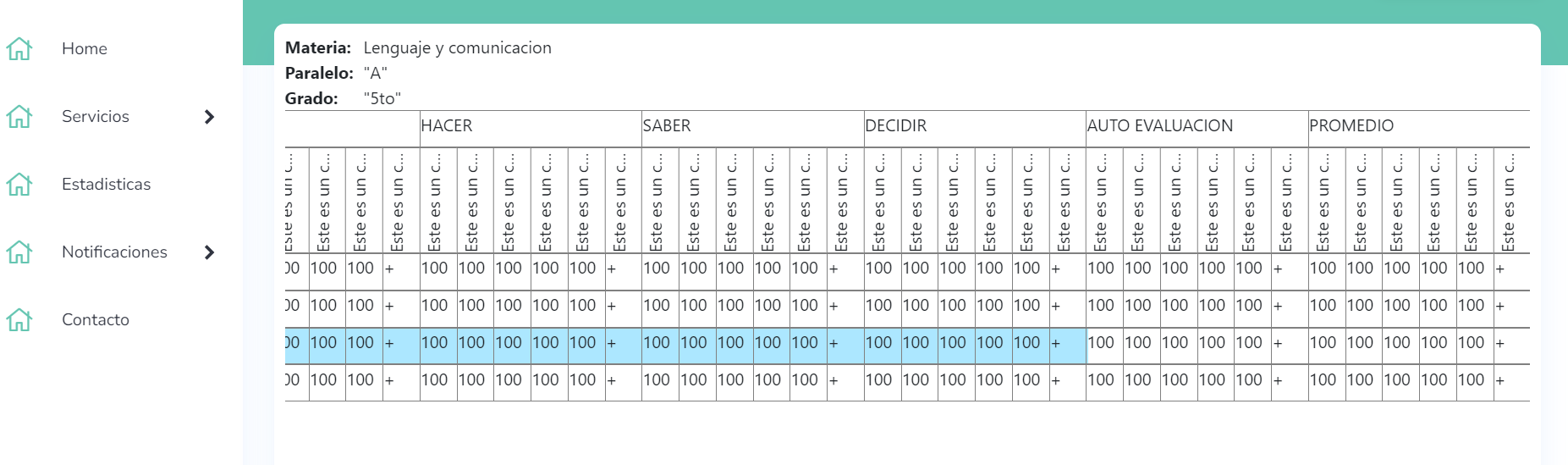
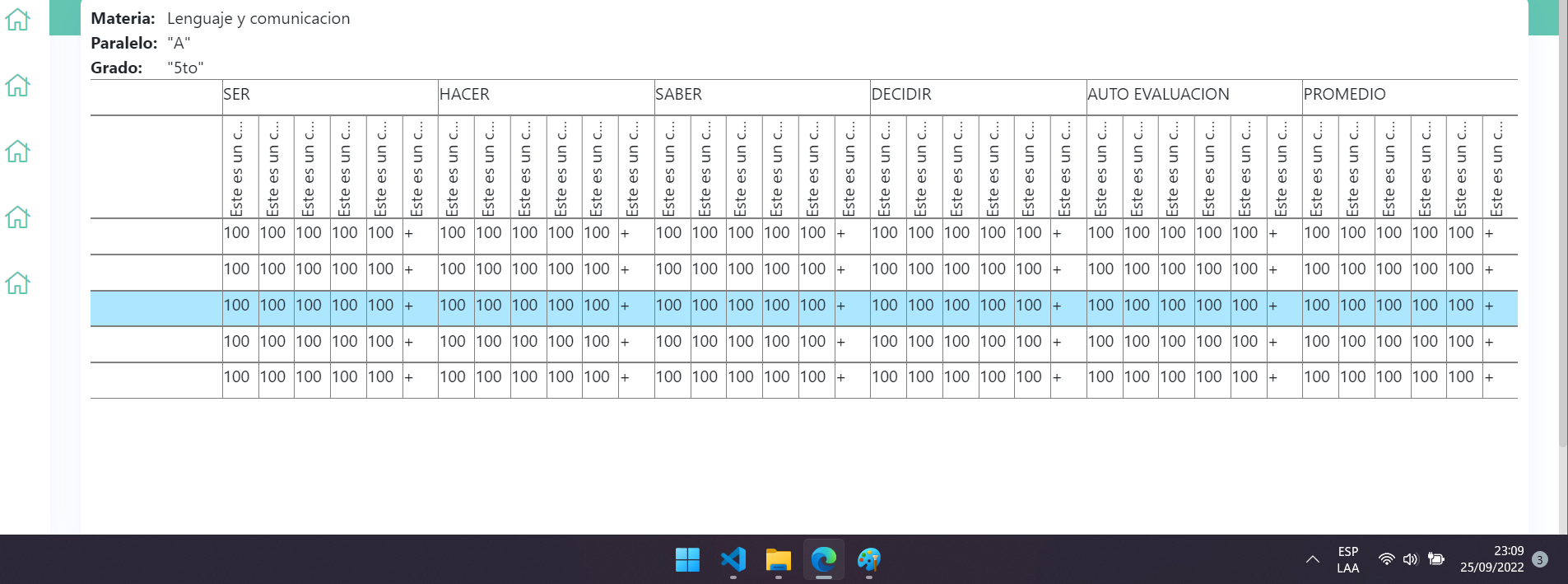
Bien, tengo una tabla de registro con las calificaciones de estudiantes, ahora, cada uno de estos registros se encuentran dentro de un elemento con la clase alumno y esta clase tiene un :hover en CSS, y la idea es que cuando se pose sobre la clase alumno entonces cambie de color toda la fila.
Ahora el problema, como la tabla es demasiado larga para entrar en la pantalla le puse al contenedor un overflow en x para que puedan desplazarse hacia la derecha para ver el resto de los registros, pero cuando pasa eso, el resto de esa fila que deberia estar coloreada, no lo está.
El codigo de toda la tabla es demasiado largo para ponerlo, pero si alguien tiene alguna idea de a que se debe, por favor me ayudaria mucho