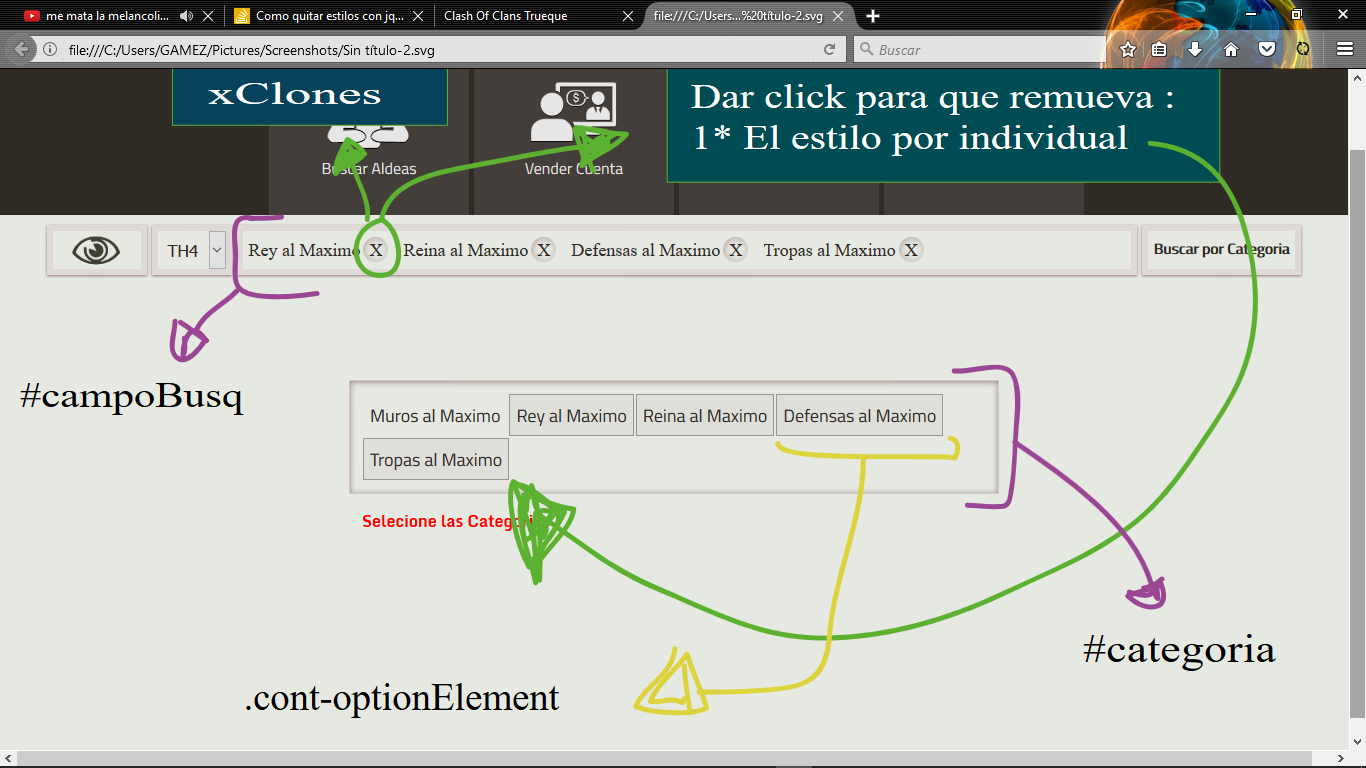
$('#campoBusq').on('click','.xClones',function() {
$(this).parent().remove();
$("#categoria").find(".cont-optionElement").removeClass("estilSelectCateg");
});
2 respuestas
aun no estoy tan seguro de entender tu problema pero checa este snipped y ejecutalo.
Como te mencione primero selecionamos todos los elementos, les agregamos un identificador y luego lo clonamos de tal forma que el clon tenga este mismo identificador.
Luego agregamos escuchadores de eventos al click de ambos conjuntos de elementos y al hacer click buscamos en su contenedor contraparte y removemos la clase a sus elementos padre y asi mismos.
Es bonito usar jQuery solo para lo necesario, saludos
$().ready(function(){
/* selecionamos todas las acciones */
var acciones = document.querySelectorAll(".accion");
for(let i=0, accion; accion = acciones[i]; i++) {
/* le agregamos un identificador */
accion.dataset.indice = i;
/* las clonamos, el identificador se clona tambien */
$(accion.parentNode).clone().appendTo("#etiquetas");
}
$("#etiquetas").on("click",".accion", function(){
/* buscamos su correspondiente accion */
var selector = "#acciones [data-indice='" + this.dataset.indice + "']";
let accion = document.querySelector(selector);
accion.parentNode.classList.toggle("active");
this.parentNode.classList.toggle("active");
});
$("#acciones").on("click",".accion", function(){
/* buscamos su correspondiente etiqueta*/
var selector = "#etiquetas [data-indice='" + this.dataset.indice + "']";
let accion = document.querySelector(selector);
accion.parentNode.classList.toggle("active");
this.parentNode.classList.toggle("active");
});
});.active {
background-color: red;
margin-bottom: 5px;
}
.accion {
box-shadow: 1px 1px 1px black;
}
.item { padding: 5px;}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<div id="acciones" style='min-height:100px; border:1px solid black; margin-bottom: 10px'>
<div class="active item">
<a href="javascript:void(0)" class="accion">Ganar el juego</a>
</div>
<div class="item">
<a href="javascript:void(0)" class="accion">Rendirce</a>
</div>
<div class="item">
<a href="javascript:void(0)" class="accion">Salir</a>
</div>
</div>
<div id="etiquetas" style='height:100px; border:1px solid red;'> </div>Para remover clases de alguna posición de array, igual puedes usar:
eq(5).removeClass('selected');
Así te ahorras el find y te selecciona todos los elementos, si no, solo el que le especifica en concreto. De todos modos lo puedes combinar con index(this), para poder saber la posición del elemento que accede.
Puedes usarlo como:
if(imagenActual.index() != 5)
Te dejo un enlace donde lo utilizan en un ejercicio guardándolo en una variable .index().
-
-
voy a intentar pasar el contador desde jquery a php pero en este caso como se pasan estas variables– GamezCommented el 18 mar. 2017 a las 2:22
-
Como opinión personal si usas un lenguaje del lado del servidor para solucionar esto le agregaras complejidad innecesaria.– MalcamCommented el 18 mar. 2017 a las 2:57

find(".cont-optionElement")estas utilizando el selector de clase y por lo tanto te esta retornando todos los elementos que contienen esa clase especifica. Deberias indicar especificamente la posición en el array del elemento del que deseas eliminar la clase, ejemplo si fuese el primer elemento ...$(find(".cont-optionElement")[0])...