Tengo un par de combobox que se alimentan segun la información que les pase, pero en el segundo combobox que tiene la propiedad de select2 no me muestra los valores.
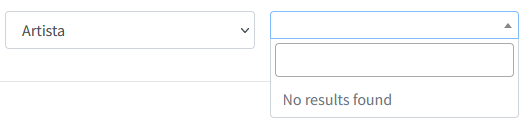
Tengo esta imagen que es como se visualiza los combobox

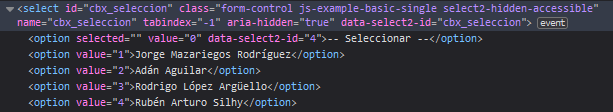
Curiosamente al ver que pasa en el inspector de elemento, si funciona, los valores ahi están, pero por alguna razón no me los enseña en este segundo combobox.

Este es el código PHP que muestra los valores
<?php
include ("../../../config/config.php");
function getMuni(){
$con = conectar();
$id = $_POST['id'];
$query = "";
switch($id){
case 'artista':
$query = "SELECT id_artista AS id, nombre_artista AS nombre FROM ARTISTA";
break;
case 'categoria':
$query = "SELECT id_categoria AS id, nombre_categoria AS nombre FROM CATEGORIA";
break;
case 'coleccion':
$query = "SELECT id_coleccion AS id, nombre_coleccion AS nombre FROM COLECCIONES";
break;
}
$result = $con->query($query);
$selecciones = '<option selected value=0>-- Seleccionar --</option>';
while($row = $result->fetch_array(MYSQLI_ASSOC)){
$selecciones .= "<option value='$row[id]'>$row[nombre]</option>";
}
return $selecciones;
}
echo getMuni();
?>
Y esque es el query que contiene el ajax cada vez que haga el cambio.
$('#cbx_opciones').on('change', function(){
var id = $('#cbx_opciones').val()
$.ajax({
type: 'POST',
url: '../assets/php/verdatos/cbxinventario.php',
data: {'id' : id}
})
.done(function(getMuni){
$('#cbx_seleccion').html(getMuni)
})
.fail(function(){
alert('Error al cargar municipios');
})
});
A continuación el código HTML de los combobox
<div class="row">
<div class="col"><h5>Ver total de obras por:</h5></div>
<div class="col">
<div class="form-group">
<select class="form-control" id="cbx_opciones" name="cbx_opciones">
<option selected>-- Seleccionar --</option>
<option value="artista">Artista</option>
<option value="categoria">Categoría</option>
<option value="coleccion">Colección</option>
<option value="pais">País</option>
</select>
</div>
</div>
<div class="col">
<div class="form-group" data-select2-id="47">
<select class="form-control js-example-basic-single" id="cbx_seleccion" name="cbx_seleccion">
</select>
</div>
</div>
</div>
Algo también curioso es que si le agrego la propiedad de select2 al otro combobox pasa exactamente lo mismo, no me muestra los valores, unicamente en el inspector de elementos. No sé si alguien le haya encontrado solución a esto. Gracias.
#cbx_opcionesen tu código... diría que ahí tienes el fallo, pues entiendo que debería ser#cbx_seleccionen su lugar (ojo, aparece dos veces), pues no entra nunca allí me parece y por eso no sale nada.. Compruébalo y dinos si es eso el problema, y si lo es ya puedes borrar la pregunta, pues sería un fallo tipográfico que dificilmente nadie reproducirá y no ayudará a nadie tampoco.$('.js-example-basic-single').select2();únicamente cuando empiece a mostrar las opciones pero sigue sin salirme ningun resultado, al momento de quitarlo los resultados ya los muestra, pero sin la opción de búsqueda.$('.js-example-basic-single').select2();debajo de la línea del done esta:$('#cbx_seleccion').html(getMuni)no te funciona? (quita o comenta las otras que tengas iguales por ahi)