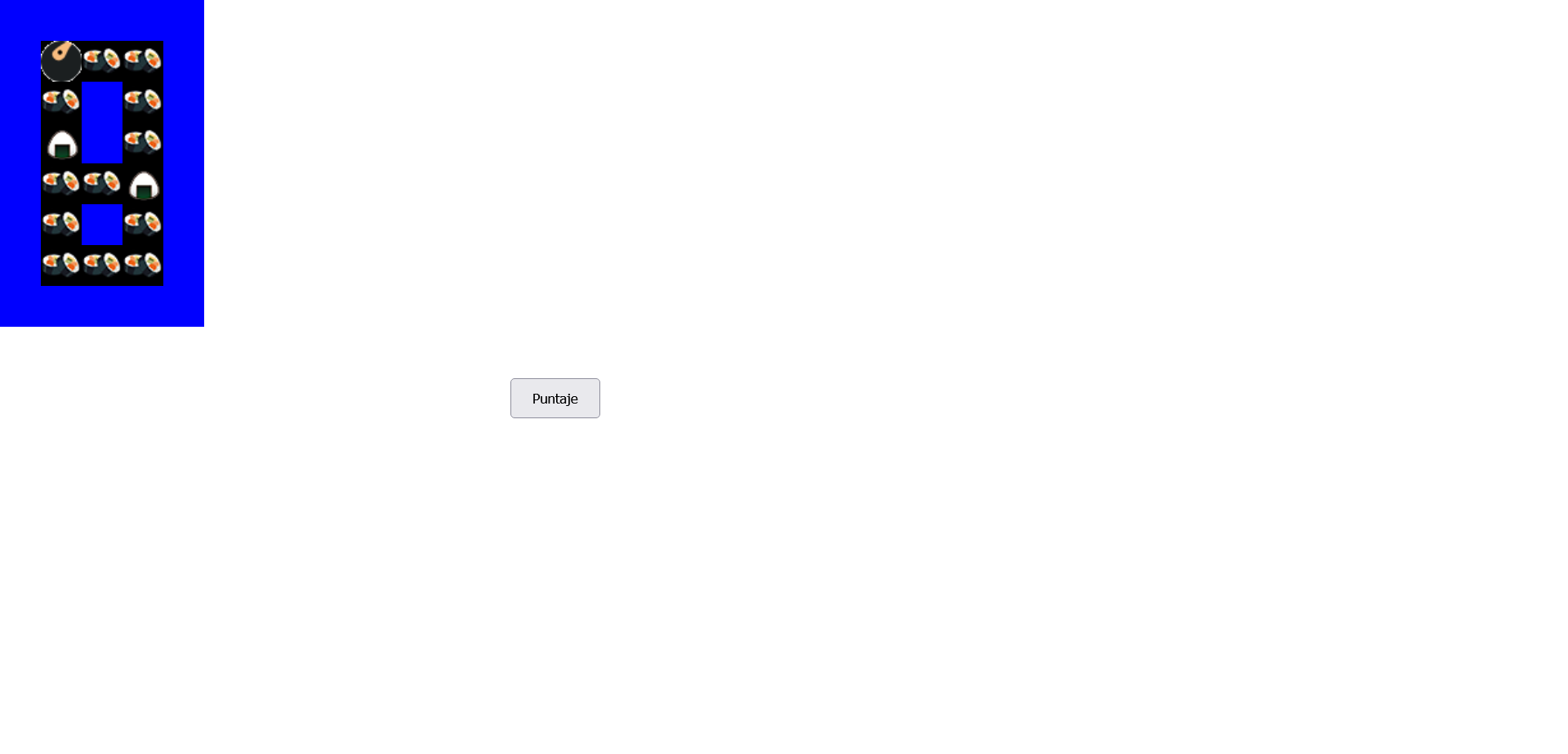
Tengo que aleatorizar el mapa (un mapa diferente cada vez que se abre) de pacman cada vez que alguien empieza a jugar, no entiendo como podría hacerlo. por favor ayuda. Tengo una variable (world) que contiene el mapa estático, cuando se ejecuta la función drawWorld siempre crea ese mismo mapa, que en este caso es world, (en la variable worldDict se especifica que significa cada numero que conforman la variable world, estos estan asociados a una imagen que tengo en una carpeta, 0 es espacio vacio, 1 es pared, 2 es el sushi, 3 el onigiri), pero necesito crear uno diferente cada vez que se abre la página.

<script type="text/javascript">
//mapa
var world = [
[1,1,1,1,1],
[1,0,2,2,1],
[1,2,1,2,1],
[1,3,1,2,1],
[1,2,2,3,1],
[1,2,1,2,1],
[1,2,2,2,1],
[1,1,1,1,1],
];
var worldDict = {
0: "blank",
1: "wall",
2: "sushi",
3: "onigiri",
}
//creacion de mapa
function drawWorld(){
output = "";
for(var row = 0; row < world.length; row++){
output += "<div class = 'row'>"
for(var x = 0; x < world[row].length; x++){
output += "<div class = '"+ worldDict[world[row][x]] +"'></div>"
}
output += "</div>"
}
document.getElementById("world").innerHTML = output;
}
drawWorld();
var ninjaman = {
x:1,
y:1
}
var count = 0;
var countsushi = 10;
function drawNinjaman(){
document.getElementById("ninjaman").style.top = ninjaman.y * 40 + "px"
document.getElementById("ninjaman").style.left = ninjaman.x * 40 + "px"
}
drawNinjaman()
document.onkeydown = function(e){
if(e.keyCode == 37){
if(world[ninjaman.y][ninjaman.x - 1] !=1){
ninjaman.x--;
if(world[ninjaman.y][ninjaman.x] == 2){
count = count + countsushi;
}
}
}
if(e.keyCode == 39){
if(world[ninjaman.y][ninjaman.x + 1] !=1){
ninjaman.x++;
if(world[ninjaman.y][ninjaman.x] == 2){
count = count + countsushi;
}
}
}
if(e.keyCode == 40){
if(world[ninjaman.y + 1][ninjaman.x] !=1){
ninjaman.y++;
if(world[ninjaman.y][ninjaman.x] == 2){
count = count + countsushi;
}
}
}
if(e.keyCode == 38){
if(world[ninjaman.y - 1][ninjaman.x] !=1){
ninjaman.y--;
if(world[ninjaman.y][ninjaman.x] == 2){
count = count + countsushi;
}
}
}
world[ninjaman.y][ninjaman.x] = 0;
drawNinjaman()
drawWorld()
}
function totalcount(){
document.write("!Genial¡, obtuviste " + count + " puntos");
}
</script>