Buen día. Soy nuevo utilizando jquery y php, puede que esto sea muy fácil de resolver pero necesito de su ayuda por favor. Tengo un formulario hecho en HTML, capturo la información llenada en ese formulario a través de un archivo desarrollado en js (main.js) y la envío con json a un archivo php (crud.php) en donde utilizo dicha información para realizar consultas a una BDD desarrollada en PHPmyAdmin. El problema es que no se envía la información llenada en el formulario y por ende no se puede realizar la consulta sql (añadí un console.log() en el archivo main.js para ver si captura los datos, si los captura en el archivo main.js pero no se envían al archivo crud.php porque cuando muestro por consola la variable que debería recibir dicha info en el archivo crud.php aparece vacía ) A continuación añado los códigos del archivo main.js y del archivo crud.php Quedo atento ante cualquier sugerencia Muchas gracias.
Código Archivo main.js
$(document).ready(function(){
//nombre de la tabla en archivo php
tablaPersonas = $("#tablaPersonas").DataTable({
"language": {
"lengthMenu": "Mostrar _MENU_ registros",
"zeroRecords": "No se encontraron resultados",
"info": "Mostrando registros del _START_ al _END_ de un total de _TOTAL_ registros",
"infoEmpty": "Mostrando registros del 0 al 0 de un total de 0 registros",
"infoFiltered": "(filtrado de un total de _MAX_ registros)",
"sSearch": "Buscar:",
"oPaginate": {
"sFirst": "Primero",
"sLast":"Último",
"sNext":"Siguiente",
"sPrevious": "Anterior"
},
"sProcessing":"Procesando...",
}
});
$("#btnNuevo").click(function(){
//nombre dle formulario dentro del modal
$("#formPersonas").trigger("reset");
$(".modal-header").css("background-color", "#1cc88a");
$(".modal-header").css("color", "white");
$(".modal-title").text(" Registro");
$("#modalCRUD").modal("show");
id=null;
});
//var fila; //capturar la fila para editar o borrar el registro
$("#formPersonas").submit(function(e){
e.preventDefault();
//nombre de los input en el formulario
var anillamador = $.trim($("#anillamador").val());
var cedula = $.trim($("#cedula").val());
var ticket = $.trim($("#ticket").val());
var fecha = $.trim($("#fecha").val());
var requerimiento = $.trim($("#requerimiento").val());
var escalado = $.trim($("#escalado").val());
console.log(anillamador);
console.log(cedula);
console.log(ticket);
console.log(fecha);
console.log(requerimiento);
console.log(escalado);
$.ajax({
//URL para enviar y recibir datos
url: "bd/crud.php",
type: "POST",
dataType: "json",
data: {anillamador:anillamador, cedula:cedula, ticket:ticket, fecha:fecha, requerimiento:requerimiento, escalado:escalado, id:id},
success: function(data){
console.log(data);// para ver el resultado que se recibe
id = data[0].id; // posible error
anillamador = data[0].anillamador;
cedula = data[0].cedula;
ticket = data[0].ticket;
fecha = data[0].fecha;
requerimiento = data[0].requerimiento;
escalado = data[0].escalado;
/// if(opcion == 1){tablaPersonas.row.add([id,anillamador,cedula,ticket,fecha,requerimiento,escalado]).draw();}
// else{tablaPersonas.row(fila).data([id,anillamador,cedula,ticket,fecha,requerimiento,escalado]).draw();}
tablaPersonas.row.add([id,anillamador,cedula,ticket,fecha,requerimiento,escalado]).draw();
}
});
//nombre modal
$("#modalCRUD").modal("hide");
});
});
Código archivo crud.php
<?php
include_once 'bd/conexion.php';
//include_once 'conexion.php';
$objeto = new Conexion();
$conexion = $objeto->Conectar();
//print_r($conexion);
// Recepción de los datos enviados mediante POST desde el JS
// isset determina si una variable esta definida y no es nula
$jsonBody = json_decode(file_get_contents('php://input'),true);
// condicion si es verdadero (?) si es falso (:)
$anillamador = isset($jsonBody['anillamador']) ? $jsonBody['anillamador'] : '';
$cedula = (isset($jsonBody['cedula'])) ? $jsonBody['cedula'] : '';
$ticket = (isset($jsonBody['ticket'])) ? $jsonBody['ticket'] : '';
$fecha = (isset($jsonBody['fecha'])) ? $jsonBody['fecha'] : '';
$requerimiento = (isset($jsonBody['requerimiento'])) ? $jsonBody['requerimiento'] : '';
$escalado = (isset($jsonBody['escalado'])) ? $jsonBody['escalado'] : '';
//$opcion = (isset($jsonBody['opcion'])) ? $jsonBody['opcion'] : '';
//$id = (isset($jsonBody['id_registro'])) ? $jsonBody['id_registro'] : '';
//print_r($anillamador);
$consulta = "INSERT INTO registros (anillamador, cedula, ticket, fecha, requerimiento, escalado) VALUES('$anillamador', '$cedula', '$ticket', '$fecha', '$requerimiento', '$escalado')";
// se prepara la consulta
$resultado = $conexion->prepare($consulta);
// se ejecuta el resultado
$resultado->execute();
//print_r($resultado);
$consulta = "SELECT * FROM registros ORDER BY id_registros DESC LIMIT 1";
$resultado = $conexion->prepare($consulta);
$resultado->execute();
$data=$resultado->fetchAll(PDO::FETCH_ASSOC);
print json_encode($data, JSON_UNESCAPED_UNICODE); //enviar el array final en formato json a JS
//print_r($data);
$conexion = NULL;
ACTUALIZACION
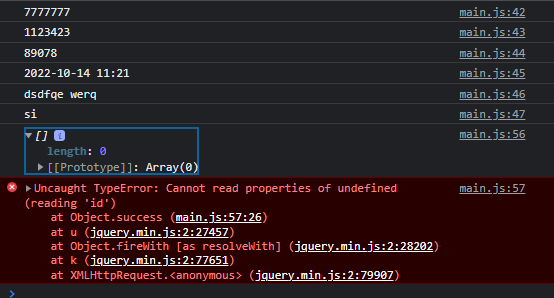
Realice los cambios sugeridos por Wilfredo Aleman, entre a analizar que se muestra por consola y me aparecio lo siguiente, al parecer si me captura los datos desde el formulario pero parece que no se envian al crud porque este me devuelve un array vacio

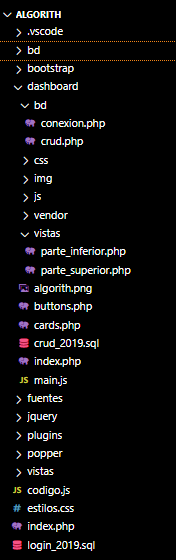
Directorio de archivos creados para el proyecto

dataType: "json"debes evitar imprimir en el código PHP cualquier otra cosa que no sea el JSON final porque eso producirá un JSON inválido. Quita todos losprint_ro bien pon temporalmentedataType: "html". Verifica que la ruta decrud.phpes correcta con respecto a la ubicación del archivo desde el que haces la llamada Ajax. Y dinos si ves algún mensaje de error en la consola, error 404 u otro.