 Buenas tardes, les comento:
Estoy haciendo una pagina con angular en la cual se ofrecen distintos servicios, estos servicios se muestran en un elemento card cada uno, van a hacer 3 servicios predeterminados pero la idea es que si el usuario quiere agregar mas posteriormente lo pueda hacer, entonces para esto quiero hacer un botón de agregar y que cuando sea clickeado salga un formulario para agregar los datos que se van a mostrar en la tarjeta y posterior a esto dicha tarjeta se agregue al lado de las que ya estaban, pero bueno, por ahora lo del formulario no me interesa. lo que quiero es saber como agregar la tarjeta a partir del boton, la verdad no tengo ni la menor idea de como podria hacer esto ni como buscar documentación acerca de ello. no tengo mucha experiencia en desarrollo web.
Buenas tardes, les comento:
Estoy haciendo una pagina con angular en la cual se ofrecen distintos servicios, estos servicios se muestran en un elemento card cada uno, van a hacer 3 servicios predeterminados pero la idea es que si el usuario quiere agregar mas posteriormente lo pueda hacer, entonces para esto quiero hacer un botón de agregar y que cuando sea clickeado salga un formulario para agregar los datos que se van a mostrar en la tarjeta y posterior a esto dicha tarjeta se agregue al lado de las que ya estaban, pero bueno, por ahora lo del formulario no me interesa. lo que quiero es saber como agregar la tarjeta a partir del boton, la verdad no tengo ni la menor idea de como podria hacer esto ni como buscar documentación acerca de ello. no tengo mucha experiencia en desarrollo web.
Mi codigo html es asi:
<div class="container">
<div class="box-container">
<div class="box">
<div class="icons">
<i class="fa-solid fa-gear"></i>
</div>
<img src="assets\img\balon.png" alt="">
<h3>Cancha Sintetica</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Minus, commodi?</p>
<a href="#" class="btn" routerLink="/table">Ver Reservas</a>
</div>
<div class="box">
<div class="icons">
<i class="fa-solid fa-gear"></i>
</div>
<img src="assets\img\balon.png" alt="">
<h3>Cancha Grama natural</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Minus, commodi?</p>
<a href="#" class="btn">Ver Reservas</a>
</div>
<div class="box">
<div class="icons">
<i class="fa-solid fa-gear"></i>
</div>
<img src="assets\img\balon.png" alt="">
<h3>Cancha Multiple</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Minus, commodi?</p>
<a href="#" class="btn">Ver Reservas</a>
</div>
<div class="butAdd">
<a href="butAgregar" class="btn">Agregar Servicio</a>
</div>
Css:
.container .box-container{
position: relative;
display: grid;
grid-template-columns: repeat(auto-fit, minmax(260px, 1fr));
gap:45px;
top:-1400px;
}
.container .box-container .box{
box-shadow: 0 5px 10px rgba(1,0,0,.2);
border-radius: 15px;
border: 2px solid #114177;
background: #fff;
text-align: center;
padding:20px 5px;
}
.container .box-container .box img{
height: 80px;
}
.container .box-container .box h3{
color:#114177;
font-size: 22px;
padding:10px 0;
}
.container .box-container .box p{
color:#777;
font-size: 15px;
line-height: 1.8;
}
.container .box-container .box .btn{
margin-top: 10px;
display: inline-block;
background:#FAB400;
color:#114177;
font-size: 17px;
border-radius: 5px;
padding: 8px 25px;
}
.container .box-container .box .btn:hover{
letter-spacing: 1px;
}
.container .box-container .box:hover{
box-shadow: 0 10px 15px rgba(0,0,0,.3);
transform: scale(1.03);
}
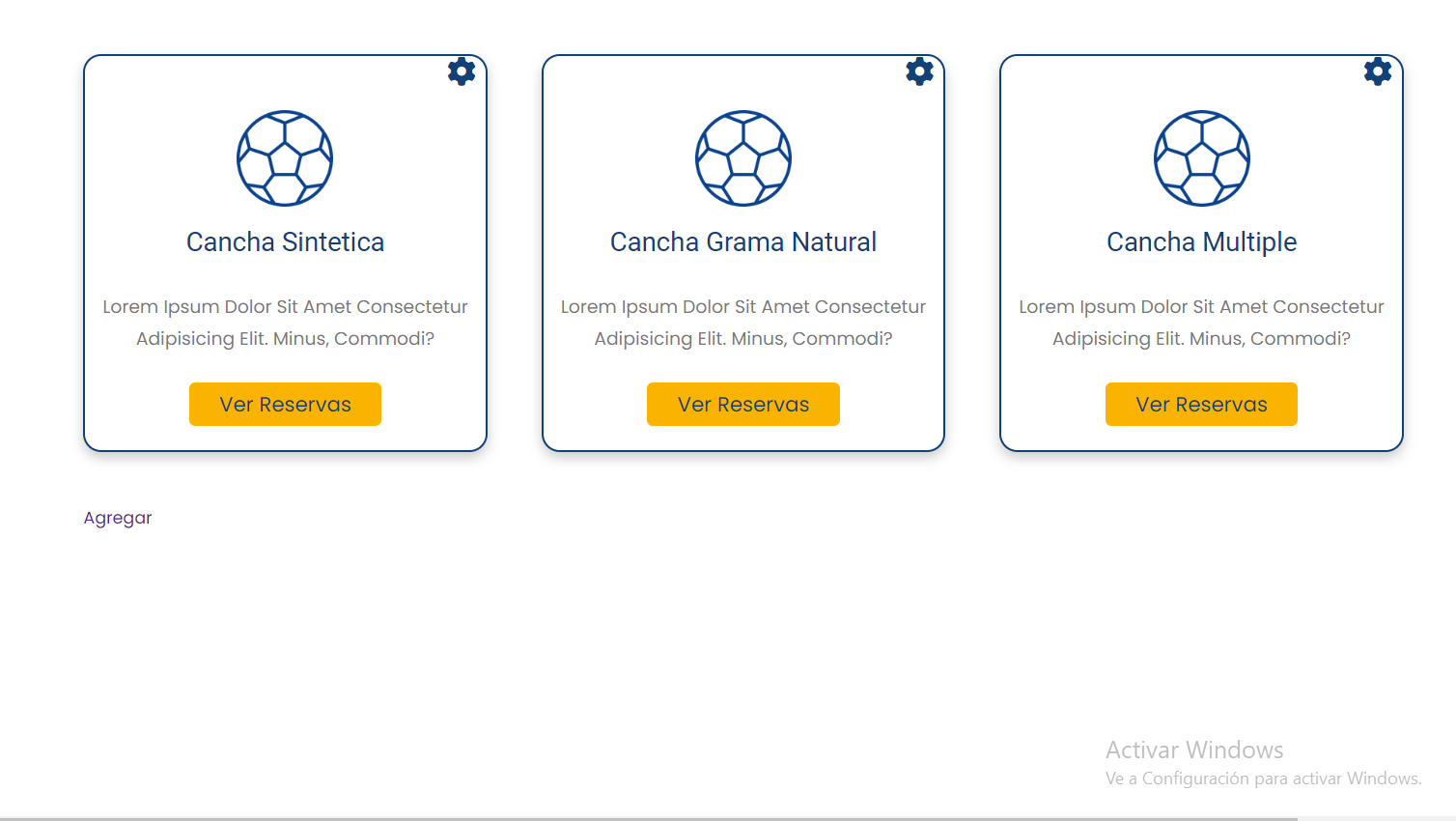
la idea es que se vayan agregando tarjetas tal cual como las de la imagen, pero pues al debajo de estas y pues con la respectiva información. Muchas gracias de antemano.