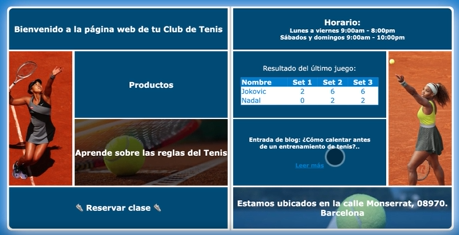
Necesito crear la distribucion como se ve la imagen pero no logro realizar ese diseño. Realicé un diseño con html y css peor no los logro ajustar como en la imagen. Favor su ayuda
-
3que haz intentado hacer? por favor vuelve a editar la pregunta e introduce el código que fuiste haciendo para poder ayudarte entre todos!– RoyCommented el 17 oct. 2022 a las 18:57
-
1Pon el código que tienes para ver en que te ayudamos.– Kairo BarillasCommented el 17 oct. 2022 a las 19:49
Añade un comentario
|
1 respuesta
lo que comentas es complicado de hacer con flexbox. Flexbox ayuda a organizar los componentes de manera relativa, y lo cierto es que es fantástico, pero lo que comentas sería mucho más fácil realizarlo con el grid system de css o el de bootstrap.
Yo lo he realizado con bootstrap, te adjunto el código con el resutlado. Espero que te sirva o por lo menos te hagas una idea de como va.
https://codepen.io/EmilioVM/full/PoerGqO
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="row">
<!-- lado izquierdo -->
<div class="col-6">
<div class="row">
<div class="col-12 bg-primary">
<p>bienvenido...</p>
</div>
</div>
<div class="row">
<div class="col-4 bg-success">
<p>imagen</p>
</div>
<div class="col-8">
<div class="row">
<div class="col-12 bg-warning">
<p>productos</p>
</div>
<div class="col-12 bg-danger">
<p>imagen</p>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-12 bg-primary">
<p>reservar clase</p>
</div>
</div>
</div>
<!-- lado derecho -->
<div class="col-6">
<div class="row">
<div class="col-12 bg-warning">
<p>horario...</p>
</div>
</div>
<div class="row">
<div class="col-8">
<div class="row">
<div class="col-12 bg-primary">
<p>resultado juego</p>
</div>
<div class="col-12 bg-secondary">
<p>entrada...</p>
</div>
</div>
</div>
<div class="col-4 bg-success">
<p>imagen</p>
</div>
</div>
<div class="row">
<div class="col-12 bg-info">
<p>estamos ubicados...</p>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-OERcA2EqjJCMA+/3y+gxIOqMEjwtxJY7qPCqsdltbNJuaOe923+mo//f6V8Qbsw3" crossorigin="anonymous"></script>
</body>
</html>