De ante mano muchas gracias!
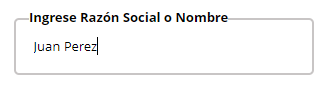
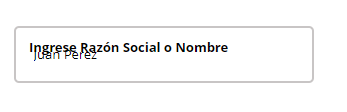
Sucede que tengo un input que tienen un label y lo edito mediante CSS para que el label se ubique dentro del input pero cuando le dan click en el input, el label se ubica al borde superior del input. Y cuando pasan a la siguiente casilla ese label regresa automáticamente al centro del input y se sobré escribe en el texto que ingresa mi usuario.
Esto es un ejemplo que encontré y hasta ahora estoy viendo CSS y no me queda muy claro, cómo podré corregir esto?
body {
width: 100vw;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
font-family: Arial, Helvetica, sans - serif;
}
.input-container {
width: 280px;
position: relative;
}
.labelUsuario {
position: absolute;
left: 10px;
top: 14px;
transition: all .25;
padding: 0;
z-index: 1;
color: #010101;
font-weight: bold;
}
.text-input {
padding: .8rem;
width: 100%;
height: 100%;
border: 2px solid #C8C5C5;
border-radius: 5px;
outline: none;
transform: all .3s;
color: #010101;
background-color: #F1EFF0;
}
labelUsuario::before {
content: "";
height: 5px;
background-color: #010101;
position: absolute;
left: 0;
top: 10px;
width: 100%;
z-index: -1;
}
.text-input:focus {
border: 2px solid #C8C5C5;
}
.text-input:focus+.labelUsuario,
.filled {
top: -10px;
color: #010101;
background-color: white;
font-size: 1em;
}
.text-input::placeholder {
font-size: 1em;
opacity: 0;
transition: all .3s;
}
.text-input:focus::placeholder {
opacity: 1;
}<form>
<div class="input-container">
<input type="text" id="username" class="text-input" autocomplete="off" placeholder="Su Nombre o Razón..." />
<asp:Label class="labelUsuario" for="username" Text="Ingrese Razón Social o Nombre" runat="server"></asp:Label>
</div>
<div class="input-container">
<input type="text" id="datosContacto" class="text-input" autocomplete="off" placeholder="Datos..." />
<asp:Label class="labelUsuario" for="datosContacto" Text="Datos de Contacto" runat="server"></asp:Label>
</div>
</form>