Muestro un pedazo del HTML y Javascript, la parte del del HTML igual tengo un input donde almaceno un id y el nombre del grupo, entonces la respuesta del ajax del javascript si me trae los datos y si lleno esos input, pero no logro llenar el select con los elementos que me trae
HTML
<select class="duallistbox" multiple="multiple" id="editarPermisos" name="editarPermisos[]">
<?php
$permisos = ControladorOtros::ctrMostrarPermisos();
foreach ($permisos as $key => $value) {
echo '<option value="'.$value["nombre_permiso"].'">'.$value["nombre_permiso"].'</option>';
}
?>
</select>
JS grupos.js
$(document).on("click", ".btnEditarGrupo", function(){
var id_grupo = $(this).attr("id_grupo");
var datos = new FormData();
datos.append("id_grupo", id_grupo);
$.ajax({
url: "ajax/grupos.ajax.php",
method: "POST",
data: datos,
cache: false,
contentType: false,
processData: false,
dataType:"json",
success: function(respuesta){
$("#editarNombreGrupo").val(respuesta["nombre_grupo"]);
$("#id_grupo").val(respuesta["id_grupo"]);
var values = respuesta["permisos"].toString();
values = values.split(",");
$.each(values, function(i,e){
$("#editarPermisos option[value='" + e + "']").prop("selected", true);
})
}
})
})
Ahora el siguiente código:
var values = ["Crear usuarios","Editar usuarios","Eliminar usuarios"].toString();
values = values.split(",");
$.each(values, function(i,e){
$("#editarPermisos option[value='" + e + "']").prop("selected", true);
})
Si lo pongo fuera de todo el ajax osea a raíz de grupos.js si funciona y hace lo que quiero que hiciera pero con array que traigo de la base de datos, ya que si se fijan en este pedacito he puesto un array manualmente, pero yo el mio el que quiero dentro de la respuesta ajax la traigo desde la base de datos
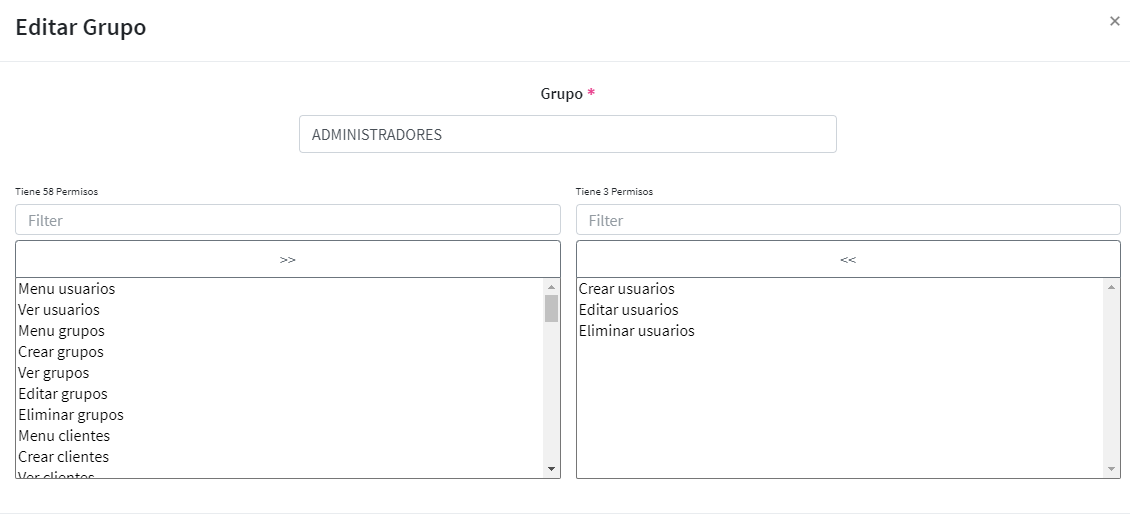
Anexo una imagen del resultado que me deberia de dar con la respuesta ajax
Espero me haya dado a entender y espero me puedan ayudar
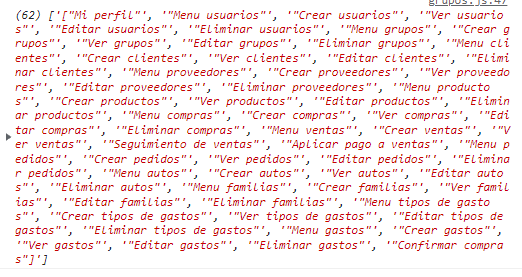
La siguiente imagen es lo que me sale en consola después de hacer el split


console.log(values);puesto después de hacer elsplit. Sin ver lo que hay en las variables no podemos adivinar el problema. Pulsa en editar y completa la pregunta con lo que has encontrando depurando el código.grupos.ajax.php?respuestaque es el parámetro que tienes ensuccessy el uso que hagas de eso dependerá de la estructura de lo que hayas mandado desde el servidor. No tiene sentido que pongas algo a mano, imaginando que viene así desde el servidor, puede que no venga así (como lo pones tú a mano), porque pudo haber un error en el servidor, o porque no estás estructurando los datos así en el servidor. No sé por qué te empeñas entonces en tu ejemplo hecho a mano.