escaque_h7">16</div>
<div class="casilla blanca escaque_a6">17</div>
<div class="casilla negra escaque_b6">18</div>
<div class="casilla blanca escaque_c6">19</div>
<div class="casilla negra escaque_d6">20</div>
<div class="casilla blanca escaque_e6">21</div>
<div class="casilla negra escaque_f6">22</div>
<div class="casilla blanca escaque_g6">23</div>
<div class="casilla negra escaque_h6">24</div>
<div class="casilla negra escaque_a5">25</div>
<div class="casilla blanca escaque_b5">26</div>
<div class="casilla negra escaque_c5">27</div>
<div class="casilla blanca escaque_d5">28</div>
<div class="casilla negra escaque_e5">29</div>
<div class="casilla blanca escaque_f5">30</div>
<div class="casilla negra escaque_g5">31</div>
<div class="casilla blanca escaque_h5">32</div>
<div class="casilla blanca escaque_a4">33</div>
<div class="casilla negra escaque_b4">34</div>
<div class="casilla blanca escaque_c4">35</div>
<div class="casilla negra escaque_d4">36</div>
<div class="casilla blanca escaque_e4">37</div>
<div class="casilla negra escaque_f4">38</div>
<div class="casilla blanca escaque_g4">39</div>
<div class="casilla negra escaque_h4">40</div>
<div class="casilla negra escaque_a3">41</div>
<div class="casilla blanca escaque_b3">42</div>
<div class="casilla negra escaque_c3">43</div>
<div class="casilla blanca escaque_d3">44</div>
<div class="casilla negra escaque_e3">45</div>
<div class="casilla blanca escaque_f3">46</div>
<div class="casilla negra escaque_g3">47</div>
<div class="casilla blanca escaque_h3">48</div>
<div class="casilla blanca escaque_a2">49</div>
<div class="casilla negra escaque_b2">50</div>
<div class="casilla blanca escaque_c2">51</div>
<div class="casilla negra escaque_d2">52</div>
<div class="casilla blanca escaque_e2">53</div>
<div class="casilla negra escaque_f2">54</div>
<div class="casilla blanca escaque_g2">55</div>
<div class="casilla negra escaque_h2">56</div>
<div class="casilla negra escaque_a1">57</div>
<div class="casilla blanca escaque_b1">58</div>
<div class="casilla negra escaque_c1">59</div>
<div class="casilla blanca escaque_d1">60</div>
<div class="casilla negra escaque_e1">61</div>
<div class="casilla blanca escaque_f1">62</div>
<div class="casilla negra escaque_g1">63</div>
<div class="casilla blanca escaque_h1">64</div>
</div>
</body>
</html>Y por lo que tengo entendido, el problema es la clase ".tablero_de_ajedrez", ya que debería de tener la propiedad que defina el tamaño máximo, pero no encuentro una solución a mi problema que no tenga que ver con combinar otro lenguaje de programación.
Desde ya, les agradezco su atención, ojala alguien me pueda ayudar.
Saludos cordiales y gracias :)