Estoy intentando hacer un formulario pero cuando ingresa la contrasena, el resultado me lo muestra "null". Me podrian ayudar? Gracias!!
<script>
function recibirDatos() {
let correo = document.getElementById("exampleInputEmail1").value;
document.write("Correo: " + correo);
let pass = document.getElementById("exampleInputPassword1");
document.write("Password: " + pass);
} </script>
<form>
<div class="mb-3">
<label for="exampleInputEmail1" class="form-label">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp">
<div id="emailHelp" class="form-text">We'll never share your email with anyone else.</div>
</div>
<div class="mb-3">
<label for="exampleInputPassword1" class="form-label">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1">
</div>
<input type="button" name="enviar" value="Enviar" onclick="recibirDatos();">
</form>
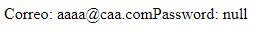
Output:
Alguien sabe como recuperar la contrasena y que me imprima la contrasena ingresada?