Tengo una tabla dinámica donde tengo un select que se debe de cargar con la cantidad de option dependiendo el numero que coloque en un input es decir que si pongo en el input 4 se debe generar 4 opciones en mi select, ok eso lo tengo pero solo me funciona en el primer row puesto es una tabla dinámica en el siguiente row que se genera no toma los valores de los opciones que debería de generarse.
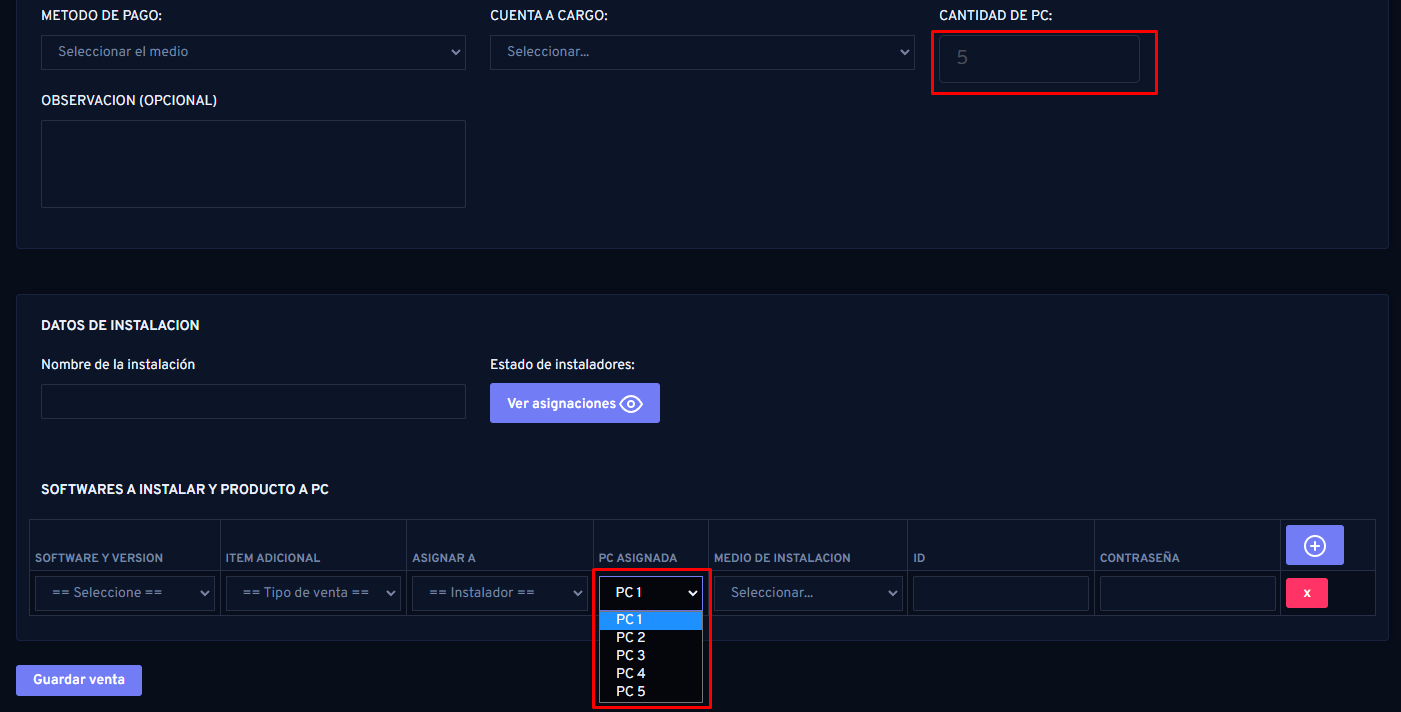
Esta es mi vista para que se hagan la idea:
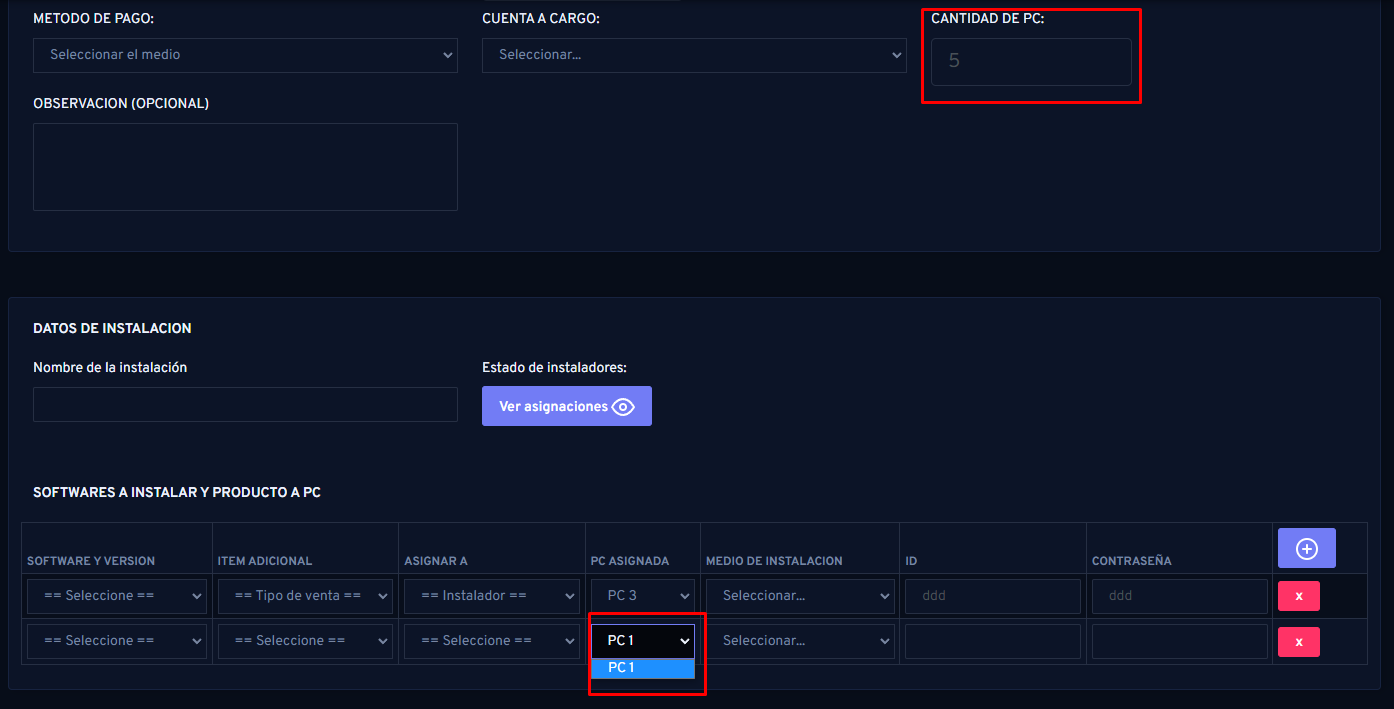
Y asi es el problema que me sale

Esta es la funcion de mi tabla y del select
<script>
var addButton = $('.addRow');
var wrapper = $('.tabla_autores');
$(addButton).click(function (e) {
var x = $("#cantidadAutoresReales").val();
var count = parseInt(x) + parseInt(1);
var tr = `<tr id='row[]'>
<td>
<input type='hidden' name='from_user_id[]' id='from_user_id[]' value='{{auth()->user()->id}}'>
<input type='hidden' value='{{\Carbon\Carbon::now();}}' name='hora_inicio[]' id='hora_inicio'>
<select class='form-control 'name='software_version[]' id='software_version[]' >
<option disabled value='' selected>== Seleccione ==</option>
@foreach($software as $sf)
<option value='{{$sf->id}}'>{{$sf->name_software}} - {{$sf->name_version}}</option>
@endforeach
</select>
</td>
<td>
<select class='form-control' name='producto[]' id='producto[]'>
<option disabled value='' selected>== Seleccione ==</option>
@foreach($productos as $items)
<option value='{{$items->id_producto}}'>{{$items->descripcion}}</option>
@endforeach
</select>
</td>
<td>
<select class=form-control name='instalador_asignado[]' id='instalador_asignado[]'>
<option disabled value='' selected>== Seleccione ==</option>
@foreach ($empleados as $emp)
<option value='{{ $emp->id }}'>{{ $emp->username }}</option>
@endforeach
</select>
</td>
<td>
<select name='pc_asignada[]' id='pcs'>
<option value='pc_1'>PC 1</option>
</select>
</td>
<td>
<select class='form-control' name='medio_instalacion[]' id='id_medio_instalacion' value='' >
<option disabled value='' selected>Seleccionar...</option>
@foreach ($medio_instalacion as $emp)
<option value='{{ $emp->id_medio_instalacion }}'>{{ $emp->descripcion }}
</option>
@endforeach
</select>
</td>
<td><input name='id_medio[]' class='form-control' type='text' autocomplete='off' required></td>
<td><input name='contraseña_medio[]' class='form-control' type='text' autocomplete='off' required></td>
<th><a href='javascript:void(0)' class='btn btn-danger deleteRow'>x</a></th>
</tr>`;
$('tbody').append(tr);
});
$('tbody').on('click', '.deleteRow', function(){
$(this).parent().parent().remove();
});
jQuery("#miinput").on("change", function() {
var cantidad = parseInt(jQuery(this).val());
jQuery("#pcs").empty();
for (i = 1; i <= cantidad; i++) {
jQuery("#pcs").append('<option value="pc_' + i + '">PC ' + i + '</option>"');
}
});