Estoy haciendo un buscador con jQuery, en donde va filtrando según lo que escriba en un input. Esto funciona perfectamente, lo que necesito saber es como hacer una condición para que cuando no encuentre ningún resultado me muestre un texto en el div #noResults.
Mi código es el siguiente:
$(document).ready(function () {
$('#txtBuscar').keyup(function () {
var nombres = $('.titulo');
var buscando = $(this).val();
var item = '';
for (var i = 0; i < nombres.length; i++) {
item = $(nombres[i]).html().toLowerCase();
for (var x = 0; x < item.length; x++) {
if (buscando.length == 0 || item.indexOf(buscando) > -1) {
$(nombres[i]).parents('.tarjetaGeneral').show();
} else {
$(nombres[i]).parents('.tarjetaGeneral').hide();
}
}
}
});
});
En donde:
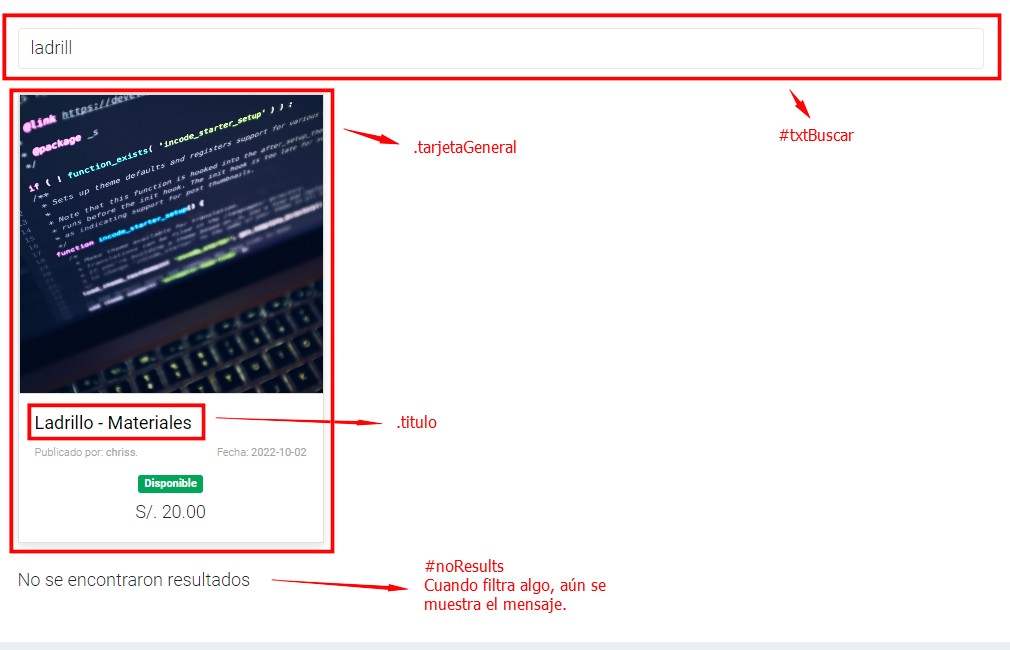
#txtBuscares el input donde escribo para buscar..tituloes el texto que está buscando según lo que escribo en el input..tarjetaGenerales el contenedor que se va a ocultar o mostrar dependiendo de lo que está filtrando.#noResultses la id del div donde se mostrará el mensaje "No se encontraron resultados".
Intenté hacer lo siguiente:
$(document).ready(function () {
$('#txtBuscar').keyup(function () {
var nombres = $('.titulo');
var buscando = $(this).val();
var item = '';
for (var i = 0; i < nombres.length; i++) {
item = $(nombres[i]).html().toLowerCase();
for (var x = 0; x < item.length; x++) {
if (buscando.length == 0 || item.indexOf(buscando) > -1) {
$(nombres[i]).parents('.tarjetaGeneral').show();
// limpiamos el contenido del div con la id "noResults"
$('#noResults').text('');
} else {
$(nombres[i]).parents('.tarjetaGeneral').hide();
//añadimos este texto al div con la id "noResults"
$('#noResults').text('No se encontraron resultados');
}
}
}
});
});
Y este es mi resultado:
Como verán, cuando estoy filtrando algo, me muestra aún el mensaje, y lo que necesito es que cuando no filtra ningún resultado, recién me muestre el mensaje.
Les adjunto el código HTML:
<div class="col-lg-9">
<div class="row">
<div class="col-md-12 pb-4">
<div class="d-flex">
<input type="text" class="form-control w-100" placeholder="Buscar artículo." name="txtBuscar" id="txtBuscar" autocomplete="off" maxlength="60">
<span></span>
</div>
</div>
</div>
<div class="row">
<?php
foreach ($result as $row) {
?>
<div class="col-md-4 tarjetaGeneral">
<div class="card mb-4 product-wap rounded-0">
<div class="card rounded-0" style="width: 305px; height: 300px">
<img class="card-img rounded-0 img-fluid" src="../files/articulos/<?php echo $row['imagen'] ?>">
<div class="card-img-overlay rounded-0 product-overlay d-flex align-items-center justify-content-center">
<ul class="list-unstyled">
<li><a class="btn btn-success text-white mt-2" href="shop-single.php"><i class="far fa-eye"></i></a></li>
</ul>
</div>
</div>
<div class="card-body">
<a class="h3 text-decoration-none titulo"><strong><?php echo ucwords(strtolower($row['articulo'])) ?> - <?php echo ucwords(strtolower($row['categoria'])) ?></strong></a>
<ul class="w-100 list-unstyled d-flex justify-content-between mb-1">
<li>
<span style="font-size: 11px; color: #a6a6a6;">Publicado por: <strong><?php echo $row['usuario'] ?></strong>.</span>
</li>
<li>
<span style="font-size: 11px; color: #a6a6a6;">Fecha: <strong><?php $fecha = $row['fecha']; ?></strong></span>
</li>
</ul>
<p class="text-center mb-0">S/. <?php echo $row['precio'] ?></p>
</div>
</div>
</div>
<?php
}
?>
<!-- Aquí se muestra el mesaje cuando no encuentre resultados -->
<span id="noResults"></span>
</div>
</div>